
Nós já publicamos alguns tutoriais sobre a nova versão da Mailrelay, por isso hoje vamos ver como preparar formulários de assinatura. Existem muitas novidades nesta versão que ajudarão você a criar formulários de assinatura mais facilmente.
Na verdade, já vimos como criar campos personalizados e grupos ou segmentos, que vamos aproveitar neste post, para ver como adicionar estes campos em nossos formulários de assinatura.
· Criando o formulário de assinatura
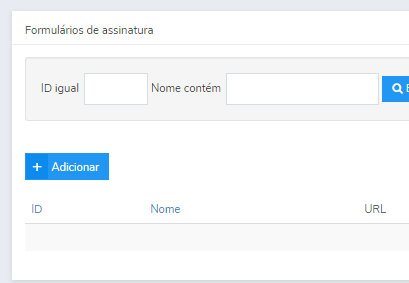
A primeira coisa que temos que fazer é ir ao menu assinantes -> formulários de assinatura, lá podemos clicar no botão Adicionar para começar a criar um novo formulário:
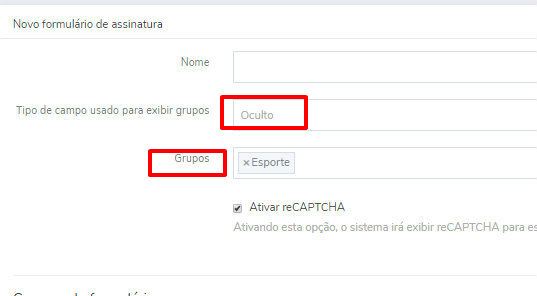
Esta é a tela de criação de formulários. Nós temos muitas opções, por isso vamos explicar todas elas lentamente:
Aqui vemos três opções:
- Nome > o nome do formulário. Este é um campo interno que podemos usar para identificar o novo formulário
- Tipo de campo usado para exibir grupos > nossos visitantes que se inscreverem serão adicionado para pelo menos um grupo em nossa lista de emails. Nós podemos exibir uma lista com os grupos disponíveis para que eles escolham os grupos aos quais eles desejam se inscrever “checkbox”, ou podemos configurar os grupos como “oculto”. Neste caso, eles serão inscritos automaticamente em todos os grupos que vamos escolher no próximo passo.
- Grupos > como explicamos no passo anterior, seus usuários precisarão obrigatoriamente estar em pelo menos um grupo. Idealmente, você deveria criar um novo grupo para incluir os seus novos assinantes, mas se você preferir dar-lhes a opção de escolher em quais grupos eles querem se inscrever, você poderá selecionar vários.
- Ativar reCAPTCHA> com essa opção, podemos escolher se queremos ativar capcha para todos os novos assinantes. Isto pode ser muito útil para bloquear o registro automático de emails maliciosos ou inválidos em nossa lista de emails.
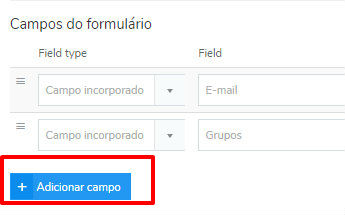
Depois de configurar as opções básicas do nosso formulário de assinatura, podemos configurar aspectos mais avançados que facilitarão as tarefas de automação, como os campos personalizados. Inicialmente, o sistema irá marcar como campos obrigatórios “email” e grupos, pois sem eles não será possível registrar o novo assinante na base de dados:
Por isso temos apenas email e grupos.
Como selecionamos o grupo como “oculto”, os visitantes só precisarão escrever seu e-mail (e preencher o captcha), nada mais.
