
Hoy en día, añadir un formulario de suscripción en WordPress es algo esencial si quieres llegar a nuevos y potenciales clientes.
¿Por qué? Básicamente porque te permite captar datos de personas interesadas en los productos o servicios que ofreces, pudiendo mantener el contacto con ellas de manera periódica.
En este punto quizás estés pensando, me interesa, pero ¿cómo implemento un formulario de suscripción en mi página web WordPress? No sé de código HTML y necesito algo sencillo y fácil.
No te preocupes, en este tutorial te vamos a enseñar diferentes formas de integrar el código HTML de los formularios de Mailrelay en tu WordPress con y sin plugins.
Interesante, ¿verdad?
Aclaración importante: En este tutorial, vamos a dar por sentado que ya hemos creado nuestro formulario en Mailrelay y disponemos del código HTML del mismo. Nos centraremos, por tanto, en explicar cómo integrar adecuadamente este código en WordPress.
Si tú aún no tienes el formulario creado, ni dispones del código HTML del mismo, te aconsejamos pasarte primero por este otro post y seguir los pasos que ahí se indican: Mailrelay V3 formularios de suscripción
· Cómo integrar un formulario de suscripción de Mailrelay en WordPress sin plugins
Muchas veces abusamos de los plugins de WordPress porque, no nos engañemos, nos hacen la vida mucho más sencilla.
No obstante, es importante tener en cuenta que instalar demasiados complementos en nuestra web, supone un aumento en los recursos de la misma.
Esto, en muchas ocasiones, conlleva un aumento en el tiempo de carga de nuestra página, aspecto que puede afectar directamente en el posicionamiento SEO y en la experiencia de usuario.
Por todo ello, si quieres evitar sobrecargar tu web o simplemente no eres amigo de instalar más plugins en WordPress, puedes integrar tu código HTML directamente en la plataforma sin más extras. ¿Cómo? Siguiendo los pasos que te damos a continuación:
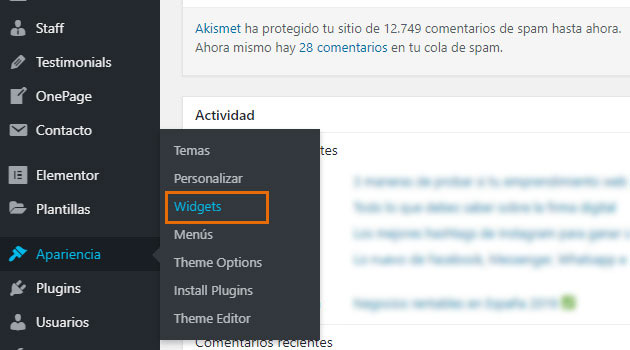
Para empezar debes iniciar sesión en tu WordPress, dirigirte a “Apariencia” y hacer clic sobre “Widgets”.

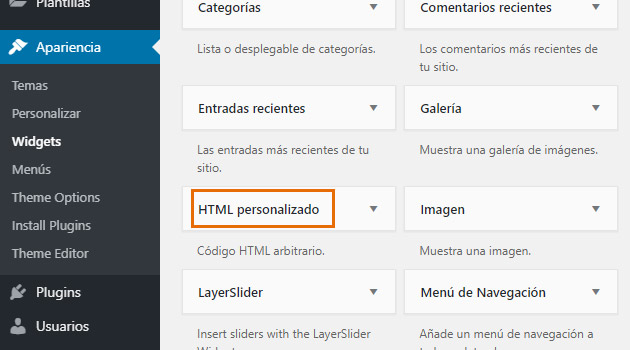
Una vez dentro del apartado de Widgets, buscaremos aquel que se llama “HTML personalizado” y lo arrastraremos al área de widgets en el que queramos incorporar nuestro formulario de suscripción.

