
Hoje, vamos ver como adicionar formulários de assinaturas gerados pela Mailrelay em alguns dos plugins mais populares do WordPress como Bloom, SumoMe e Thrive Leads.
Esses plugins nos permitem criar diferentes tipos de formulários em nosso site e configurar sua aparência dependendo do tipo de página, comportamento do usuário no Website e muitas outras opções que irão variar um pouco de um plugin para outro.
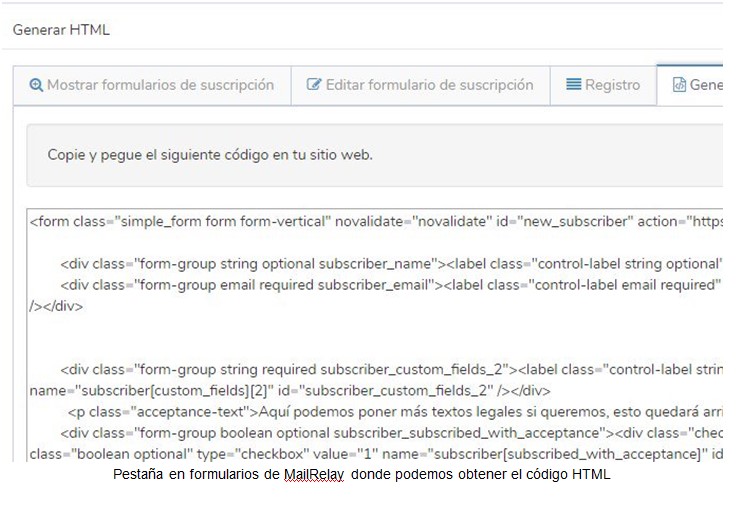
Neste tutorial já vimos como criar os formulários e obter o código HTML, então se você ainda não copiou o HTML do seu formulário, por favor faça isto antes de continuar lendo este post.

Por favor mantenha o HTML em um arquivo em seu computador ou abra sua conta da Mailrelay para copiá-lo, pois iremos usá-lo logo.
1- Integrando o formulário da Mailrelay no Bloom
Bloom é um dos plugins mais populares para criar formulários de assinatura há vários anos.
Ele nos permite criar formulários inline, pop-ups, fly-ins, abaixo dos artigos ou inseri-los em qualquer área de widget do nosso template. Também nos permite indicar em que tipo de página ou postagem deve aparecer, e quando (após alguns segundos, ao rolar o cursor, após a compra, ETC).
Bloom também tem templates predefinidos, embora neste caso nós iremos adicionar o nosso próprio html manualmente, e é isso o que vamos ver agora.
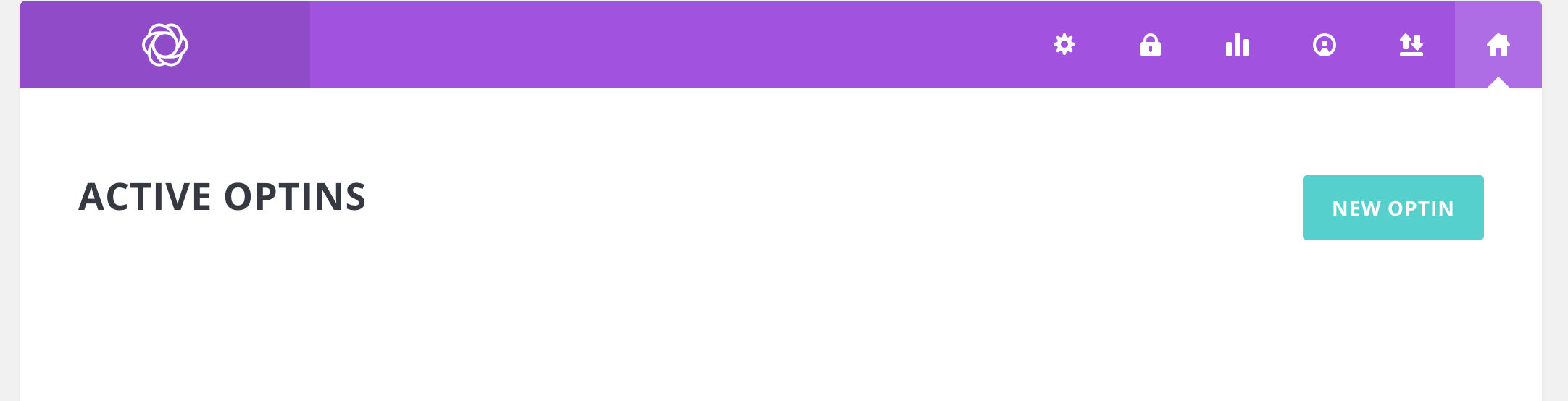
Depois de instalar o plugin, podemos encontrá-lo no menu à esquerda, em Bloom> Optin Forms. Clique nesta opção para criar ou editar formulários existentes:

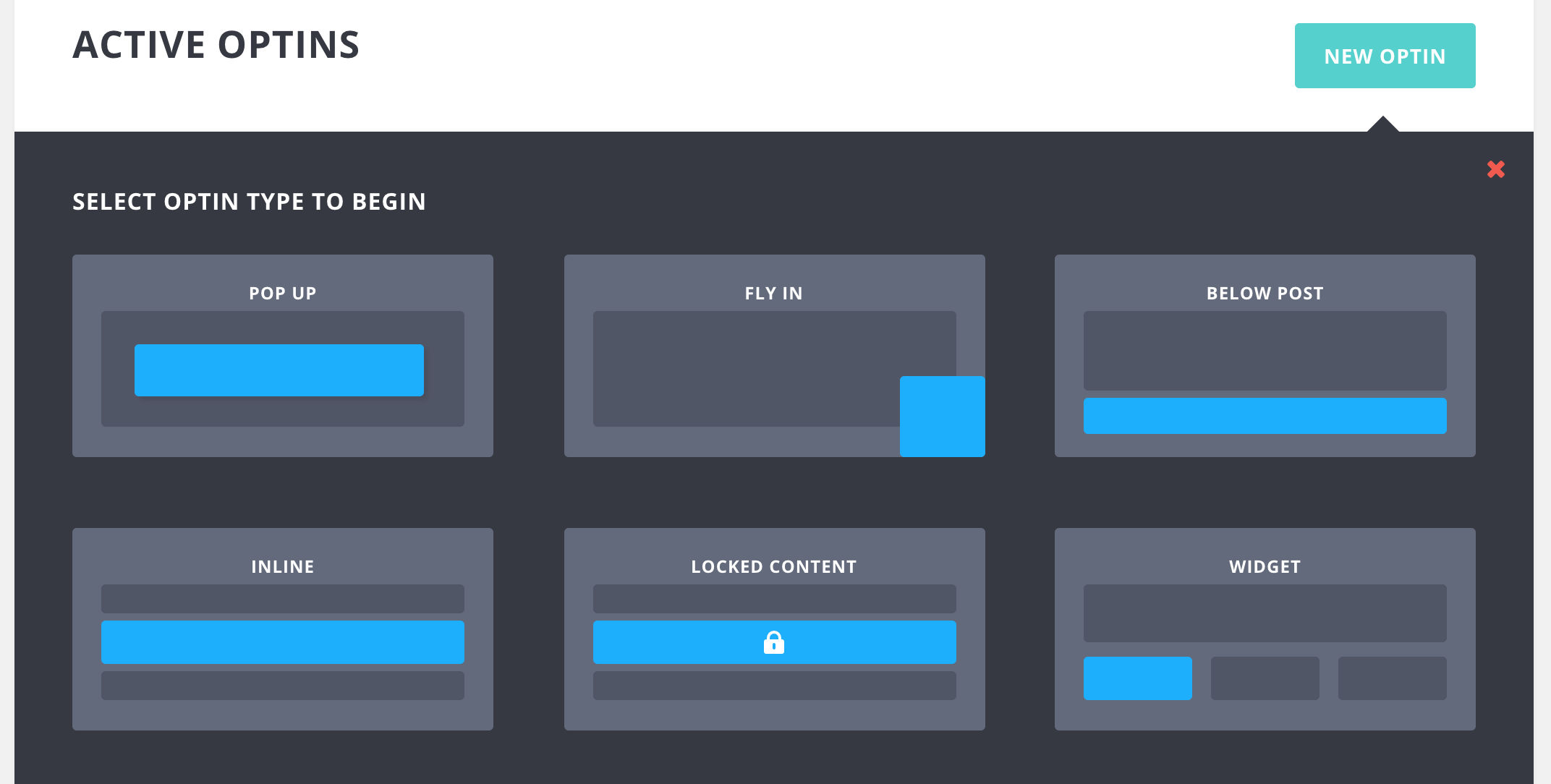
Se escolhermos criar um novo (NEW OPTIN), a primeira coisa que devemos fazer é selecionar o tipo de formulário que queremos criar:

Dependendo do tipo de formulário selecionados, veremos diferentes opções de configuração. No entanto, o processo de criação do formulário será o mesmo, então você não precisa se preocupar sobre isto.
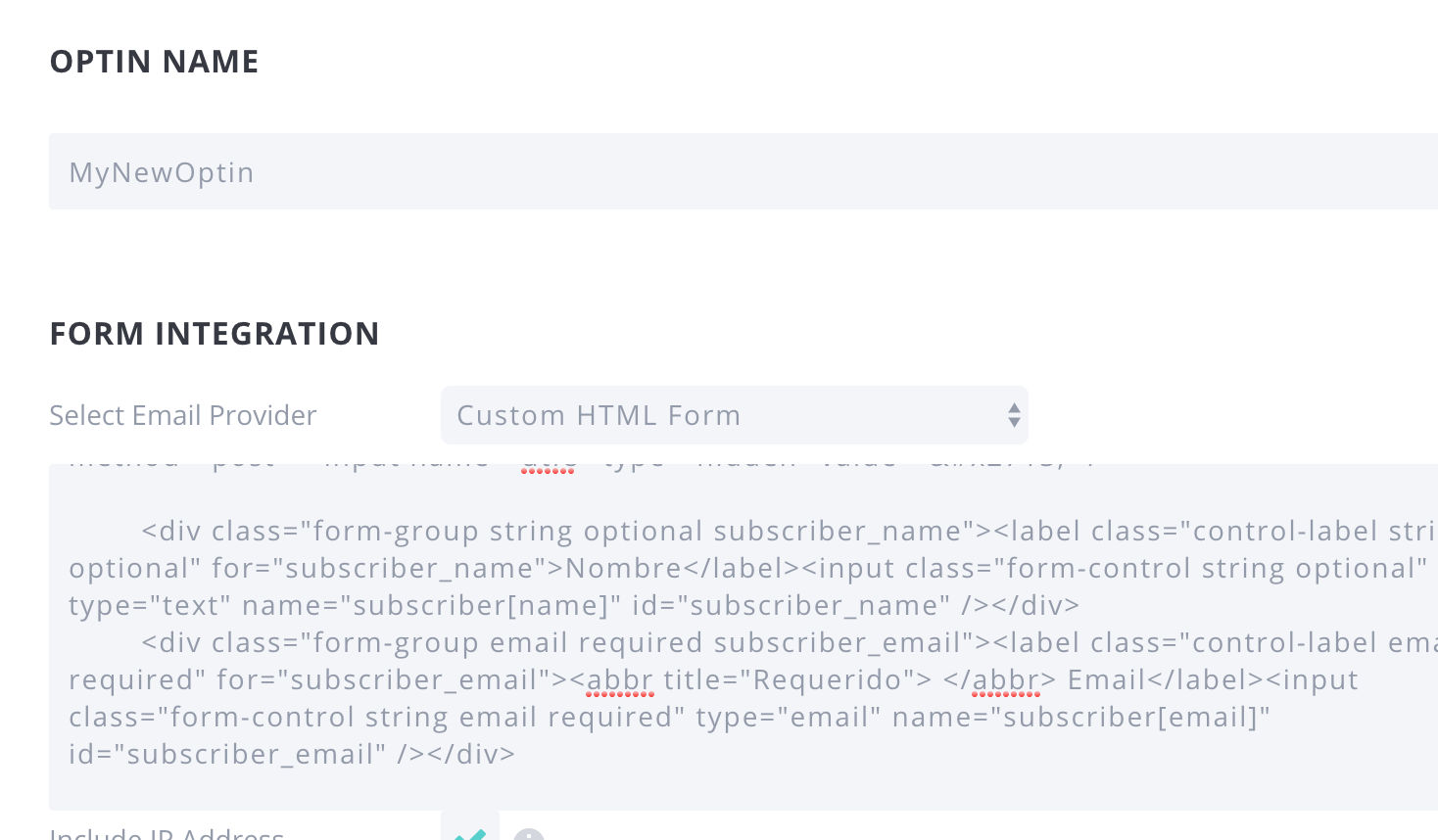
O primeiro campo que temos que preencher é o nome do formulário (apenas para uso interno, não será exibido para nossos visitantes) e o serviço de email marketing que queremos usar.
Neste caso, teremos que escolher Custom HTML Form, e o plugin irá exibir um campo onde podemos copiar o HTML gerado pela Mailrelay.

