
Seguro que más de una vez has oído hablar de las “landing page” o páginas de aterrizaje. Hoy en día, son un elemento indispensable y una herramienta de marketing fundamental, especialmente útil cuando queremos lanzar campañas de publicidad online.
Como muchos seguramente sabréis, una página de aterrizaje es aquella en la que, como su propio nombre indica, aterriza un usuario cuando hace clic en un enlace o anuncio online (ya sea Facebook, Google o cualquier otra plataforma). Su uso es cada vez más extendido y es que su fin principal, en la mayoría de ocasiones, es captar clientes potenciales.
Si aún no conoces muy bien lo que es una landing page y quieres profundizar un poco más en el tema, te recomendamos que le eches un vistazo a uno de nuestros artículos. En él, os explicamos en qué consiste esta herramienta, cómo usarla y, lo mejor de todo, aquello que debe incluir para ser 100% efectiva. No te lo pierdas: “Cómo crear la landing page o página de ventas perfecta”.
Por otro lado, si ya conoces lo que es una página de aterrizaje y quieres montar la tuya propia, quédate. Te contamos cómo añadir un formulario de suscripción a una landing page para atraer y captar a clientes potenciales con Mailrelay.
Aclaración importante: En este post damos por sentado que ya hemos creado nuestro formulario de suscripción en Mailrelay y disponemos del código HTML del mismo. Nos centraremos, por tanto, en explicar cómo integrar adecuadamente este código en la landing page. Si aún no tienes el formulario creado ni dispones del código HTML, te aconsejamos pasarte primero por este otro post y seguir los pasos que ahí se indican: Mailrelay V3 formularios de suscripción.
· Cómo añadir un formulario de suscripción a una landing page de WordPress
Opción 1: Usando Elementor
Ya hemos hablado de Elementor en alguna otra ocasión. Se trata de un potente maquetador visual que está disponible en WordPress, tanto en versión gratuita como de pago. Es una opción ideal para crear y maquetar páginas de aterrizaje de manera rápida y sencilla.
Si tu página web está construida en WordPress, es muy aconsejable utilizar este plugin para montar tu página de aterrizaje, ya que será fácil y sencillo. Tanto si lo usas normalmente como si todavía no lo conoces, puedes descargarlo gratuitamente del repositorio de WordPress y emplearlo para crear tu landing page. ¿Empezamos?
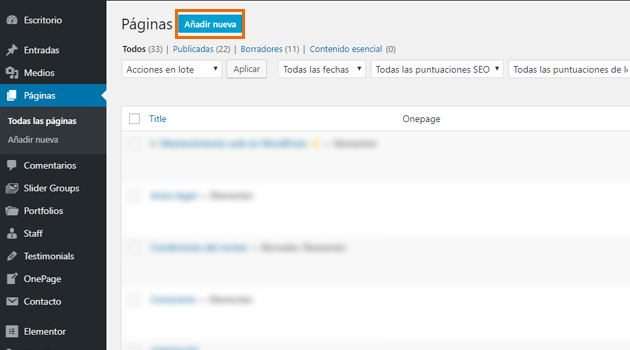
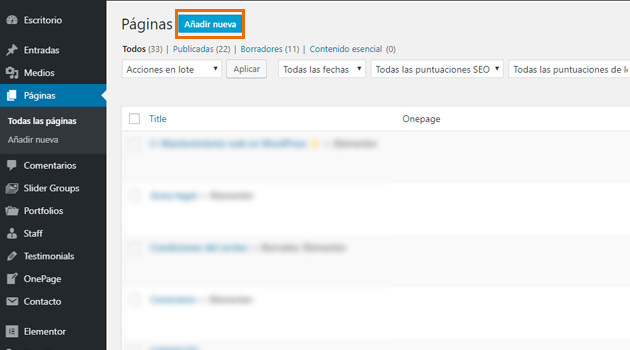
Una vez dentro del panel de administración de nuestra página de WordPress, debemos ir al apartado “páginas” y hacer clic en añadir una nueva.