Por defecto, WordPress tiene habilitada un área de widgets que se corresponde con la barra lateral del apartado blog de nuestra web.
Podremos colocarlo ahí o, si nuestro tema o plantilla tiene habilitadas otras áreas de Widgets, podremos integrarlo en ellas (como por ejemplo en el pie de página).
En este caso, vamos a ubicarlo en el área de widgets más común y que, además, todas las web WordPress tienen por defecto, que es la barra lateral del blog.
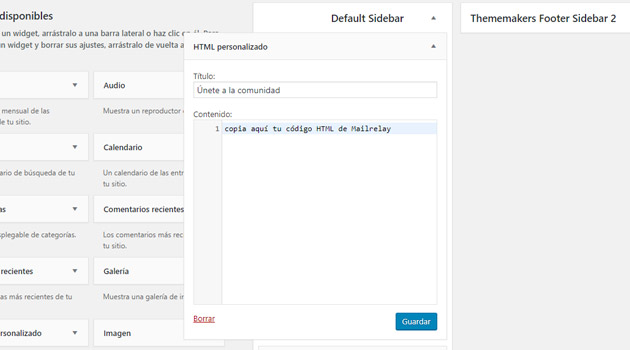
Arrastramos el widget a esta zona, añadimos un título y pegamos el código de nuestro formulario Mailrelay en él. Recuerda que el código es aquel que previamente habíamos dejado a mano para cuando lo pudiésemos necesitar.

Una vez has dado nombre al widget (en el apartado título) y has insertado el código (en el apartado contenido), debes hacer clic sobre el botón “guardar”.
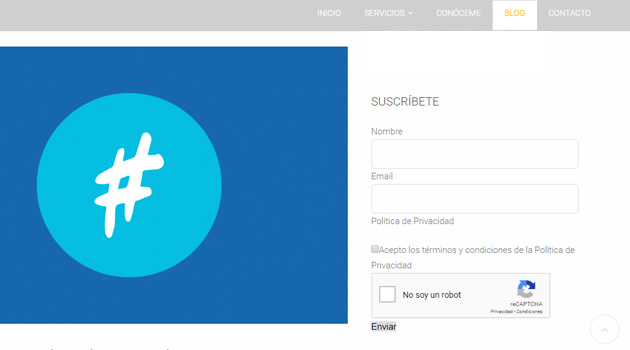
Posteriormente, para comprobar que todo está en orden, puedes dirigirte a la sección blog y verás cómo en tu barra lateral ya tienes incorporado el formulario de suscripción Mailrelay. ¿Sencillo, verdad?

* Es importante tener en cuenta que el formulario, cogerá los estilos (colores y formas) que vengan marcados en tu plantilla o tema.
En este caso, hemos visto cómo integrar el formulario en la barra lateral del blog. Si tu página web tiene habilitada cualquier otra área de widgets, puedes seguir los mismos pasos que hemos citado anteriormente pero arrastrando el widget a esa zona.
El resultado será el mismo, la única diferencia será que nuestro formulario aparecerá en la zona especificada en vez de en el sidebar.

· Cómo integrar un formulario de suscripción de Mailrelay en WordPress con Elementor (versión gratuita)
Elementor es uno de los maquetadores de WordPress más famosos de hoy en día, de hecho, es uno de los más utilizados.
Entre sus principales fuertes y atractivos encontramos que dispone de una versión gratuita con muchas funcionalidades, lo que permite a cualquier usuario crear secciones llamativas y personalizadas sin necesidad de invertir dinero en ello.
Elementor es un plugin que está disponible actualmente en versión gratuita con funciones más limitadas, y en versión de pago/Premium con algunos extras y un mayor control de sus funcionalidades.
No obstante, tanto si tienes una versión gratuita como de pago, puedes integrar tu formulario de Mailrelay en la sección y lugar que desees. Te contamos cómo hacerlo poco a poco:
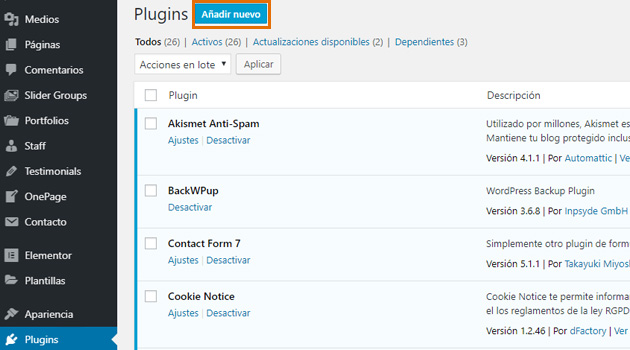
El primer requisito es tener instalado el plugin Elementor en nuestra web. Si no es tu caso, deberás ir a la pestaña de plugins y hacer clic en “añadir nuevo”.