Depois de colar o código, clique em NEXT: DESIGN YOUR OPTIN e podemos escolher um template para o formulário.
Neste caso, como estamos trabalhando com código HTML, nem sempre será ajustado ao design escolhido para o número de campos e opções do nosso formulário, então eu recomendo escolher um simples que será mais fácil para ajustar. Em qualquer caso, podemos ajustar cores e formatos mais tarde, independentemente do template escolhido.
Na próxima tela, você poderá adicionar título e subtítulo, personalizar fontes e cores, carregar uma imagem e definir outros aspectos visuais.
A qualquer momento, podemos pré-visualizar o nosso trabalho para nos assegurar de que estamos fazendo as coisas corretamente.
É possível que algumas das opções de cor ou formato não funcionem corretamente. Se isto acontecer, você terá que editar o HTML minimamente ou adicionar CSS na tela de customização de design Bloom.
Finalmente, a guia Display Settings nos permitirá configurar quando e onde queremos que o formulário seja exibido. Essas opções irão variar dependendo do tipo de formulário que estamos usando.
Podemos criar vários formulários com estilos e configurações diferentes. Também podemos obter relatórios sobre o desempenho dos formulários para atualizar nossa estratégia de email marketing.
Bloom é um plugin pago criado pela Elegantthemes, com planos anuais e licença vitalícia e inclui outros plugins e templates.

2- Integrar o formulário da Mailrelay no SumoMe
SumoMe é outro plugin clássico para criar formulários de assinatura personalizados. Entre outras coisas, também tem a vantagem de oferecer uma opção gratuita que será suficiente para o que vamos ver hoje.

O plugin está disponível no repositório do WordPress, mas depois de instalá-lo, teremos que criar uma conta que será vinculada ào nosso website. Para criar formulários, vamos usar um painel de controle externo, com várias opções avançadas. Este plugin é muito interessante, mas alguns recursos estão disponíveis apenas para contas pagas.

