
Siguiendo con los tutoriales de la nueva versión de Mailrelay, hoy vamos a ver cómo podemos integrar los formularios creados en la plataforma en alguno de los plugins más populares de WordPress para la suscripción, como son Bloom, SumoMe y Thrive Leads.
Estos plugins nos permiten crear diferentes tipos de formulario en nuestra web y configurar su visualización en función del tipo de página, el comportamiento del usuario en la web y muchas otras opciones que varían un poco de un plugin a otro pero que en general son parecidas y muy potentes.
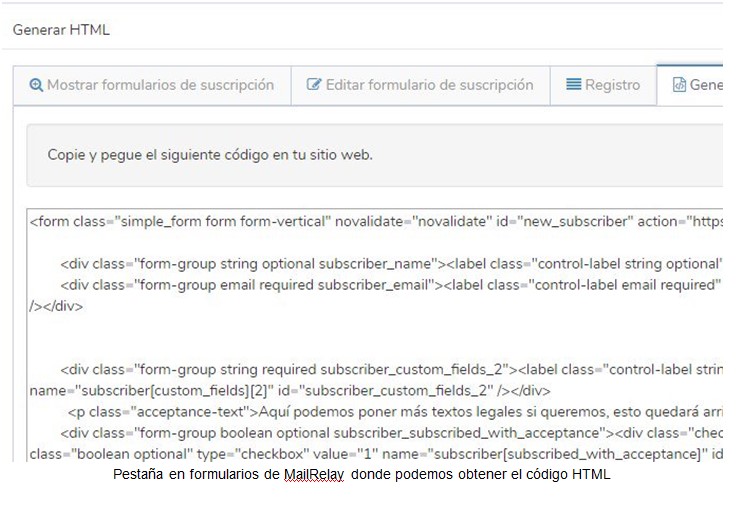
En este tutorial habíamos visto ya como crear los formularios y obtener el código HTML de los mismos, por lo que hoy vamos a seguir a partir de ese punto

Una vez creado nuestro formulario, podemos obtener el código HTML del mismo y copiarlo para añadirlo a nuestro plugin favorito.
1- Integrar el formulario de Mailrelay en Bloom
Bloom es uno de los plugins más populares para crear formularios de suscripción en nuestra web desde hace ya varios años.
Permite crear formularios inline, Pop-ups, Fly-Ins, para debajo del contenido o para insertar en cualquier Widget Area de nuestra plantilla.
También nos permite indicar en qué tipo de página o post debe aparecer, y cuando (después de unos segundos, al hacer scroll, después de la compra, etc…)
Bloom dispone además de plantillas predefinidas, aunque en este caso lo que nos va a ser muy práctico es la posibilidad de añadir nuestro propio html, que es lo que vamos a ver a continuación.
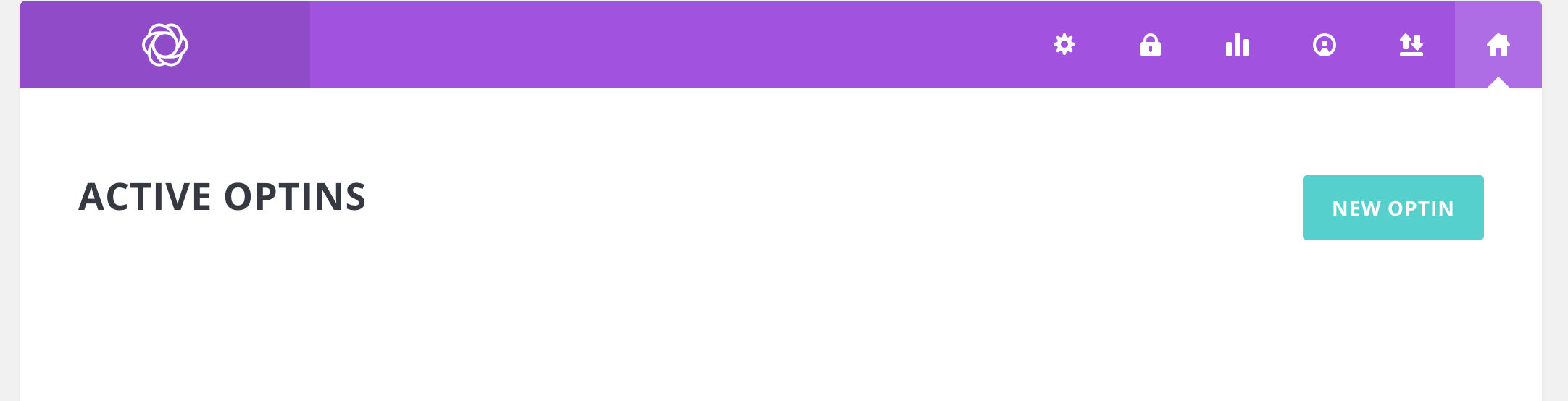
Una vez instalado el plugin nos aparecerá en el menú izquierdo de nuestro WordPress la opción de Bloom > Optin Forms, aquí es donde vamos a poder crear nuevos formularios y consultar los que tenemos:

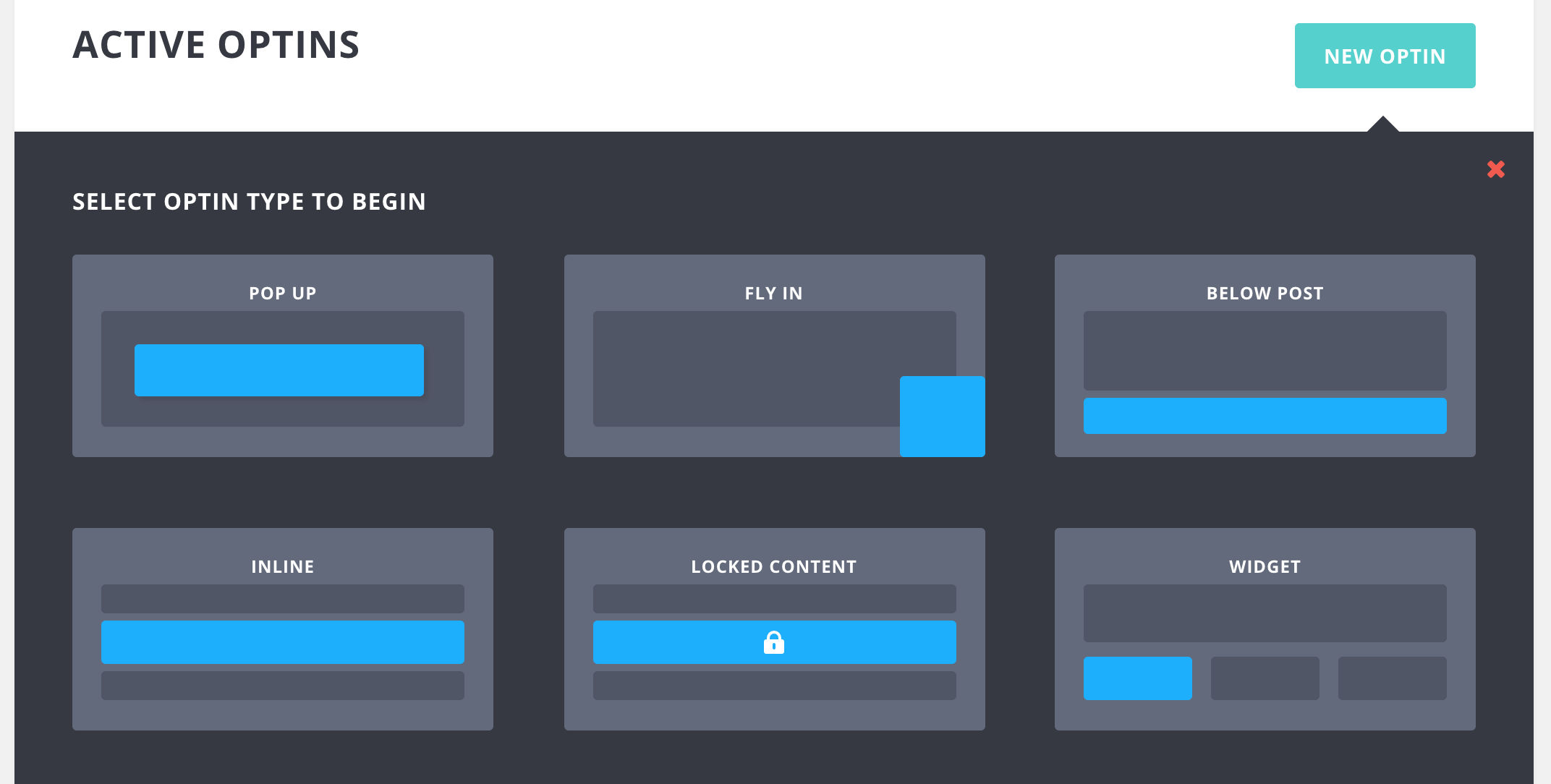
Si optamos por crear uno nuevo (NEW OPTIN), lo primero que deberemos seleccionar es qué tipo de formulario queremos:

Según el tipo que seleccionemos nos aparecerán algunas opciones u otras para la configuración, pero la creación del formulario en sí es la misma en todos los casos.
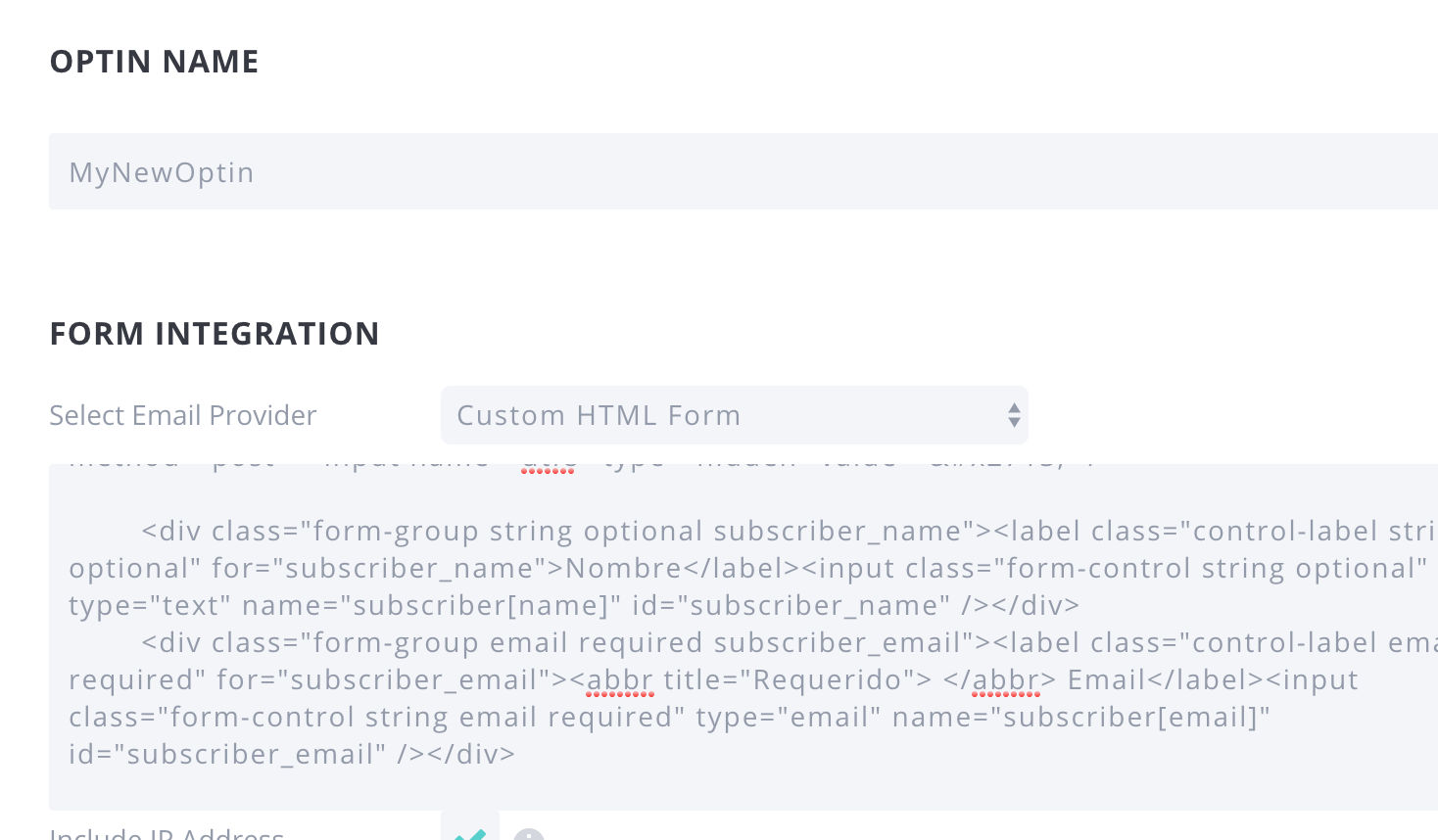
Lo primero que nos pedirá es el nombre que asignamos a nuestro formulario (sólo para uso interno, no aparece en ningún sitio) y el proveedor de Email Marketing.
En este caso deberemos escoger Custom HTML Form, y así nos mostrará el campo para poder añadir el html completo que hemos obtenido de Mailrelay

Una vez pegado, haremos clic en NEXT: DESIGN YOUR OPTIN y podremos escoger una plantilla para el formulario.
En este caso, como se trata de código HTML, no siempre se ajustará el diseño escogido al número de campos y opciones de nuestro formulario, por lo que recomiendo escoger uno sencillo que nos será más fácil de ajustar. En cualquier caso, luego podremos ajustar colores y formatos independientemente de la plantilla escogida.
En la siguiente pantalla nos dejará añadir título y subtítulo, personalizar fuentes y colores, subir una imagen y definir otros detalles del diseño de nuestro formulario.
En cualquier momento podemos optar por ver la vista previa para comprobar cómo está quedando.
Es posible que alguna de las opciones de color o formato no os la guarde correctamente y debáis editar mínimamente el HTML o añadir algo de CSS en la pantalla de personalización de diseño de Bloom.
Por último, la pestaña de Display Settings nos permitirá configurar cuándo y dónde queremos que aparezca el formulario. Estas opciones variarán en función del tipo de formulario.
Podemos crear todos los formularios que queramos, de diferente tipo y tendremos información de cada uno sobre su visualización y conversión.
Bloom es un plugin del equipo de Elegantthemes y es de pago, funciona por membresía anual o licencia de por vida e incluye otros plugins y plantillas.

2- Integrar el formulario de Mailrelay en SumoMe
SumoMe es otro de los plugins clásicos para mostrar formularios de suscripción, entre otras cosas, además tiene la ventaja de ofrecer una opción gratuita que es suficiente para lo que vamos a ver hoy.

El plugin está disponible en el repositorio de WordPress, y una vez instalado, deberemos crear una cuenta que quedará vinculada con la web y accederemos al panel de control, externo, desde donde podremos crear y configurar los formularios. SumoMe tiene bastantes más opciones, pero algunas requieren una cuenta de pago.