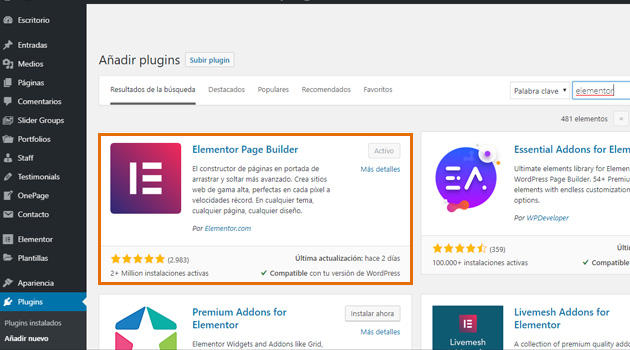
Busca en el repositorio de WordPress “Elementor Page Builder” y haz clic en Instalar.

Una vez instalado, acuérdate de activarlo y ya estaremos listos para integrar nuestro código.
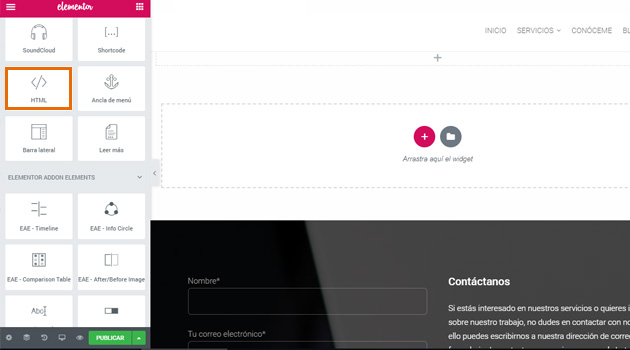
Para empezar la integración deberás abrir la página o sección en la que quieras insertar tu formulario de suscripción. Una vez dentro de dicha sección, tendrás que buscar el módulo de código HTML.

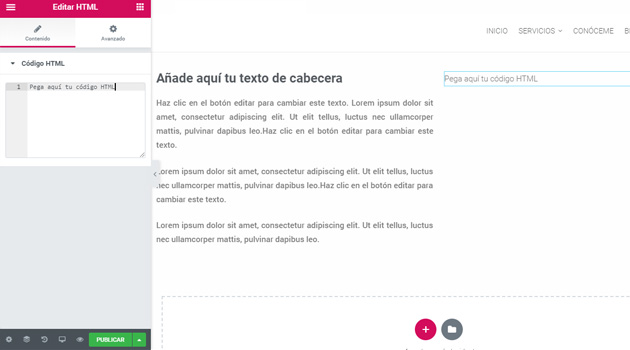
Una vez localizado, ubica el módulo en la columna o sección de la página en la que desees que aparezca tu formulario. Cuando lo hayas arrastrado a la zona en cuestión, pega el código HTML que habíamos guardado con anterioridad.

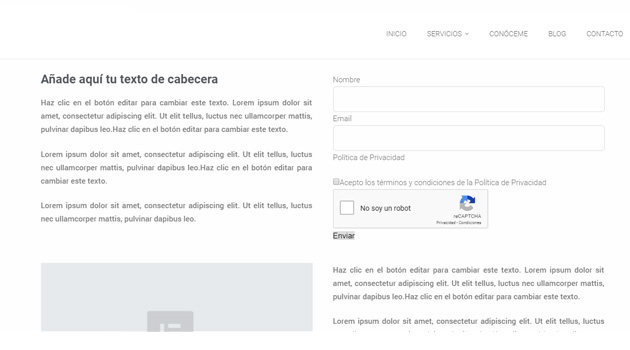
Una vez insertado el código HTML, verás cómo aparece el formulario de suscripción en la sección o columna escogida. Asegúrate de que todo está a tu gusto y publica los cambios. El resultado sería algo parecido a esto:

Como comentábamos anteriormente, tanto en este caso como en el anterior, es importante tener en cuenta que el formulario cogerá los estilos que vengan marcados en tu plantilla o tema.
Para hacer cambios o modificaciones de estilo será necesario editar el HTML o utilizar plugins específicos que permitan personalizar nuestros formularios de suscripción (Bloom, por ejemplo).