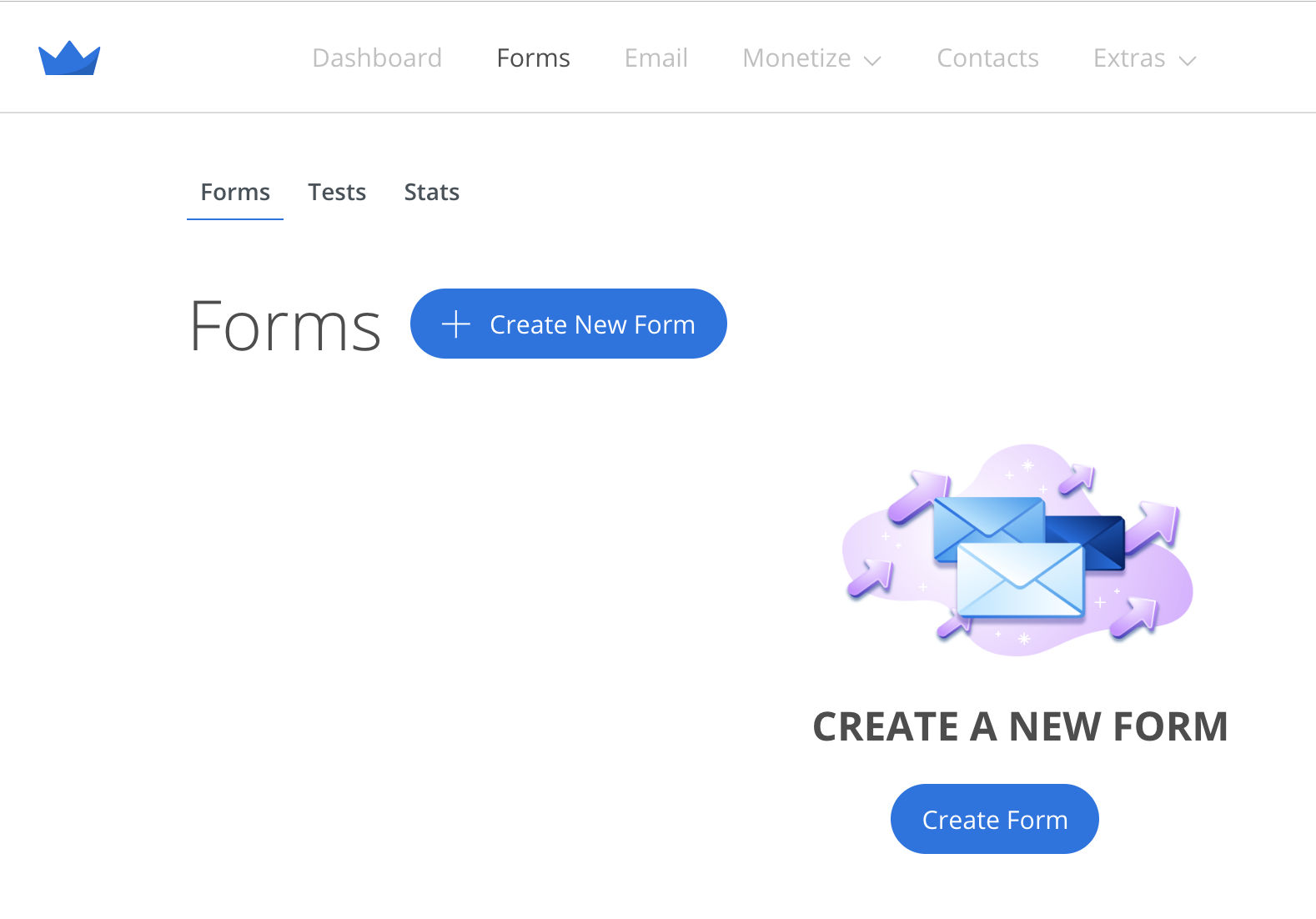
No painel de controle do plugin, na guia Forms, encontraremos o botão para criar um novo e o sistema irá abrir um assistente para prepará-lo.

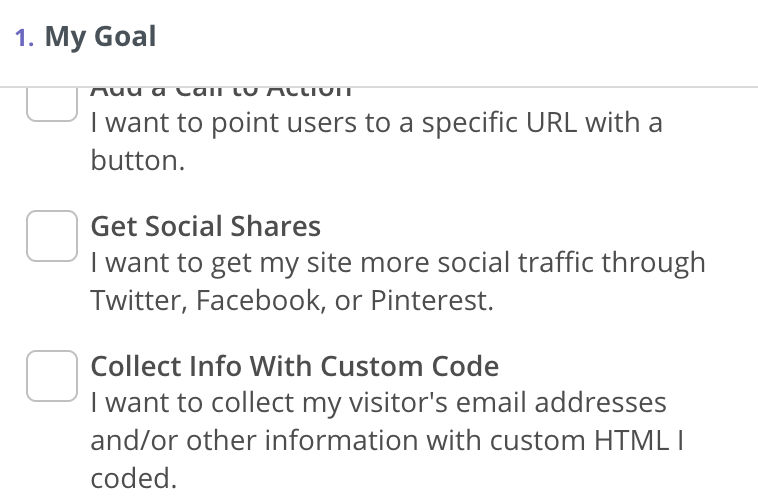
Nas opções à esquerda, na seção 1. My goal, devemos marcar a terceira opção para poder usar nosso código HTML.

No restante das guias, podemos escolher as outras opções para o formulário, como o tipo de formulário, quando ele deve ser exibido e a URL de redirecionamento.
No ponto 6. Connect to email service, não devemos escolher nenhuma opção, já que vamos usar um HTML personalizado criado pela Mailrelay.
Depois de configurado e publicado, podemos ver o formulário em nosso website, de acordo com as opções selecionadas e teremos acesso a Analítica de visualização e conversão geradas pelo plugin.
SumoMe é uma opção muito completa e a versão gratuita é suficiente para poder adicionar formulários de assinatura no WordPress.