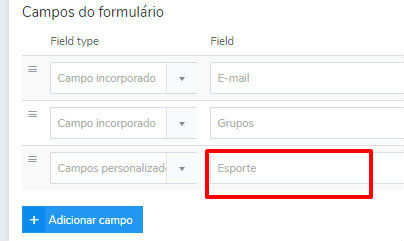
Claro que temos mais opções, para isso vamos usar o botão adicionar campo, por exemplo, vamos adicionar um campo para que os visitantes possam escrever o esporte que eles praticam:
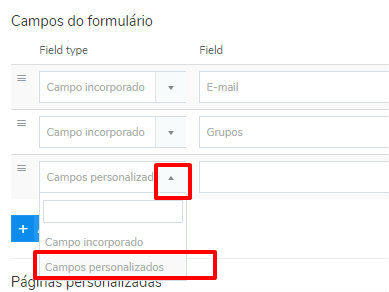
Depois de clicar em Adicionar campo, o sistema irá exibir uma nova linha no menu drop down, onde podemos escolher:
- Campos incorporados > são os campos criados automaticamente pelo serviço de email marketing, como nome, cidade, endereço
- Campos personalizados > são os campos que nós mesmos criamos.
Depois de selecionar para adicionar um campo personalizado, podemos escolher entre as opções disponíveis:
E com esta configuração podemos adicionar um novo campo para o nosso formulário para que os usuários possam preenchê-lo.
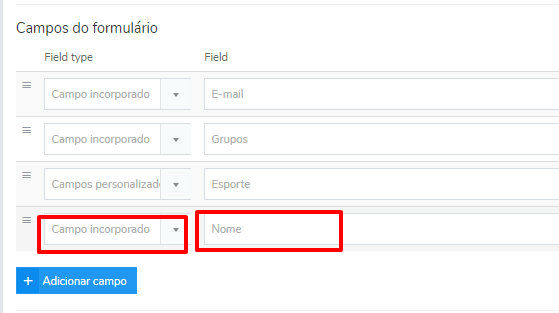
Agora imagine que queremos permitir que o contato também escreva seu nome. Criaríamos um novo campo assim:
Este é um campo incorporado. Depois de selecioná-lo, os usuários poderão escrever seu nome no seu formulário de assinatura.
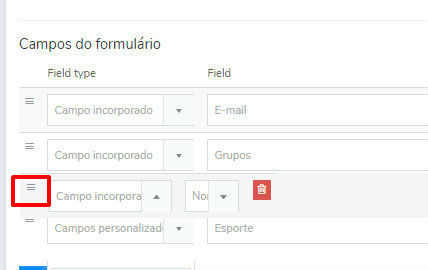
Mas e se não quisermos que o campo seja exibido nesta ordem?
Podemos mover os campos arrastando-os da guia à esquerda que você pode ver aqui:
Nós apenas temos que arrastá-los e deixá-los na ordem que queremos.
Certamente agora você tem outra pergunta.
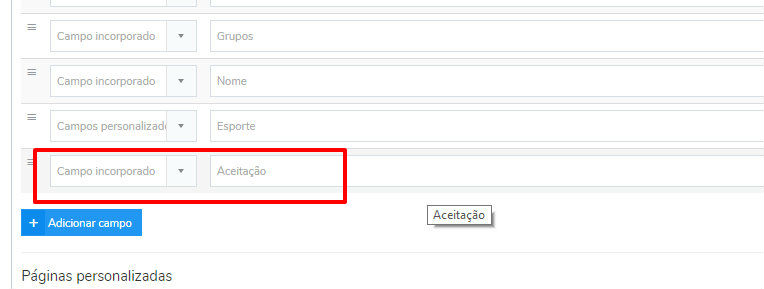
►Como eu adiciono um campo para a aceitação da política de privacidade?
Isso também será muito simples, veja:
Criamos um novo campo incorporado, “Aceitar a política de privacidade“.