· Cómo integrar un formulario de suscripción de Mailrelay en WordPress con Bloom
Bloom es uno de los plugins más completos que podemos encontrar a la hora de crear formularios de suscripción. Si tienes la suerte de contar ya con este plugin instalado en tu WordPress o estás pensando en comprar la licencia, te contamos cómo puedes integrarlo con tu cuenta en Mailrelay.
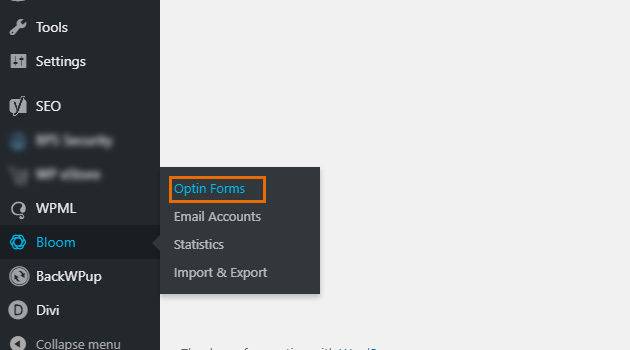
Lo primero que deberemos hacer es, una vez dentro del panel de administración de nuestro WordPress, dirigirnos al aparado Bloom/ optin forms. En esta pestaña se recogen todos los formularios de suscripción que tenemos hasta el momento. En este caso, vamos a crear uno nuevo desde cero para aprender a integrarlo fácilmente con Mailrelay.

Para crear un nuevo formulario, nos dirigiremos a la parte superior de la pantalla y haremos clic sobre el botón azul que dice “new optin” o nuevo formulario.
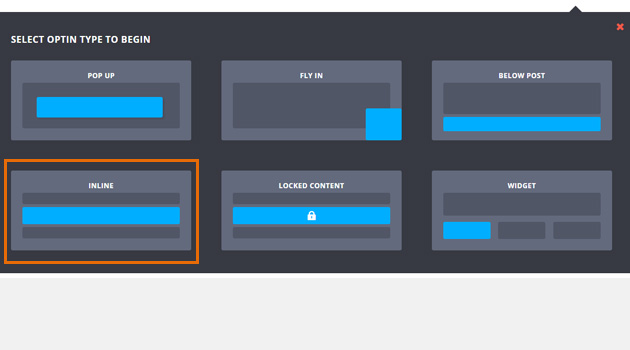
Se nos abrirá un desplegable en el que deberemos escoger el tipo de formulario que queremos implementar. Escogeremos la opción “inline” para poder implementarlo luego en aquella sección o página que deseemos.

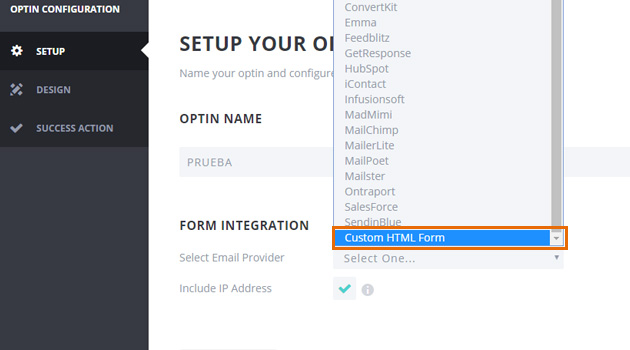
En la siguiente ventana tendremos que empezar a configurar lo que será nuestro formulario. Lo primero que deberemos hacer es darle un nombre para poder identificarlo a nivel interno (este nombre es para nosotros, no se mostrará al público).
El siguiente dato que nos solicitará es el proveedor de e-mail. En este caso, como tenemos nuestro código HTML de Mailrelay, vamos a irnos a la parte de abajo del desplegable y seleccionaremos la opción que dice “Custom HTML form”.