Esta nueva página será la que utilicemos para ubicar todo el contenido de nuestra landing page. En este caso, antes de empezar a maquetar el contenido, es aconsejable hacer algunos ajustes previos como darle un nombre a la sección, escoger el template, etc.
En muchas ocasiones, vemos páginas de aterrizaje que no tienen un menú superior. Esto se suele emplear cuando queremos que el visitante se centre solamente en el contenido de la página de destino y no se nos “escape” haciendo clic en cualquier otro enlace del menú. Esta medida puede ser especialmente útil en páginas de aterrizaje de anuncios online, por ejemplo.
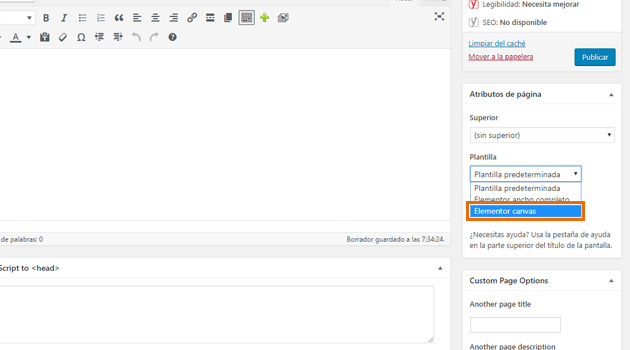
Si quieres implementar esta medida y quitar el menú de navegación en tu landing page, deberás buscar, en la columna de la derecha, los atributos de página. Una vez los hayas localizado, en el apartado plantilla, selecciona la opción “Elementor canvas” y guarda los cambios.

Una vez hecho esto, abre el constructor Elementor haciendo clic en “Editar con Elementor” y empieza a construir tu página de aterrizaje, siguiendo la estructura que desees.
Cuando hayas terminado de montar tu página, tendremos que implementar el formulario de suscripción. En este caso, vamos a tomar el código HTML de nuestro formulario de Mailrelay y lo insertaremos en la página.
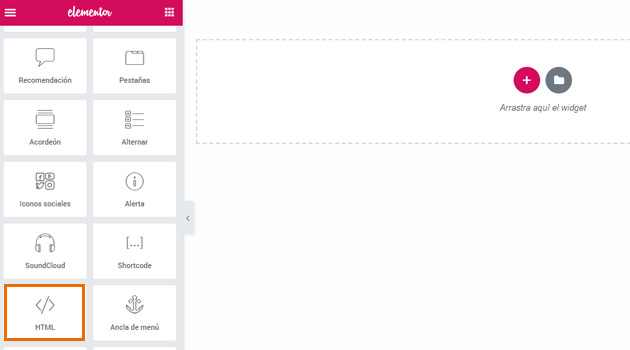
Para hacerlo, deberemos buscar el módulo “código” y ubicarlo en la columna o sección que deseemos. Una vez colocado, nos pedirán que insertemos el código que tengamos. En este caso, pegaremos el código HTML de nuestro formulario Mailrelay para integrarlo en la página.

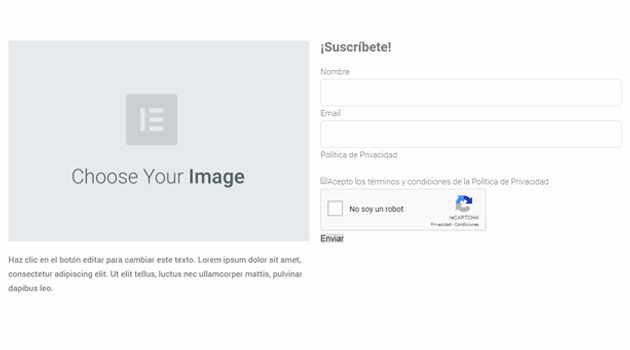
Una vez insertado, el resultado sería algo parecido a esto (ver foto inferior). Es importante tener en cuenta que la estructura y diseño de la página variará en función de los módulos y elementos que hayas incluido.

