
¿Sabías que los usuarios tardan tan solo 8 segundos en decidir si se quedan en tu web o si se deciden a ir a una opción de la competencia?
Teniendo en cuenta este escaso margen de tiempo, debes conseguir que tengan la mejor impresión posible para lograr que se queden, y aquí tiene mucho que decir tu página de inicio.
Será en muchos casos tu “carta de presentación” a nuevos visitantes, con lo que debes cuidarla de forma especial.
En este artículo te hablamos de su importancia y te describimos sus principales elementos para que puedan captar a tus lectores.
¿Qué es la Página de inicio de una web y por qué es tan importante?
Antes de nada… ¿qué es una página de inicio? Podemos describirla como la página principal (también conocido como “home”) al que llegará tu cliente potencial. En otras palabras, es aquel lugar que servirá como primera impresión de lo que quieres vender u ofrecer.
Por ejemplo
Si lo asemejamos con la vida real, hazte cuenta que es el “hall” o recibidor de tu casa, una vez abres la puerta principal.
Principalmente, debería ser capaz de cumplir con tus objetivos:
- Atraer y seducir a tus visitantes.
- Informar a los visitantes sobre la marca y educarlos.
- Animarles a que visiten otras páginas dentro de la propia plataforma.
Como ejemplo, en nuestro caso sería Mailrelay.com y todo lo que te encuentras al abrir esta página.