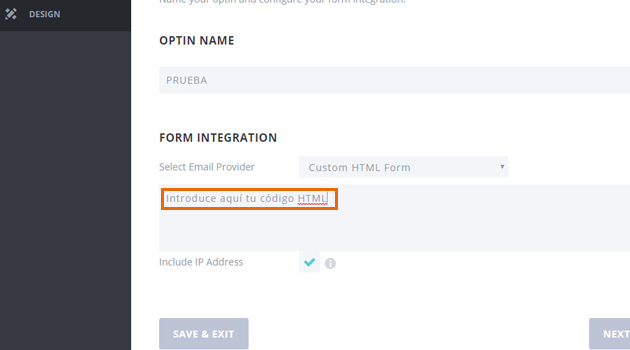
Inmediatamente después de escoger esta opción, nos aparecerá un cuadro gris. Este es para que introduzcamos el fragmento de código que deseemos. En este caso, pegaremos el código HTML de nuestro formulario creado en Mailrelay y haremos clic sobre el botón que dice “Next, design your optin”.

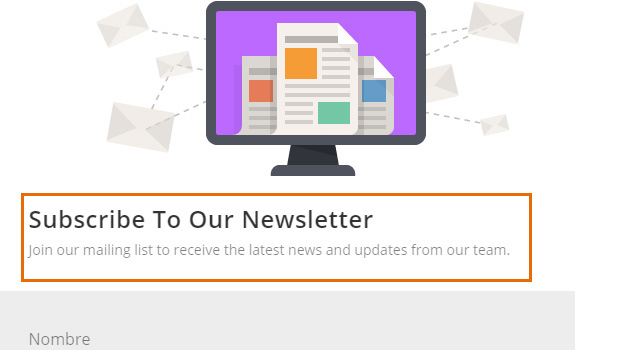
A continuación se nos mostrarán distintos formatos de formulario, con colores y estéticas muy distintas. Deberemos seleccionar aquella opción que más nos guste o se ajuste a lo que buscamos. Es importante tener en cuenta que, como ya hemos introducido código, no nos cogerá la estética 100% igual al de la muestra, pero verás como el resultado es bastante óptimo.
El siguiente paso será personalizar los campos que queramos que aparezcan en el formulario. En “optin title” deberemos escribir el titular que aparecerá destacado en la cabecera de nuestro formulario. Si no quieres titular, deberás dejar este apartado en blanco.
Tras esto, deberemos rellenar el texto del formulario. Si estás pensando en explicar para qué es el formulario, qué ofreces a tus suscriptores o cualquier otro aspecto, este es el campo que debes utilizar para dar toda esa información.

A continuación encontramos los ajustes de imagen. Muchas de las plantillas de Bloom traen por defecto una imagen en la parte superior, si quieres modificarla y/o sustituirla por tu logo, por ejemplo, deberás hacerlo en esta sección.
Llegamos al apartado de los estilos. Si quieres personalizar aún más tu formulario de suscripción, estableciendo tipos de letra, colores, fondos o cualquier otro aspecto estético, este es el lugar. En el apartado de Optin styling y form styling, podrás escoger entre muchas opciones y posibilidades.
Tras esto encontraremos algunas opciones más para personalizar el formulario. Podremos añadir texto en el pie del mismo (ideal para aclaraciones o notas rápidas) y el mensaje de éxito, que es aquel que sale cuando la persona se ha suscrito con éxito a la newsletter.
Cuando tengamos todos los campos completados y todo esté a nuestro gusto, deberemos hacer clic en “save” o guardar. Veremos como el programa nos saca de la pantalla en la que estamos y volvemos al resumen de Bloom con todos los formularios que tenemos activos.
Bien, ya tenemos creado y configurado nuestro formulario en Bloom. El siguiente paso es integrarlo adecuadamente en la página o sección web que más nos interese.
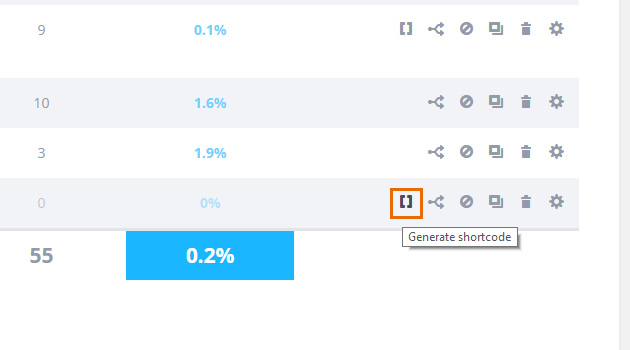
Para ello, dentro de Bloom/optim forms, buscaremos el formulario que acabamos de crear y, a la izquierda, encontraremos este símbolo “[]”.