Llegados a este punto, me gustaría resaltar que el formulario cogerá la apariencia y los estilos que vengan marcados en tu plantilla o tema. Para hacer cambios o modificaciones de estilo, será necesario editar el HTML o utilizar plugins específicos que permitan personalizar nuestros formularios de suscripción.

Opción 2: Usando Divi
Divi es hoy en día una de las plantillas más utilizadas para la creación de sitios web en WordPress. Ello se debe, principalmente, al hecho de que cuenta con un potente constructor visual por módulos, que permite crear páginas vistosas y llamativas fácilmente.
Actualmente, Divi es una herramienta Premium (de pago) y está disponible como plantilla y como constructor visual para WordPress. Si tu web está montada con esta plantilla o tienes instalado el plugin Divi Builder, quédate. Te enseñamos, paso a paso, cómo añadir un formulario de suscripción a una landing page usando Divi. ¿Empezamos?
Los pasos a dar son bastante similares a los utilizados con el maquetador Elementor, por lo que el proceso que seguiremos será bastante similar al anterior.
En primer lugar, nos dirigiremos al apartado páginas y haremos clic en “añadir nueva”.

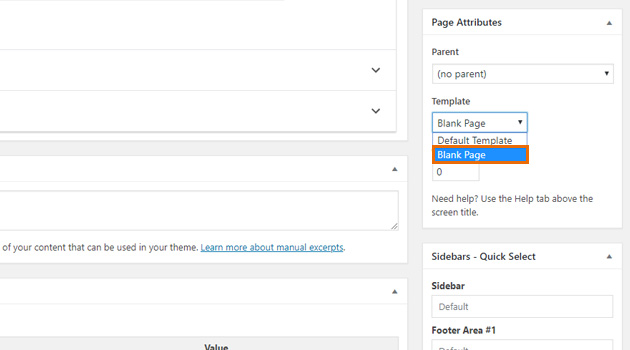
Una vez dentro de la nueva página, empezaremos a editar los ajustes principales. Si, como en el caso anterior, quieres suprimir la barra superior del menú en tu landing page para darle mayor efectividad, deberás buscar en la columna de la derecha al apartado “plantilla” o “template” y hacer clic sobre “Blank page”.
Con esto estaremos diciéndole a WordPress que no queremos que en esa sección concreta de la web se muestre ningún menú superior. Interesante, ¿verdad?

Una vez le has dado el nombre a la página y has establecido la configuración de la plantilla, no olvides guardar los cambios para que no se borren.
A continuación, empezaremos a construir nuestra landing page con el maquetador de Divi. Para ello, haremos clic sobre “Usar Divi builder” o “Use Divi builder” y esperamos a que se cargue la página. Divi, por defecto, nos da varias opciones entre las que escoger: Usar una plantilla predeterminada y adaptarla o crear una desde cero. En este caso, puedes escoger aquella que desees.
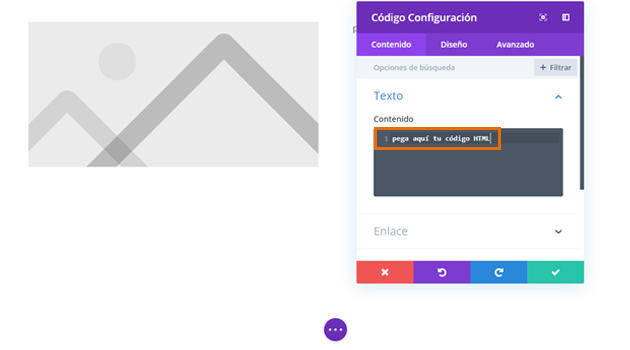
Una vez hayas maquetado tu página de aterrizaje, llega el momento de insertar tu formulario de suscripción de Mailrelay. En este caso, deberemos buscar el módulo “Código” en la barra derecha de Divi y ubicarlo en la columna o apartado que deseemos.
Una vez colocado, se nos abrirá una ventana en la que se nos pedirá que insertemos el código HTML que deseemos. En este caso, deberemos pegar el código HTML de nuestro formulario Mailrelay, el cual ya deberíamos tener.