3- Integrar a Mailrelay com Thrive Leads
Thrive Leads é outro plugin muito interessantes com muitas opções para criar formulários de assinatura.
É um plugin pago, sem opção gratuita disponível, e você terá que comprá-lo e baixá-lo no site do plugin. Tem um preço único com vários pacotes de acordo com o número de licenças que você precisar comprar.
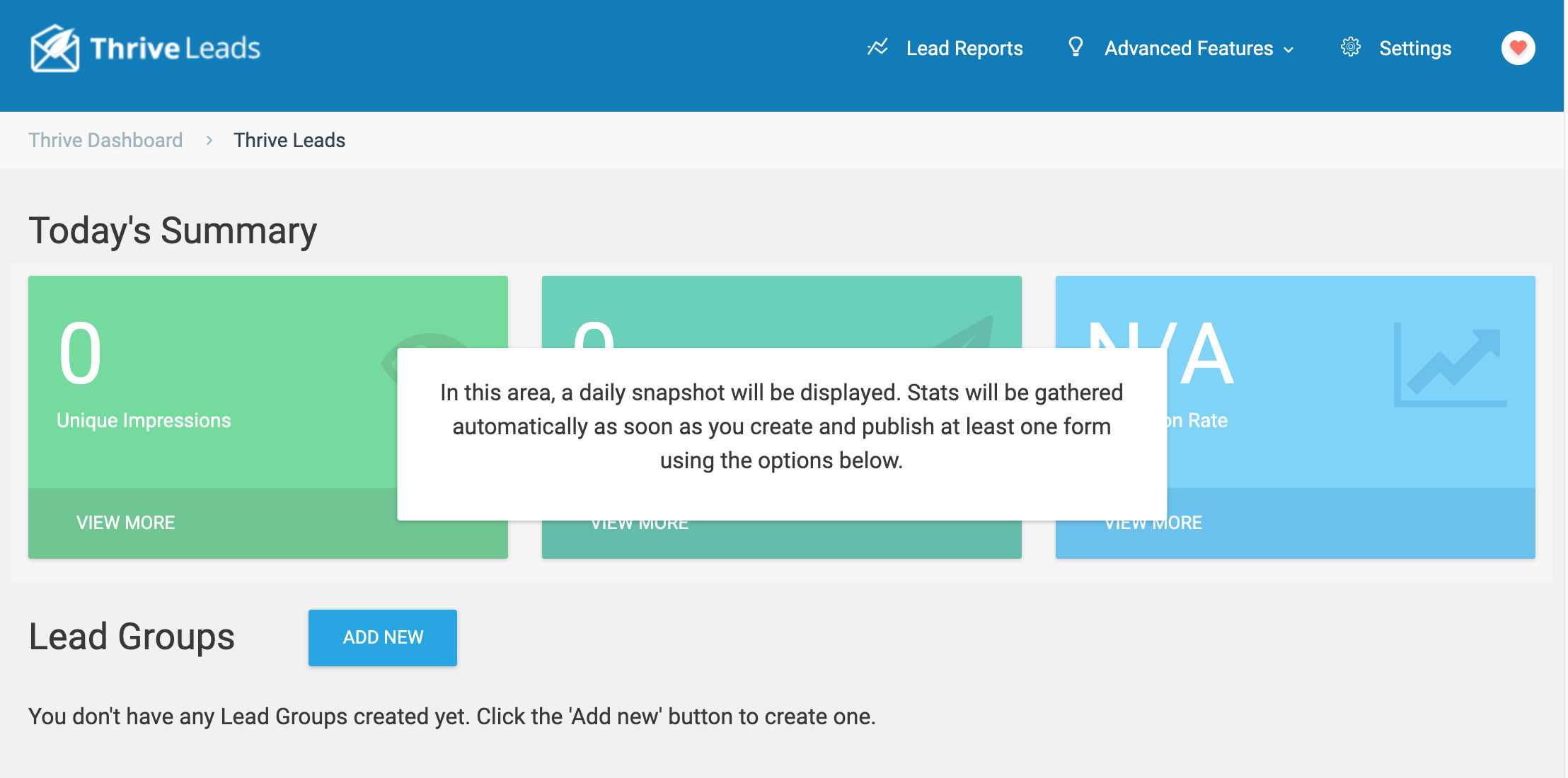
Depois de instalar o plugin, podemos acessá-lo no menu Thrive Dashboard> Thrive Leads para criar e configurar os nossos formulários.

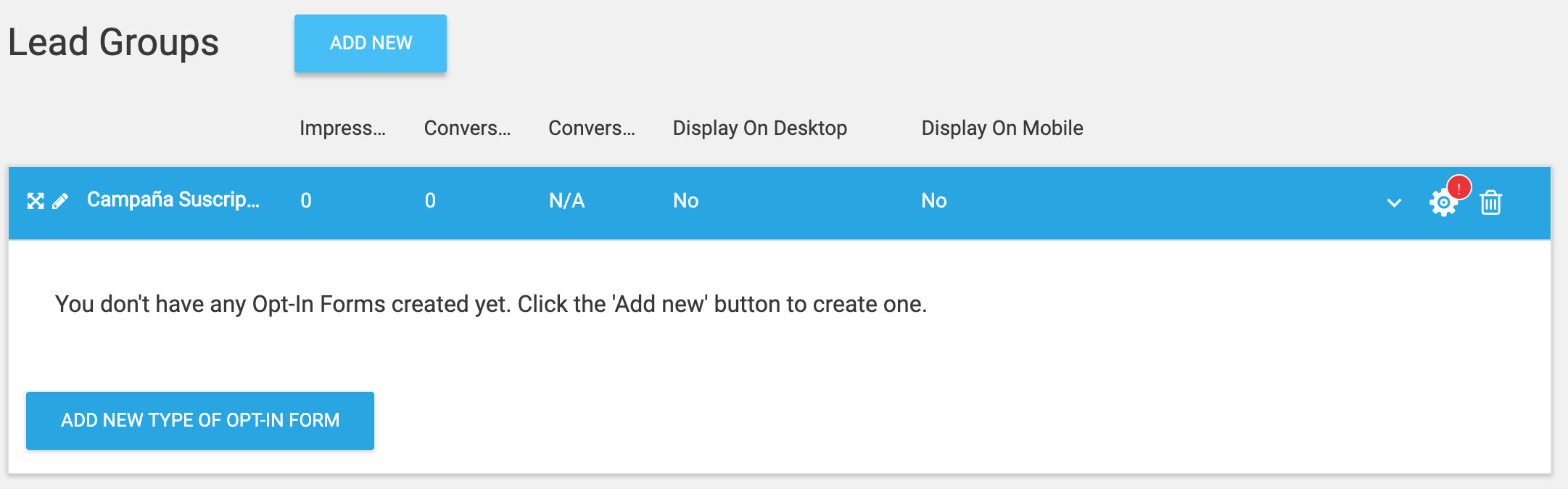
A primeira coisa que temos que fazer é criar um Lead groups, que não é nada mais do que um conjunto de formulários que compartilham as mesmas opções de exibição (em quais páginas ou posts devem ser exibidos, se os formulários estarão ativos apenas para desktops ou também para dispositivos móveis, etc.)