Será preciso configurar este campo, usando o botão “Opções de campo” à direita:
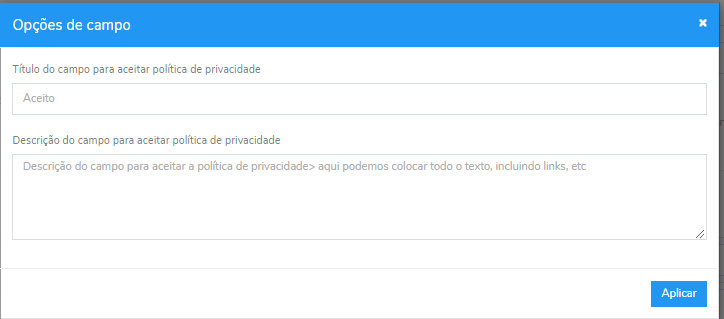
Ao abrir esta opção, vamos ver uma tela como esta:
Nós temos duas opções:
- Título do campo para aceitar a política de privacidade> este título irá aparecer ao lado da caixa de seleção
- Descrição do campo para aceitar a política de privacidade> aqui podemos colocar todo o texto, incluindo links, etc
Mais tarde veremos o layout do novo formulário. Agora vamos ver como adicionar:
► Páginas de confirmação de assinatura personalizadas
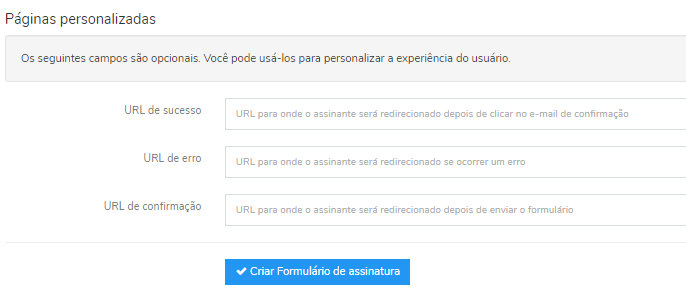
É muito possível que você deseje estabelecer suas próprias páginas de confirmação de assinatura. Você pode fazer isso na mesma tela de criação de formulários:
Temos três campos disponíveis:
- URL de sucesso > esta página será exibida assim que o assinante preencher o formulário
- URL de erro > esta página será exibida para informar o novo assinante sobre eventuais problemas. Aqui você pode incluir informações de contato explicando o que seus visitantes devem fazer se eles não puderem finalizar o processo de assinatura
- URL de confirmação> e esta é a última página que será exibida quando o usuário confirmar a assinatura.
Para salvar nosso trabalho, vamos clicar no botão criar formulário de assinatura.