Una vez ubicado el código, podremos ver cómo el formulario se ha implementado sin problemas en nuestra sección.
Como en el caso anterior, el formulario cogerá los estilos que vengan marcados en tu plantilla o tema. Para hacer cambios o modificaciones de estilo será necesario editar el HTML o utilizar plugins específicos.

· Cómo añadir un formulario de suscripción a una landing page fuera de WordPress
Aunque WordPress es uno de los CMS más utilizados para crear páginas web, puede darse el caso de que no utilices WordPress. Si es tu situación, te contamos qué herramienta puedes emplear para crear tu propia página de aterrizaje rápidamente.
En este punto, es importante destacar que la mayoría de estas herramientas son de pago pero ofrecen dos semanas de prueba o más para que experimentes con ellas. De esta forma, una vez pasado el periodo de pruebas, puedes decidir si te interesa o no invertir en la plataforma.
En este caso, nos vamos a centrar en explicar cómo utilizar Instapress para la creación de páginas de aterrizaje. Una herramienta, medianamente sencilla, que permite crear una landing page desde cero o partiendo de alguna de las plantillas que nos proporcionan.
El primer paso para empezar con este método será darnos de alta en la plataforma e iniciarnos con la demo gratuita. Para ello deberemos dirigirnos a la instapage y hacer el registro.
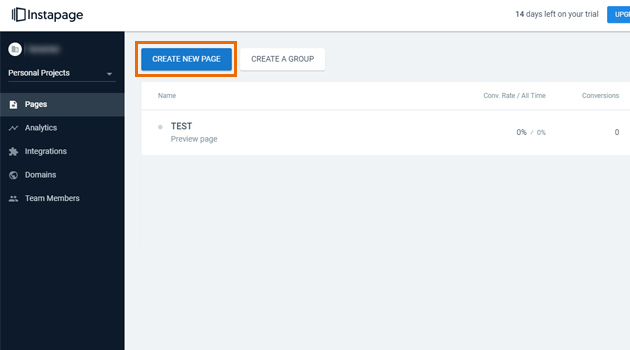
Una vez en la plataforma, en el apartado escritorio, deberemos hacer clic sobre la opción “create a new page” para empezar a crear nuestra página.

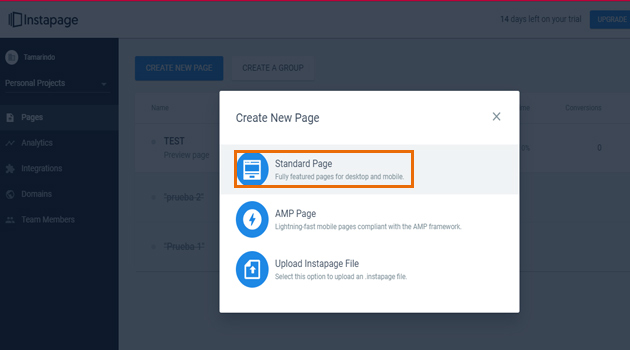
Dentro, se nos dará a escoger entre varias opciones. En este caso, deberemos elegir la primera de ellas: “Standard page”.

Una vez seleccionada esta opción, nos llevará a una nueva pantalla en la que deberemos escoger entre varias plantillas. Podrás empezar a hacer tu página desde cero, escogiendo la opción “blank page” o podrás elegir cualquiera de los otros templates prediseñados.
En este caso, es importante dejar claro que las cajas de suscripción que aparecen en las plantillas no nos van a servir, puesto que tendremos que utilizar el código HTML de nuestro formulario Mailrelay.
Una vez hayas escogido tu opción, dale un nombre a la página y empieza a maquetarla a tu gusto, dejando un hueco para el formulario de suscripción.
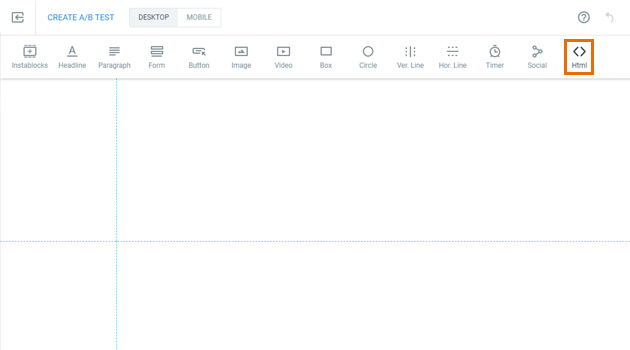
Bien, ahora que tenemos montada nuestra sección, llega el momento de introducir el formulario. Para ello, entre las herramientas ubicadas en la parte superior, deberemos escoger el bloque que dice “HTML”.