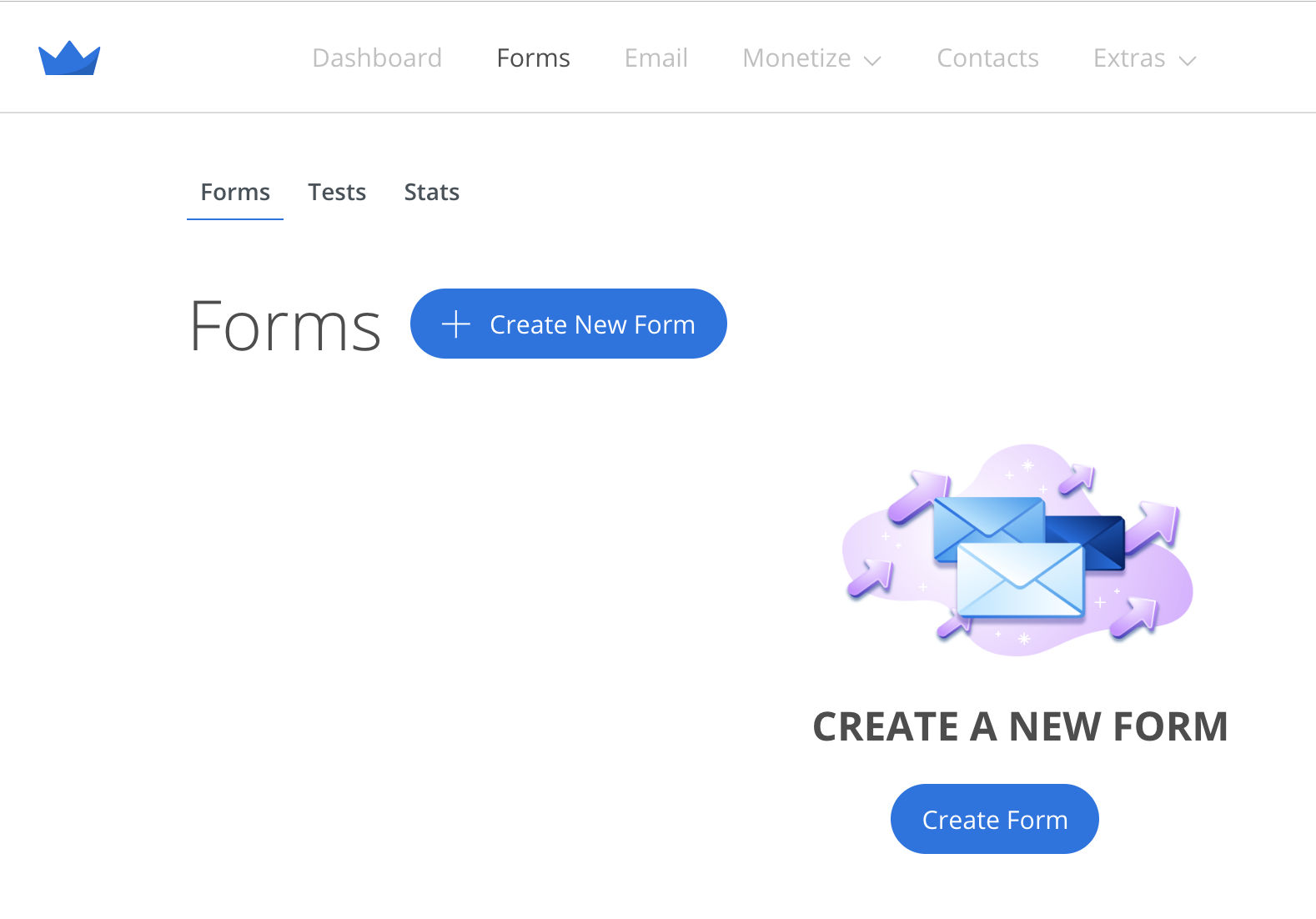
Una vez dentro de la plataforma, desde la pestaña Forms encontraremos el botón para crear uno nuevo y se abrirá el asistente para prepararlo.

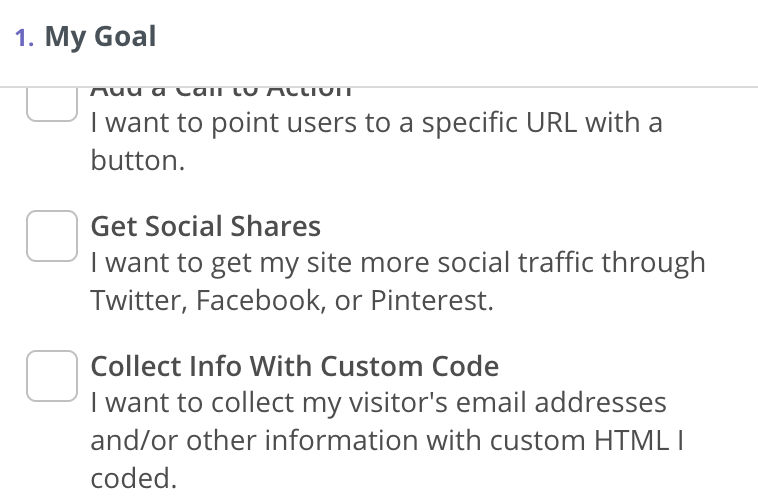
En las opciones de la izquierda, en el apartado 1. My Goal, deberemos marcar la 3ª opción para poder utilizar nuestro código HTML del formulario

En el resto de pestañas podremos elegir el resto de opciones para el formulario, como el tipo de formulario, cuando se ha de mostrar y la url de redireccionamiento.
En el punto 6. Connect to Email Service, no deberemos escoger ninguna opción ya que nuestro HTML ya conecta con Mailrelay.
Una vez configurado y publicado, podremos ver el formulario en nuestra web, según las opciones seleccionadas y tendremos acceso a las analíticas de visualización y conversión del mismo.
SumoMe es una opción muy completa y con la versión gratuita tenemos más que suficiente para poder mostrar nuestros formularios de suscripción de Mailrelay en tu WordPress