URL final do formulário de assinatura
► URL final do formulário de assinatura
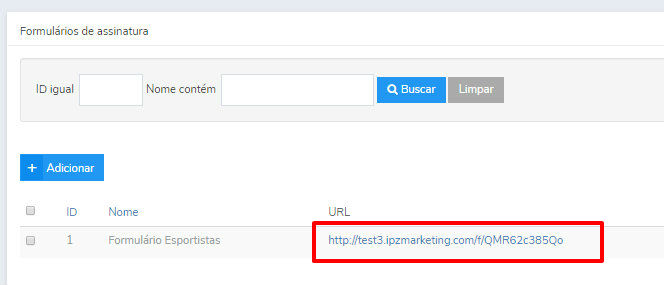
Quando voltarmos à lista, veremos uma tela semelhante a esta:
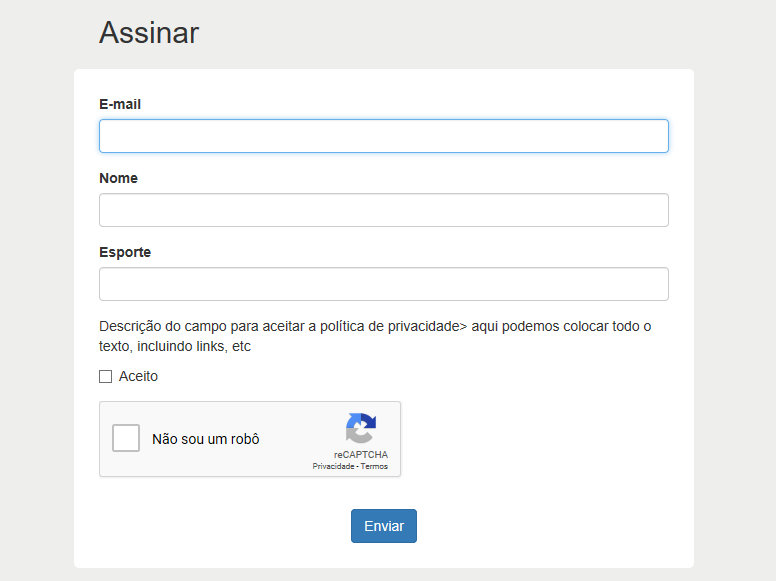
Como você pode ver, o sistema gerou uma URL para o novo formulário. Se você acessar este link, você será redirecionado para uma página como esta:
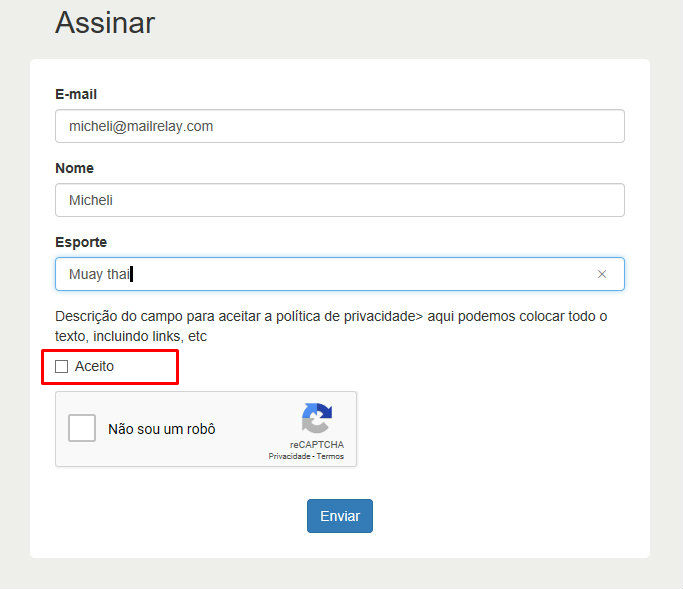
Podemos ver todos os campos que definimos na configuração, além do texto legal e da caixa de seleção de aceitação. O texto legal pode incluir um link como mencionamos antes, e no caso de não aceitarmos a política de privacidade, o sistema irá exibir um aviso:
Podemos compartilhar esta página diretamente, uma vez que este é um link público. Mas o que precisaríamos fazer para adicionar este formulário em nosso website?
Muito fácil, basta seguir estes passos.

· Gerando um formulário de assinatura em HTML
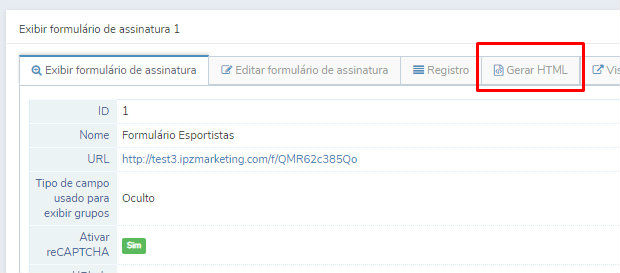
Para obter um código HTML que podemos colar em nosso site, primeiro temos que visualizar o formulário:

Vamos fazê-lo clicando no ícone da lupa:
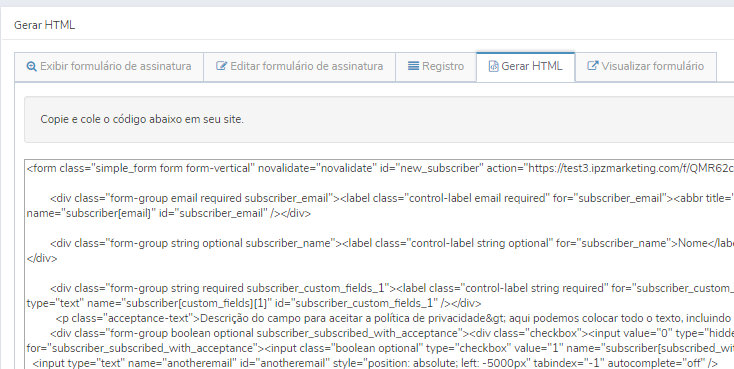
Eu marquei a aba Gerar HTML:
Agora só temos que copiar todo o código e colá-lo em nosso site, em algum widget html do wordpress ou similar.