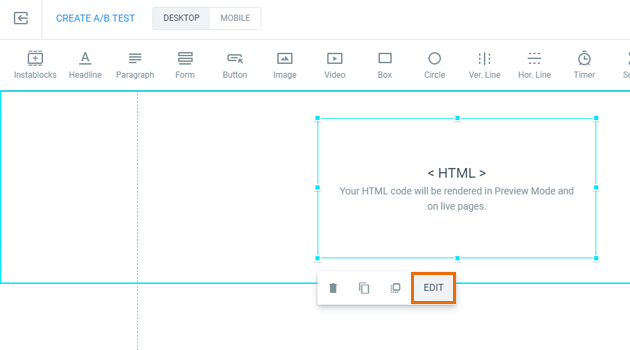
Nos aparecerá en pantalla un cuadro que podremos ubicar donde deseemos. Ten en cuenta que este cuadro se corresponde con el formulario, por lo que ubícalo en aquel apartado en el que te interese que aparezca. Para introducir nuestro código HTML, deberemos pinchar sobre el recuadro contenedor y hacer clic sobre el botón “edit”.

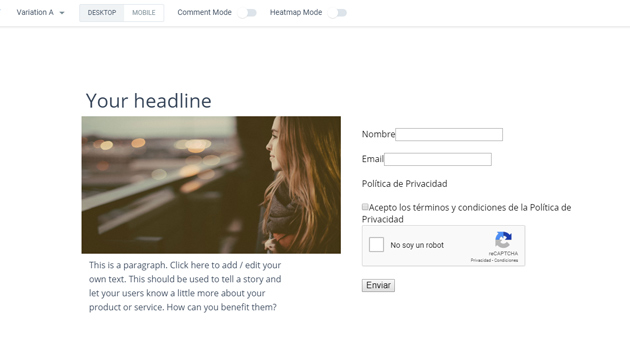
Se nos pondrá el cuadro en blanco y tendremos la posibilidad de introducir nuestro código. Pegaremos el HTML de Mailrelay y haremos clic sobre el botón “done”. Una vez hecho esto, veremos cómo nuestro formulario aparece.

Como en los casos anteriores, es importante resaltar que el código del formulario Mailrelay no tiene estilos incorporados en su código HTML. Por ello, si quieres personalizarlo más, será necesario que edites el código y añadas aquellas líneas que consideres oportunas. Si no estás muy familiarizado con el HTML, puedes utilizarlo tal cual como en el ejemplo que te acabamos de mostrar.
Por último, deberás pinchar sobre el botón “save” que aparece en la esquina superior derecha de la pantalla.
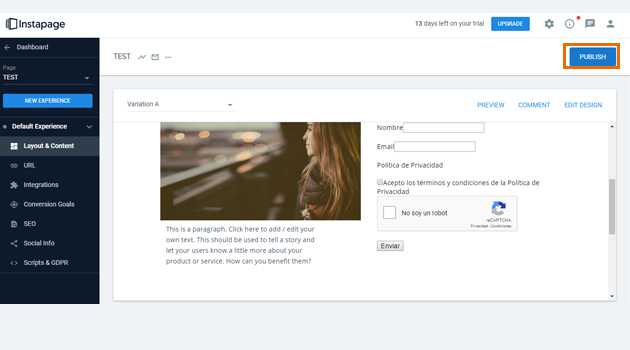
Cuando hayamos guardado, tendremos que publicar la página. Para ello deberemos ir al escritorio, hacer clic sobre la página que deseemos publicar y, en la siguiente ventana, buscar el botón “publish” y hacer clic sobre él.