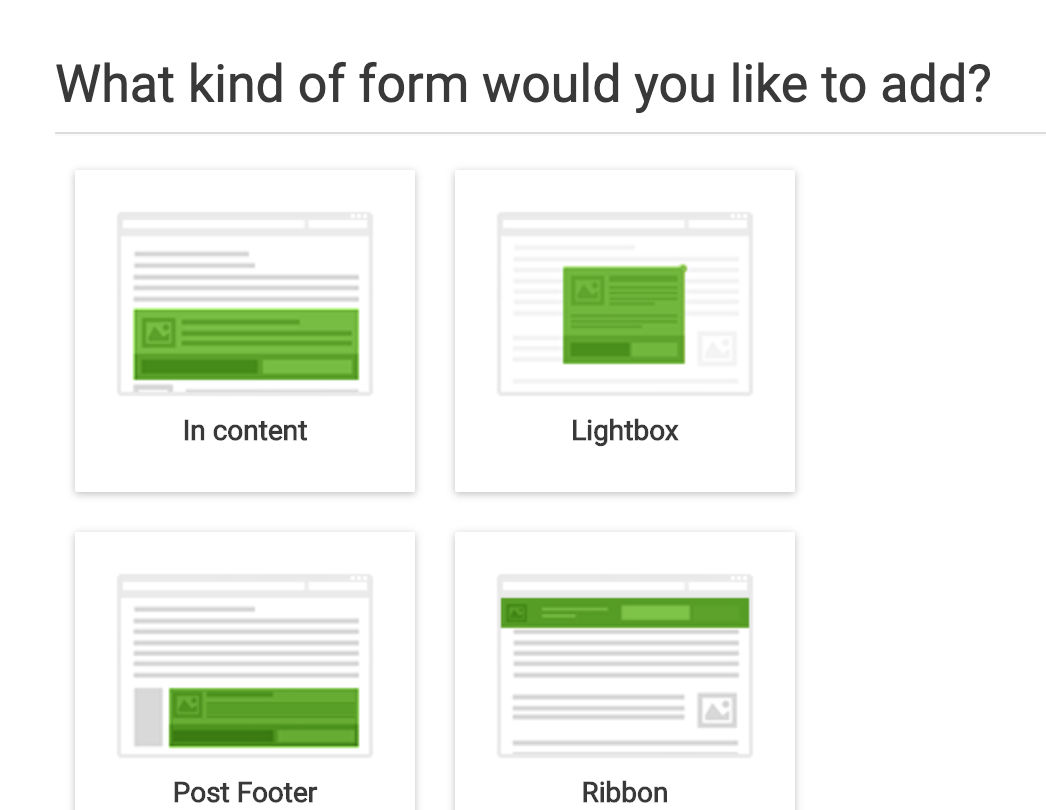
Depois de criar um grupo com um nome interno descritivo para organizar os grupos e formulários, podemos criar um novo tipo de formulário: In Content, Lightbox, Post footer, Ribbon, etc..