Podemos modificar e ajustar este código às nossas necessidades, adicionando mais texto, etc.
Ainda temos que ver neste tutorial um ponto final.

· Como modificar os textos dos e-mails de confirmação
Quando um novo assinante é registrado, há uma etapa anterior que consiste em enviar um email, pois como este é um processo double opt-in, nossos novos assinantes precisarão clicar em um link para confirmar que eles realmente querem se inscrever em nossa newsletter.
Formulários double opt-in são fundamentais para garantir a segurança das suas bases de dados.
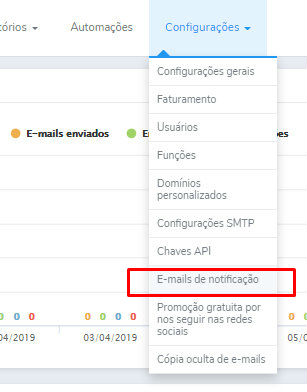
Mas podemos modificar o texto desta mensagem no menu Configurações -> E-mails de notificação:
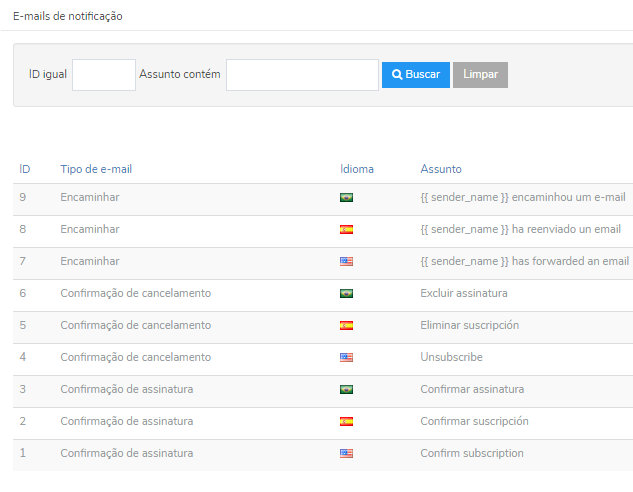
Aqui podemos ver vários e-mails que o sistema envia em vários idiomas:
Podemos modificar o email de confirmação no botão Editar à direita:

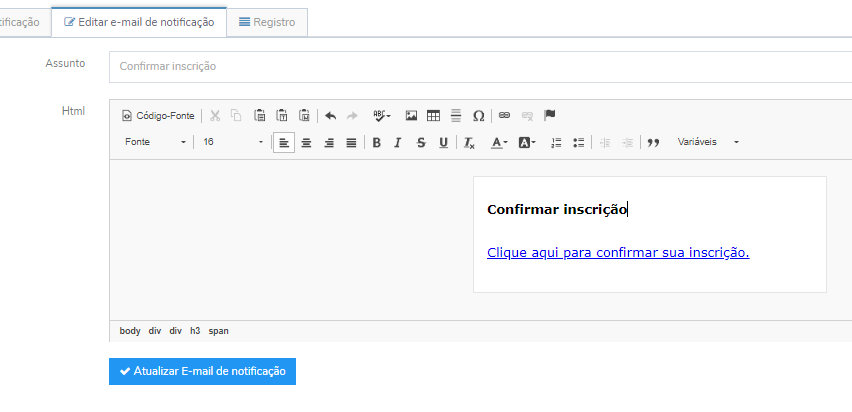
Ao fazer isso, veremos esta página:
Você pode modificar o assunto e o texto como desejar, a única coisa importante é que você sempre deve incluir um link com estas configurações:
- Protocolo: “outro”.
- URL: {{ confirmation_url }}
Você poderá alterar o restante sem problemas, mas sem este link o email de confirmação não irá funcionar.
Em qualquer caso, se você cometer um erro, você pode utilizar o botão Restaurar o e-mail original para deixar tudo como estava no começo.
Estas são as informações principais sobre a criação e personalização de formulários de assinatura. Se você precisar de alguma informação adicional, entre em contato com nosso serviço de suporte ao cliente.