3- Integrar Mailrelay en Thrive Leads
Thrive Leads es otro plugin muy potente y con muchísimas opciones para crear formularios de suscripción en nuestra web.
Es un plugin de pago, sin opción gratuita disponible, y deberemos comprarlo y descargarlo desde su web. Tiene un precio único con varias opciones según el número de licencias que necesitemos.
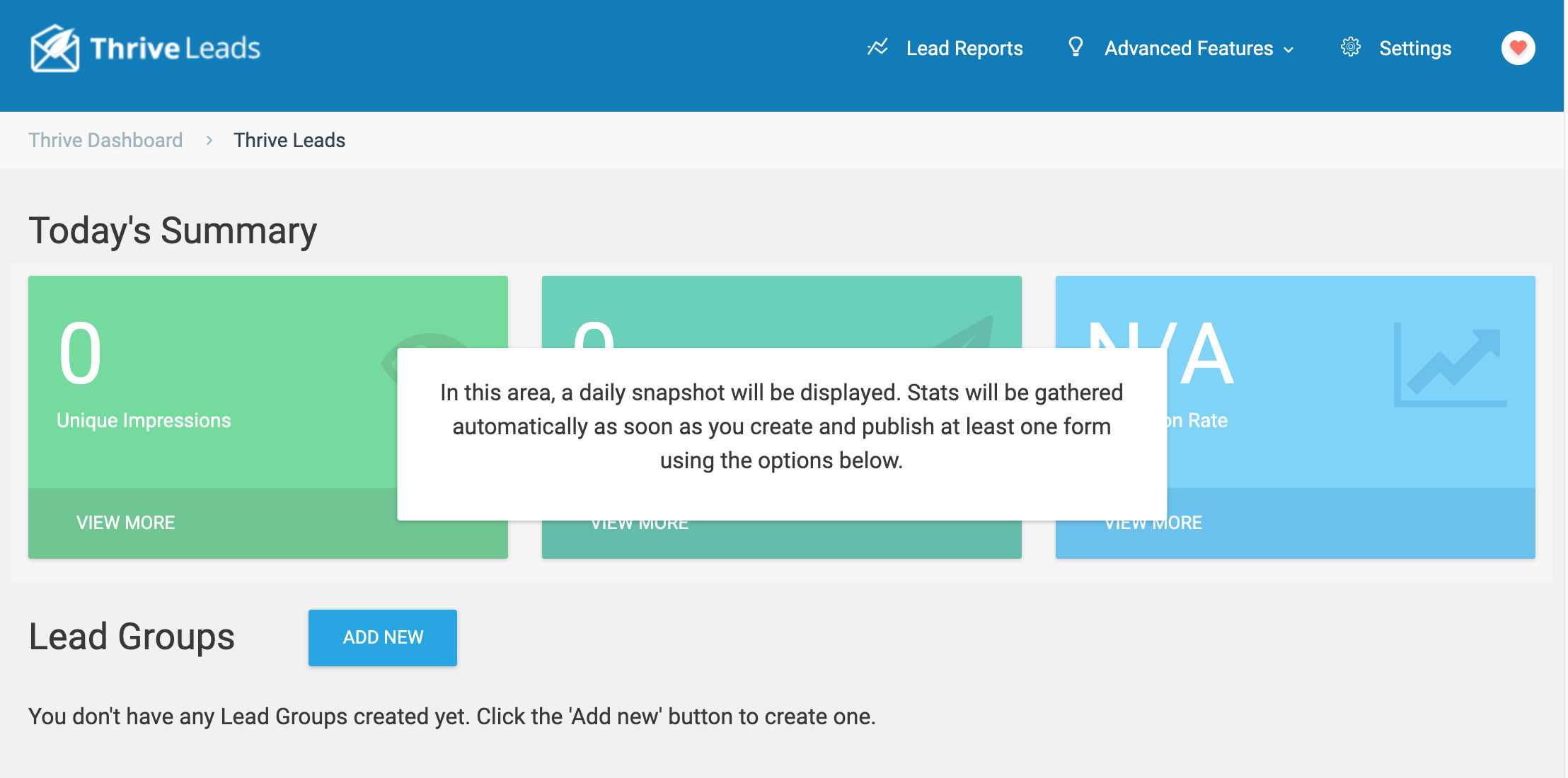
Una vez instalado el plugin, deberemos acceder desde el menú Thrive Dashboard > Thrive Leads para poder crear y configurar nuestros formularios.