Em seguida, vamos clicar em: Add form para criar um formulário com a opção selecionada.
Ou seja, o esboço dos formulários em Thrive Leads seria:
Grupo de formulários> Tipos de formulários> Formulários
Você pode ter diferentes tipos de formulários no mesmo grupo (pop-up, dentro do conteúdo, para widgets, etc). E para cada tipo você pode usar diferentes formulários.
Embora inicialmente esta estrutura possa parecer um pouco confusa, a verdade é que nos permite criar diferentes combinações de grupos e tipos de formulários para diferentes campanhas ou objetivos e permite criar testes A/B para comparar a taxa de conversão de diferentes formulários.
Depois que o formulário tiver sido criado, podemos editar o design para incluir o código HTML gerado pela Mailrelay.
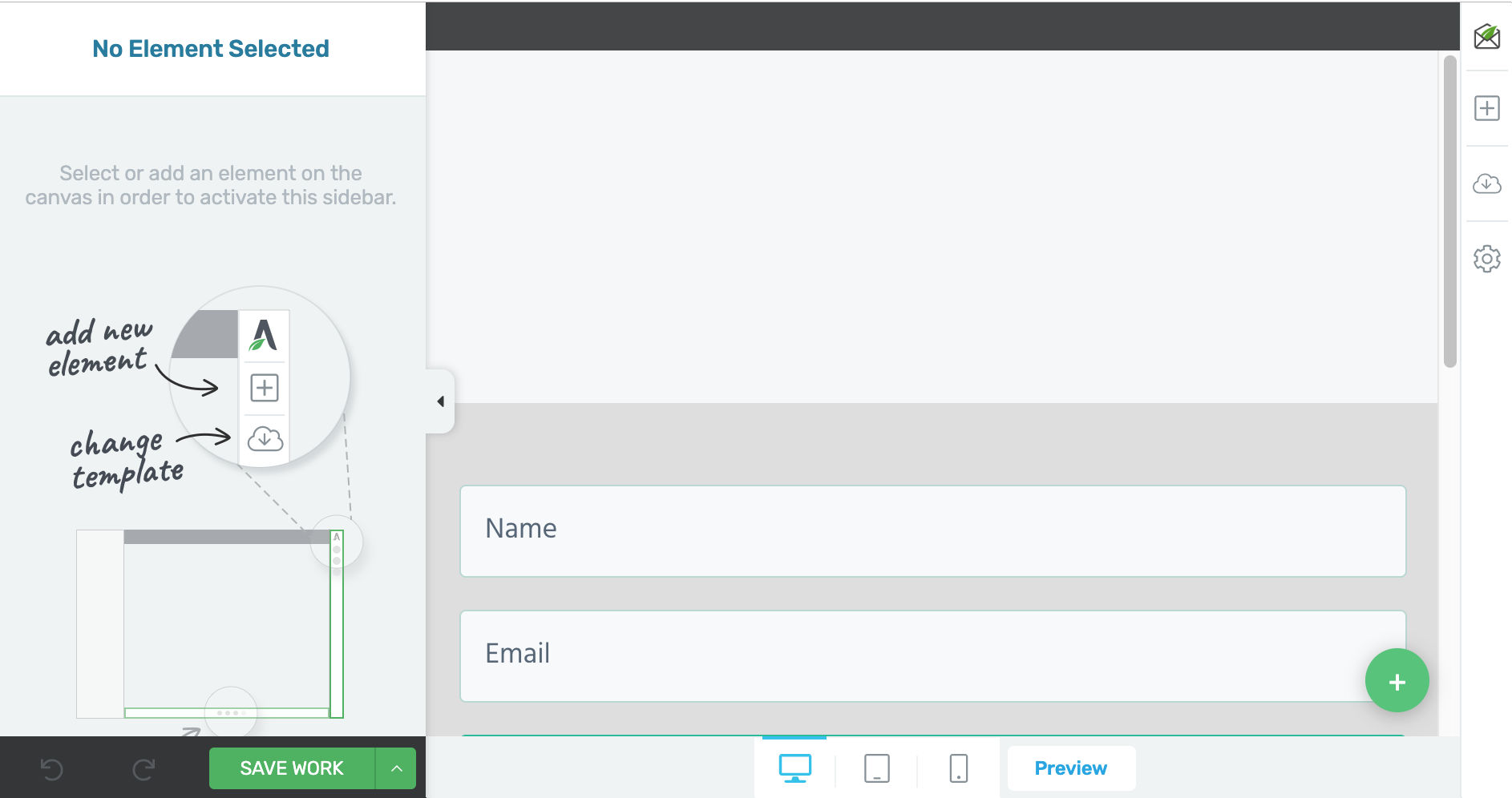
Para fazer isso, vamos selecionar o template “Blank” e poderemos acessar o assistente de design Thrive Leads:

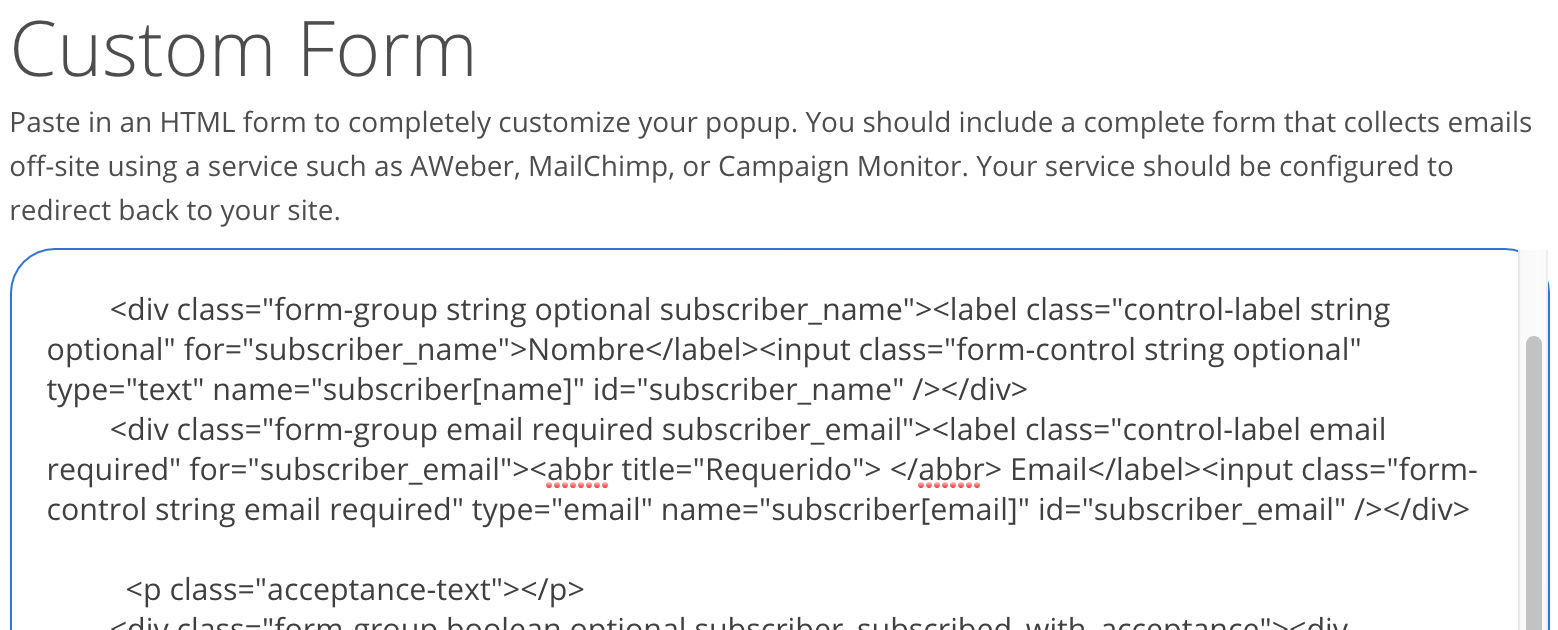
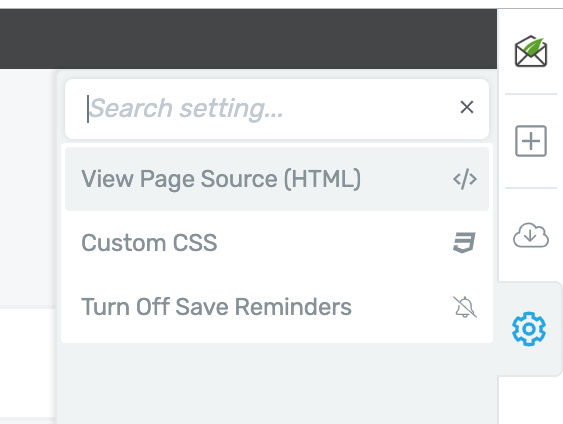
Agora só temos que clicar na roda de configuração na barra à direita do navegador e selecionar a opção Advanced Settings -> View Page Source (HTML). Isto irá abrir uma janela com um código HTML que teremos que deletar, uma vez que iremos substitui-lo pelo criado pela Mailrelay.