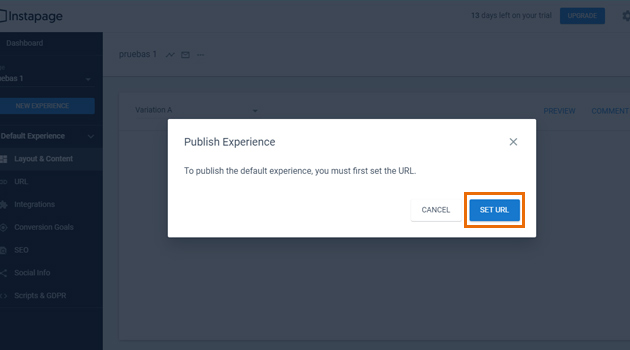
Para publicar de manera definitiva deberás configurar la URL de tu página. Por ello, después de hacer clic sobre publicar, aparecerá un pop-up en el que te informarán y te darán la opción de configurarla. Pinchamos sobre el botón “set URL” y, entre las distintas opciones disponibles, escogemos la que mejor nos venga.

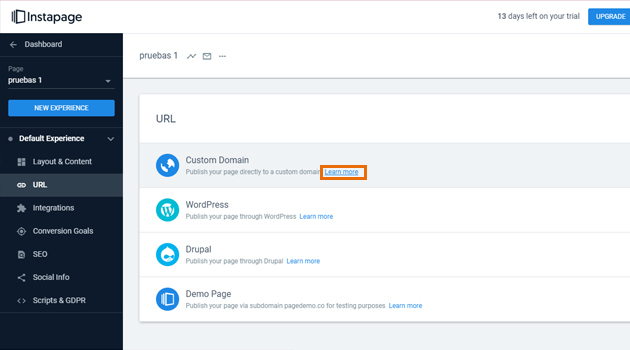
Si tienes WordPress, podrás escoger esa opción y seguir los pasos que te indican para poder publicar la página. Si no tienes WordPress, deberás pinchar sobre la primera opción “custom domain” y seguir las instrucciones para la configuración de tu dominio.
Junto a cada opción encontrarás un link que dice “learn more”. Si tienes dudas sobre los pasos a seguir, haz clic ahí. Te llevará a una sección informativa con todo lo que debes saber para hacer los cambios y publicar tu página de manera definitiva.

· Conclusión
Si tienes un negocio con presencia en Internet lo más seguro es que, en algún momento de tu vida, te veas en la necesidad de crear una landing page. Como os comentamos al inicio del post, estas páginas son tremendamente útiles cuando queremos captar clientes potenciales.
De hecho, en marketing, son una herramienta muy utilizada para obtener datos de clientes. Las estrategias para conseguirlo pueden ser muy variadas aunque, a día de hoy, lo más frecuente es ofrecer un “regalo” a cambio de los datos. ¿Qué tipo de regalo? Podría ser un tutorial, un mini curso, una guía… ¡Las opciones son amplias!
Por todo lo anterior, en este artículo hemos querido mostrar diferentes formas de crear una landing page, integrando un formulario de suscripción de Mailrelay. En esta ocasión, nos hemos centrado en 3 opciones diferentes, que son sencillas. No obstante, existen otras muchas posibilidades en el mercado. ¿Has utilizado alguna vez una página de aterrizaje? ¿Te parecen útiles?

Hola! En mi caso ya tengo hecho el formulario de suscripción con Elementor pro de una plantilla que tenía. El asunto que para sincronizarla debo ir a la Edición del formulario, y en la sección que dice «Actions After Submit» me debería aparecer Mailrelay pero no aparece. ¿Cómo puedo hacerlo en mi caso? Solo se puede hacer con código html? Gracias.
Hola, sí, es con la opción de código HTML.