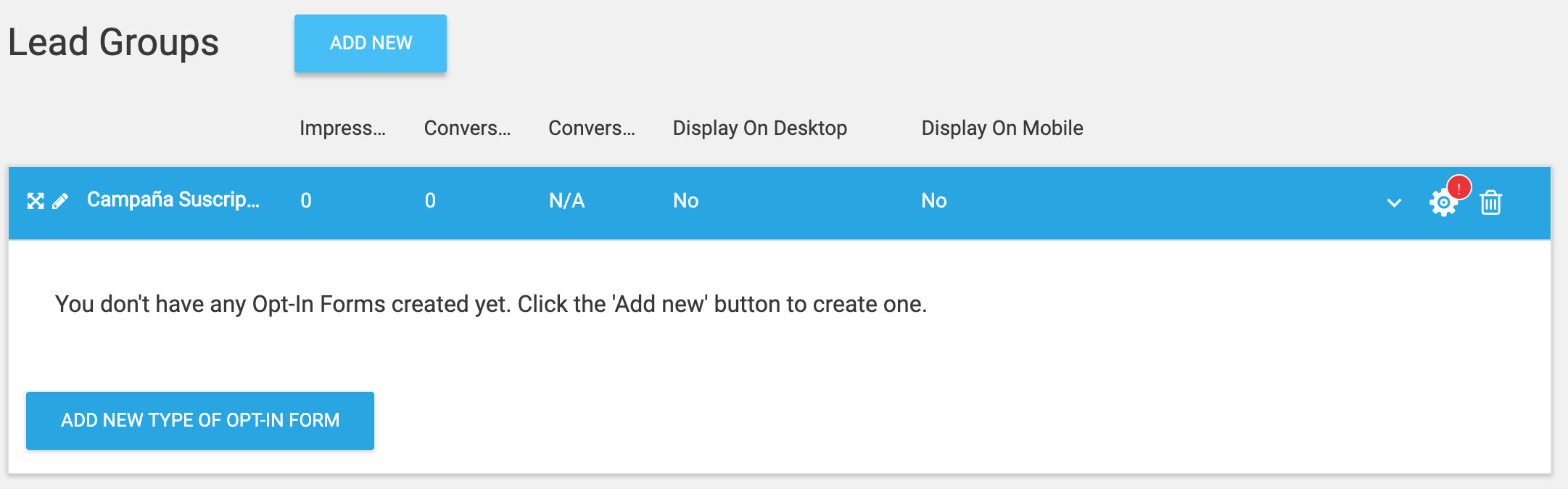
Lo primero que tendremos que hacer es crear un Lead Group, que no es más que un conjunto de formularios que comparten las mismas opciones de visualización (en qué tipo de páginas o posts debe mostrarse, si está activo sólo en escritorio o también en móvil, etc…)

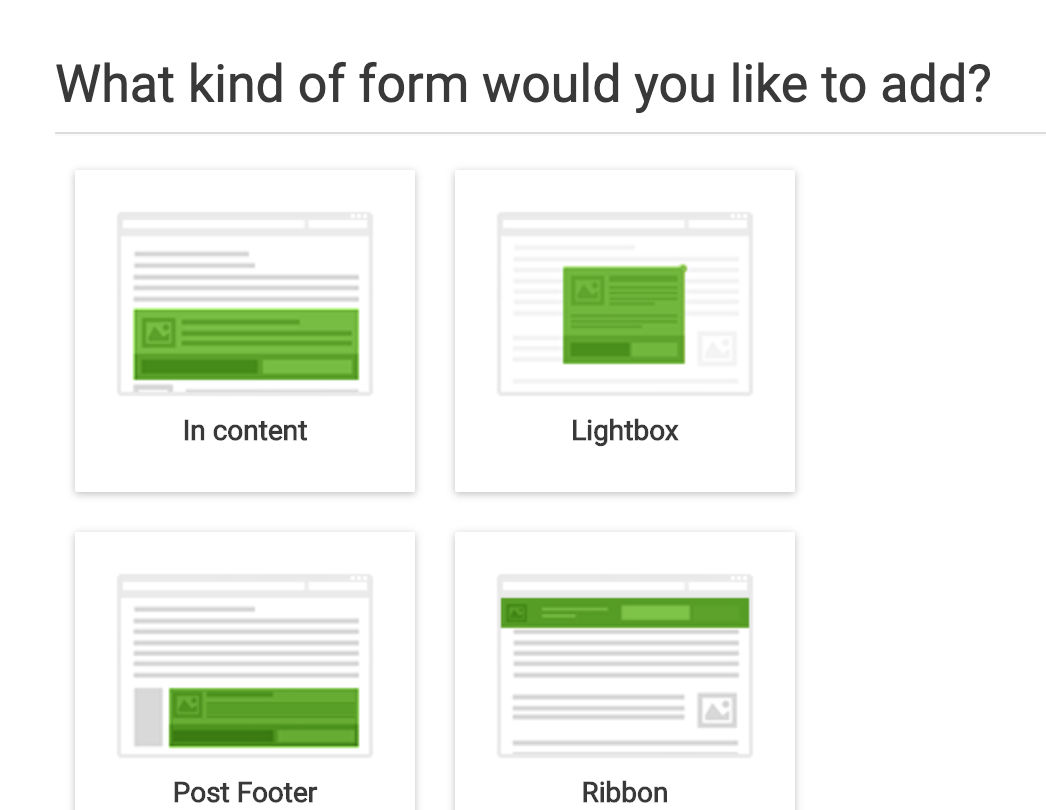
Una vez creado el grupo con algún nombre descriptivo que nos ayude a organizar los grupos y formularios, podremos crear un nuevo tipo de formulario: In Content, Lightbox, Post footer, Ribbon, etc..