Advanced Settings

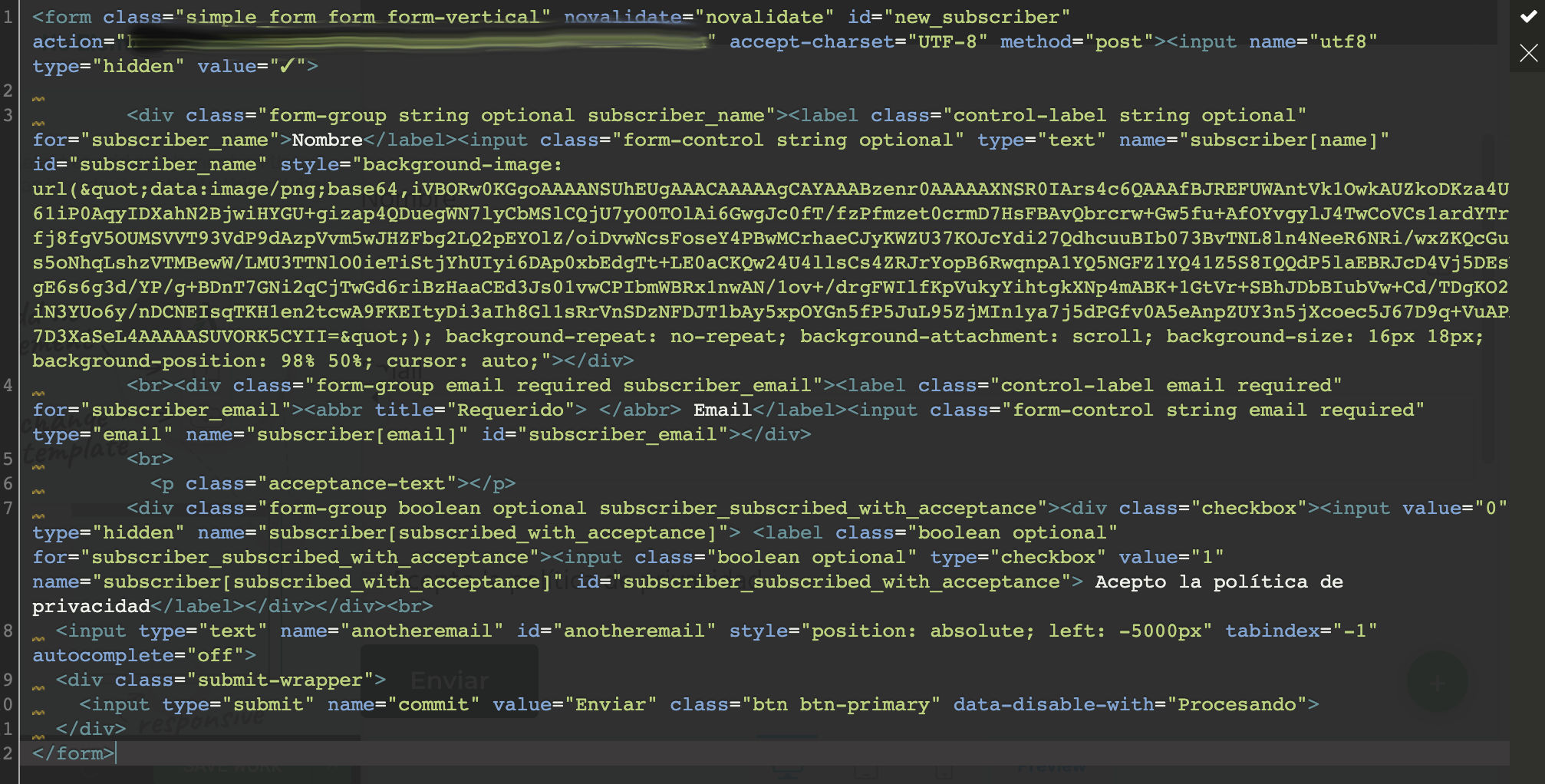
Tela de código onde devemos substituir tudo pelo nosso HTML
Podemos validar as alterações no ícone do canto superior direito. Em seguida, temos que salvar as alterações para sair do assistente e retornar à área de trabalho do Thrive Leads para ativar o formulário e escolher as opções de visualização.
Isto é tudo o que temos de fazer para configurar o formulário da Mailrelay com Thrive Leads.