Imaginemos el ejemplo de un visitante que accede a tu web y no le guste lo que ve o simplemente no encuentra lo que necesita.
No te dará ni una sola oportunidad, sino que la abandonará y seguirá buscando entre los siguientes resultados de Google.
Aquí es donde entendemos la verdadera importancia de la página de inicio de tu plataforma. Si no te esfuerzas en darle a tu cliente lo que busca, de nada servirá si tienes el mejor producto o servicios, o unos precios increíbles, ya que lo perderás.
¿La Página de inicio y una Landing page son lo mismo?
A priori podría parecer lo mismo una página de inicio y una landing page debido a que será el primer lugar al que lleguen tus visitantes tras hacer clic en un sitio web que les lleva a ellas.
Sin embargo, debes tener en cuenta que cada una tiene su propia forma de funcionar, objetivos y características propias.
- El principal propósito de la página de inicio o home es servir de inspiración al visitante para poder acceder a otra de las páginas de la plataforma y satisfacer así las necesidades que tenga. En otras palabras, actúa como si fuese una puerta de acceso que de alguna forma forzará al usuario a que navegue a otras páginas para que se encuentre el CTA correspondiente y finalice la conversión.
- Esta conversión será ejecutada en la landing page, que será una especie de página de respuesta, la cual agrega otra diferencia: en ésta se elimina todo tipo de distracciones que no sean hacia donde queremos guiar al usuario, que es la conversión final. Por ejemplo, en una landing page se suelen (o se deberían) eliminar enlaces por ejemplo en el footer hacia nuestras redes sociales corporativas o el típico link del logo que lleva a la propia home.
Es muy importante comprender la diferencia entre estos dos recursos, aunque es cierto que una página está compuesta por tantos sitios que la tendencia más común es confundirlos.
Sin embargo, no debemos verlo solo como una batalla entre página de inicio y landing page, ya que también existen confusiones con las páginas de contenidos.
Los 9 elementos de tu página de inicio que no pueden faltar en tu sitio web
Para comprender mejor qué es una página de inicio y poder dar forma a una que realmente persuada a tus clientes, aquí va un listado de los elementos que no pueden faltar en la misma:
✅ Título y subtítulo
En el poco tiempo que tienes para llamar la atención al usuario debes dejarle claro que es lo que le vas a ofrecer y para ello vas a usar el título.
Ten en cuenta que no van a leer nada demasiado largo, así que intenta usar la mínima cantidad posible de palabras.
Olvídate de pensar en un título que pueda satisfacer las necesidades de todos tus visitantes, ya que algo así no existe. En lugar de ello, céntrate en aquellos clientes potenciales realmente interesados en tus productos o servicios, o en los clientes satisfechos.
Tampoco te puedes olvidar del subtítulo: este debe servir como complemento del titular, dando una breve descripción de lo que está ofreciendo tu proyecto. Asegúrate de que en el subtítulo queden latentes las necesidades que tu producto/servicio es capaz de resolver.
Nuestra recomendación es que elijas un título y un subtítulo que sean directos y muy fáciles de entender, para evitar cualquier confusión que pueda provocar la fuga de tus posibles clientes.
✅ Beneficios del producto o servicio
Otro criterio clave que debe estar bien trabajado en la página de inicio son los beneficios que el cliente va a conseguir si se decide a comprar o contratar tu producto/servicio.
Si el cliente los conoce tendrá más curiosidad por conocerlo, y este puede ser un gran paso para que finalmente se decida por él mismo.
Un recurso que funciona muy bien en este sentido es decantarse por mensajes que resulten fáciles de leer y que no sean demasiado largos. Además, tendrás que encontrar la mejor forma de comunicarte con el cliente, y esto lo puedes hacer hablando su propio lenguaje.
Practica la empatía y métete en la mente de tu cliente. Seguro que así sabes cómo debes hablarle.
✅ Estructuración
El siguiente elemento que debe quedar bien definido en la página de inicio es la estructura que va a tener, ya que influirá mucho en la navegación con la que se va a encontrar el usuario.
Una buena estructura es aquella que ayuda al usuario a encontrar lo que se necesita. Si no está bien optimizada, el usuario entrará a la web y saldrá en poco tiempo; esto elevará la tasa de rebote de la página, algo letal de cara a las posiciones de Google.
Nuestra recomendación es colocar el menú en la parte superior de la página de inicio, en un lugar en el que se pueda ver con facilidad y nada lo oculte. Además, los enlaces deben estar organizados siguiendo una estructura lógica que ayude al usuario a llegar a lo que necesita, marcándole el camino a seguir.
✅ CTA’s (llamadas a la acción)
Los CTAs o llamadas a la acción son el objetivo de cualquier web. Este recurso se utiliza para conseguir que el usuario haga lo que nosotros necesitamos.
Podríamos estar hablando de:
- Comprar un producto
- Contratar un servicio
- Pedir más información
- Descargar algún tipo de recurso
- Etc.
Como ya hemos visto, uno de los principales objetivos de la página de inicio es conseguir que el usuario tenga curiosidad por explorar lo que le estamos ofreciendo. Por esta razón es tan importante agregar varios CTAs nada más acceder a la plataforma, en la misma página de inicio.
Además, puedes seguir estos rápidos consejos para tener más éxito con las llamadas a la acción en la página principal:
- No elabores CTAs demasiado largos ni complicados. Los expertos recomiendan usar aquellas que se puedan leer con facilidad y que sean lo más breves posible.
- También tienen que ser relevantes para el ojo humano. Esto quiere decir que habrá que encontrar la manera de que destaquen frente al resto de elementos. Por ejemplo, podemos incluirlas en un botón que sea de un color diferente al resto de los elementos de la home.
- Los recursos gráficos, como las imágenes y los vídeos, ayudan a que la información sea más digerible. Gracias a estos recursos te será más fácil indicar lo que estás vendiendo en tu negocio para que terminen haciendo clic en las CTAs.
- Las imágenes grandes funcionan bastante bien, ya que llaman mucho la atención. Pero hay que tener cuidado con esto, ya que una imagen grande no significa lo mismo que una imagen pesada. Lo interesante es reducirles el peso para evitar que el tiempo de carga de la web se eleve.
Ten en cuenta que tu cliente potencial está acostumbrado a ver de todo en Internet y es posible que aborrezca las clásicas llamadas a la acción. Cuánto más creativo seas, más llamarás su atención.
✅ Contenidos
Puedes probar a integrar algunos de tus contenidos directamente en la página de inicio, aunque te recomendamos huir de aquellos recursos puramente promocionales.
Lo realmente interesante es apostar por aquellos contenidos destinados a hacer que el día a día del usuario sea mucho más simple. Puedes probar con lo siguiente:
- Guía de compra: para que les resulte más fácil elegir el tipo de producto o servicio que buscan en base a los que tienes disponibles.
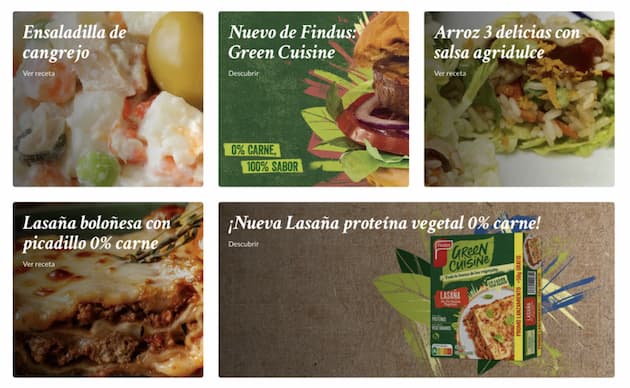
- Recetario: muy interesante si tienes una plataforma especializada en la venta de comestibles.
- eBook relacionado con tu sector: otra buena idea es apostar por un libro electrónico gratuito que pueda resultarles interesantes. Obviamente no puedes integrar cualquier tipo de ebook ̧ sino que será necesario crear alguno que guarde relación con el sector en el que trabajas.
✅Testimonios
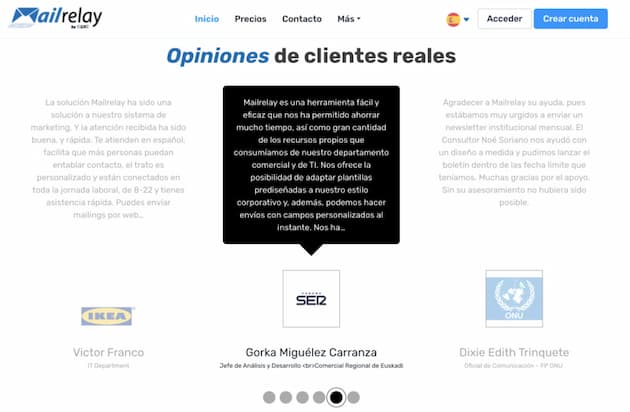
Los testimonios son uno de los recursos más poderosos que puedes integrar en una página de inicio. Algunos webmasters se deciden a integrarlos en una sección dedicada íntegramente a ellos, aunque nuestra recomendación es colocarlos en la home.
Importante
Piensa que tienes que ganarte la confianza del cliente en los 8 primeros segundos. ¿Qué mejor manera de conseguirlo que ofrecerle testimonios fiables de lo que vendes?
Tan solo se van a creer los beneficios de ese producto/servicio si leen opiniones favorables del mismo escritas por otras personas (y no por la marca).