Y seguidamente haremos clic en Next Step: Add a form para agregar, ahora si, un nuevo formulario del tipo seleccionado.
Es decir, el esquema de los formularios en Thrive Leads sería:
Grupo de formularios > Tipos de formulario > Formularios
Para un mismo grupo puedes tener diferentes tipos de formulario (pop-up, dentro del contenido, para widgets, etc…) y para cada tipo puedes tener diferentes formularios.
Aunque de entrada esta estructura puede parece algo confusa, lo cierto es que nos permite crear diferentes combinaciones de grupos y tipos de formularios para campañas u objetivos distintos y permite crear tests A/B para comparar la conversión de distintos formularios.
Una vez creado el formulario, podremos editar el diseño para introducir el código HTML que hemos obtenido de Mailrelay.
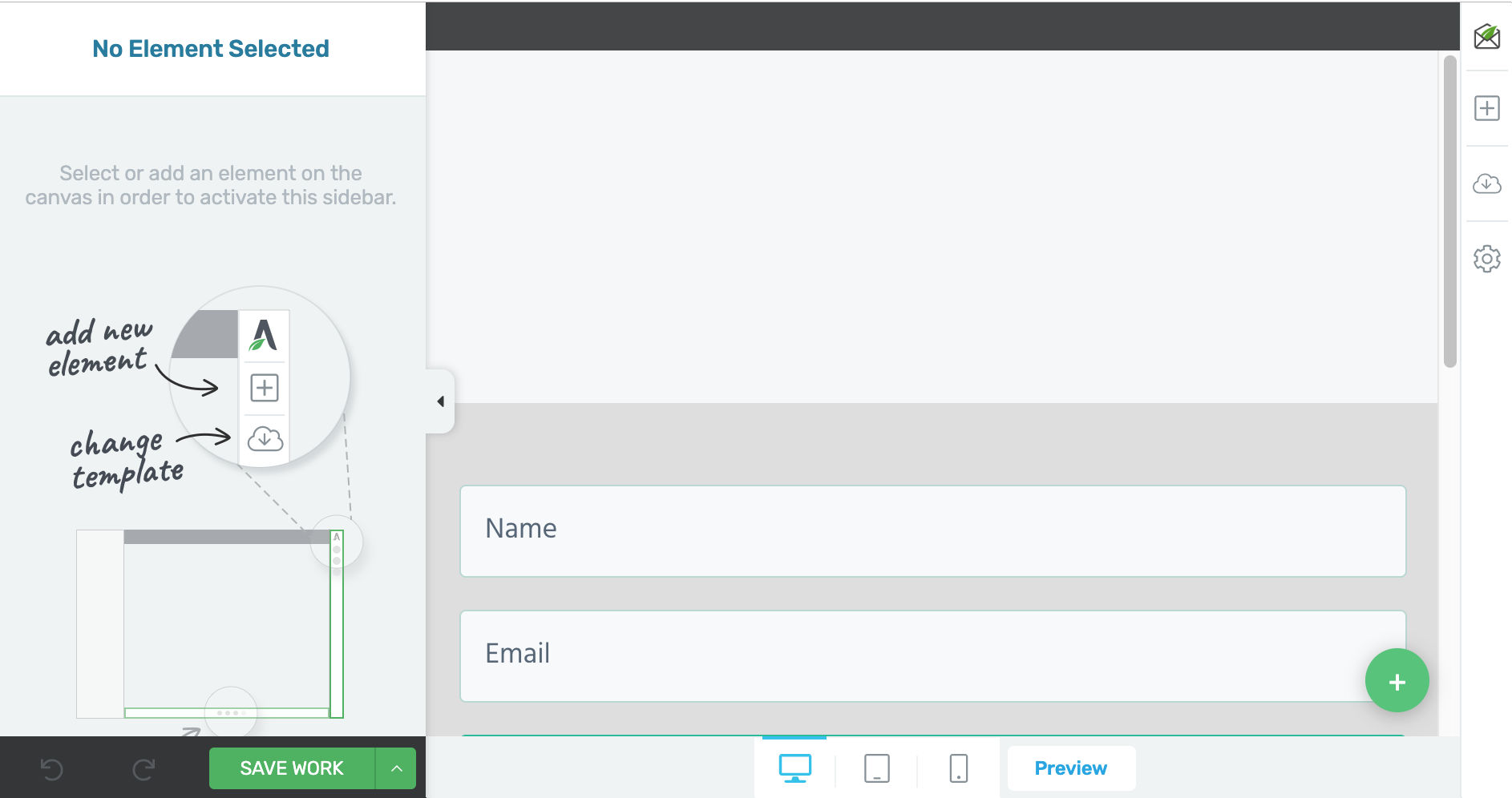
Para ello, seleccionaremos el template Blank cuando nos lo pida y accederemos al asistente de diseño de Thrive Leads:

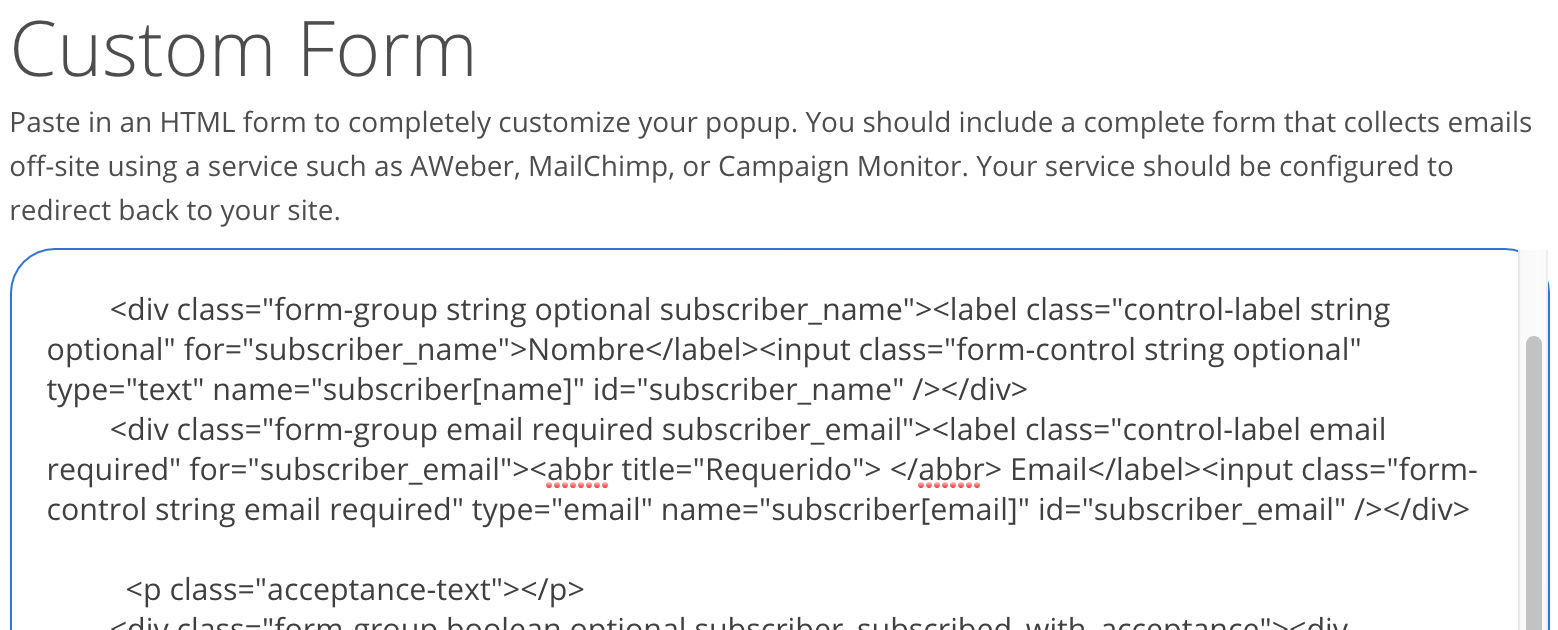
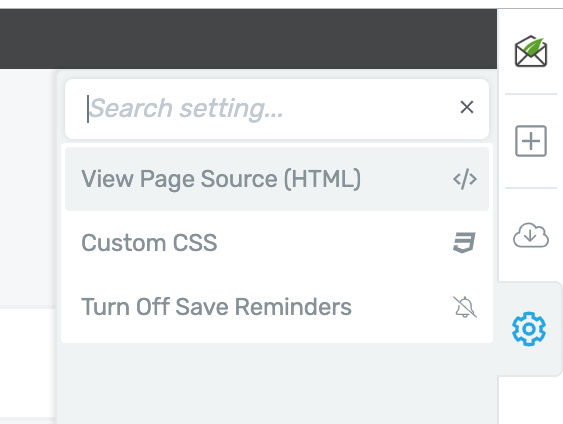
Ahora sólo nos quedará hacer clic en la rueda de configuración de la barra derecha del navegador y seleccionar la opción Advanced Settings y dentro de ésta “View Page Source (HTML)” que nos abrirá una ventana con un código HTML que deberemos eliminar todo y sustituir por el nuestro.

Advanced Settings

Pantalla de código donde deberemos sustituir todo por nuestro HTML
Validaremos los cambios con el icono del visto bueno de la parte superior derecha y guardaremos los cambios para salir del asistente y volver al escritorio de Thrive Leads, donde sólo faltará activar el formulario y escoger las opciones de visualización que queramos y ya tendremos activo nuestro formulario de Mailrelay con toda la potencia de Thrive Leads

muy interesante artículo
I don’t think I get this 100.
After I have added MailRelay’s code the form is only the email and possible name form.
So, when I have added MailRelay’s code then I start to add text and images?
Thank you
Susanne
Hi Susanne, I’m sorry we don’t have more info, you will need to contact the plugins support team.
Hola Esther …podrias explicarme como hacer la integracion del formulario de mailrelay con divi…
Quedo atento a tus comentarios
¡Hola Carlos! Quizá quieras contactar con Esther directamente en su web https://www.esthersola.com/
Utilizo Thrive Leads para mis paginas web y en estos momentos ya esta la integración directa sin necesidad de copiar y pegar el codigo html
¡Hola Robinson! Depende de la versión de Mailrelay creo, en las nuevas hasta ahora no funcionaba.
Hola, si mi web no es wordpress, me puedo saltar este paso, verdad?
Hola, sí, en ese caso tendrás que ver cómo insertar un html en tu web.
Hola, he tratado de configurar el formulario con bloom pero no me toma el diseño que elijo desde el plugin. Qué me hace falta?
Hola! ¿le estás pegando el código antiguo de html?
Sí exacto, debo utilizar el nuevo?
No, ese, la opción antigua que indica «no recomendada». Pero ya más de eso no te se indicar, pues dependerá de tu plantilla, estilos, etc. Estamos trabajando en mejorar el sistema de creación de formularios, para evitar el uso de herramientas externas.
Hay alguna forma de conectarse a THRIVE LEADS mediante la API y que el usuario reciba el email de confirmación? Gracias
Hola Luis, me parece que Thrive no dispone de esa opción, aunque te lo pueden confirmar mejor ellos. En nuestro API disponemos de opciones para crear algo así, pero los desarrollos de terceros lo deben de adaptar.
Hola, hasta ahora hemos usado formularios creados con Contact Form 7 con la versión v2 de Mail Relay (sin copiar el código html de los formularios de Mail Relay) y los conectábamos usando el plugin 3rd party Services. La url de conexión era …
Ahora hemos migrado a Mail Relay V3 y no sabemos que URL debemos usar para que sigan conectados.
Hola Amaia, en la nueva versión cambian algunas cosas, es mejor que te pongas en contacto con soporte para que te ayudemos de forma personalizada.