Aunque agregar los testimonios sin más puede funcionar, un texto simple podría ser percibido por el usuario como un engaño, como un simple texto que podría haber escrito cualquiera.
Es mejor que agregues el nombre, imagen y otros datos con el objetivo de hacer que cada reseña sea más creíble. Recuerda a cada cliente que te ayudaría mucho que dejase su propia opinión, una vez que hubiera probado lo que vendemos.
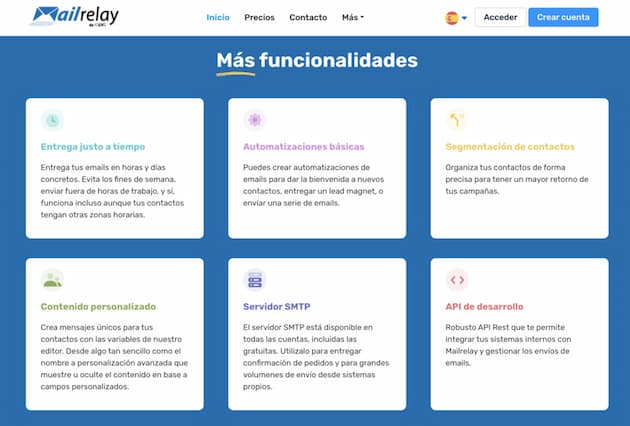
✅ Características del producto y servicio
Aunque es cierto que el apartado de los beneficios es muy importante, tu cliente también necesita conocer las características para terminar de tomar su decisión.
Sin embargo, no está buscando largos párrafos de texto en dónde se detallen las características técnicas una por una. Al contrario, buscan mensajes cortos, fáciles de entender y que le ayuden a comprender porque tu producto o servicio destaca por encima del que ofrece la competencia.

Esto no significa que tengamos que olvidarnos del resto de las características, pero eso es mejor dejarlo para otro apartado de la web. Podemos crear un enlace que dirija directamente a una página en donde se completen las características del producto y así no sobrecargamos la página de inicio.
✅ Recursos adicionales
Con los elementos que ya hemos descrito en la página de inicio tienes mucho material para que el usuario se decida a hacer la compra o contratación, pero puede que falte algo más.
No está de más colocar una sección de recursos adicionales en tu página de inicio. Estos recursos podrían ser recursos para descargar, manuales para saber cómo se utiliza un producto, o incluso un blog en donde aclares las dudas más típicas relacionadas directa o indirectamente con tus productos o servicios, donde ofrezcas soluciones prácticas.
Estos recursos son muy prácticos para solucionar sus dudas, pero también ayuda a que pasen más tiempo en la página y se reduzca la tasa de rebote.
✅ Reconocimientos
Si lo que estás vendiendo ha ganado algún tipo de logro o reconocimiento… ¿Por qué no integrarlo en la página de inicio? Siguiendo la misma estela que los testimonios, los reconocimientos ayudan a incrementar la credibilidad.
Tampoco es necesario que tengamos algún reconocimiento expedido por ciertas entidades. Por ejemplo, si uno de los valores diferenciales de nuestra empresa es la experiencia o la cantidad de clientes que hemos consolidado en el último año, estos datos también los podemos incluir en la home.
Ejemplos de página de inicio donde puedes inspirarte
Aquí tienes algunos ejemplos que pueden servirte de inspiración para crear tu página de inicio:
- Ttandem: llama la atención el óptimo CTA de la página principal combinado con las características de la app que están ofreciendo.
- Findus: en la página principal podemos encontrar un completo recetario con muchas ideas de cocina.

- Snovit: usa mensajes cortos y muy atractivos para dar a conocer cuáles son las ventajas del producto que venden y sus valores diferenciales.
- Meler: está página es un buen ejemplo de óptima estructuración. El menú de navegación está visible en la parte superior de la página, además de tener una arquitectura intuitiva y muy sencilla de utilizar.
Ya tienes las herramientas,… ¿cómo será tu página de inicio?
Ahora que ya conoces los elementos clave para dar forma a una buena página de inicio, es el momento de dar forma a la tuya.
Toma nota de todos estos consejos y llévatelos a tu terreno, tu estilo y la esencia de tu servicio o producto, para componer una página de la que “no puedan escapar” sin comprarte o contratar tus servicios.

Hola
Gracias por estas publicaciones, me han dado muy buenos tips para mi sitio web.
¡Nos alegra que os sea de utilidad!