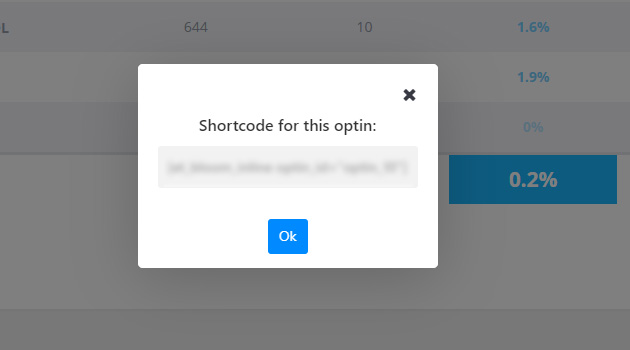
Hacemos clic sobre él y se nos abrirá una ventana con el shortcode de ese formulario en concreto. Cópialo o guárdalo en algún lugar porque lo vamos a necesitar más adelante.

Una vez hemos copiado el shortcode, deberemos colocarlo en aquella sección o apartado que deseemos. Si tenemos un maquetador visual como Elementor o Divi, podremos integrarlo donde queramos por medio del módulo Código o shortcode.
Si, por el contrario, ya estamos trabajando con el nuevo constructor visual de WordPress, Gutenberg, podremos integrar nuestro Shortcode usando el widget que incorpora específicamente para ello.
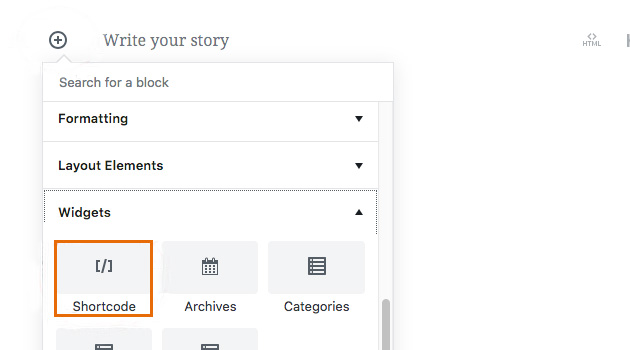
Deberemos, por tanto, abrir la página o sección a editar. Una vez dentro, haremos clic sobre el botón “+” y, en el apartado de widgets, seleccionaremos el bloque que dice Shortcode. A continuación, veremos cómo se nos indica que introduzcamos el código o shortcode. Pegaremos el contenido y guardaremos los cambios.

De esta forma, ya tendrás integrado tu nuevo formulario de Bloom en la sección o página de tu WordPress que desees, ¿interesante, no?
· Conclusión
Como hemos visto a lo largo de todo el artículo, existen multitud de formas de integrar un formulario HMTL de Mailrelay en WordPress. En este post nos hemos querido enfocar en enseñar aquellos métodos que consideramos más sencillos para que le perdáis el miedo al código y empecéis a usarlo sin preocupaciones.
Como hemos visto, se puede integrar Mailrelay en WordPress sin plugins, por medio del apartado widgets o, incluso, con el nuevo maquetador visual de WordPress “Gutenberg”.
Sin embargo, si ya cuentas con editores visuales como Divi, Elementor o cualquier otro plugin de suscripciones, podrás también valerte de ellos para incorporar tu formulario dónde desees. En el caso de Bloom, la principal ventaja que tenemos es que el plugin nos permite editar fácilmente los estilos del formulario, pudiendo darle un toque llamativo y original.
No obstante, si estás un poco familiarizado ya con el HTML y quieres hacer algunas modificaciones en el código añadiendo estiloso o colores, también es posible. Eso sí, recuerda ser prudente y tener cuidado a la hora de aplicarlos para evitar posibles errores o fallos.
Y ahora, ¿Te animas a integrar tu formulario de Mailrelay en WordPress?

El gran problema que existe en vuestro código HTML, es que la opción checkbox no está obligatoria, es deci4r, hay que añadir un código adicional para hacer que este cajón sea obligatorio, tenéis que arreglar eso, dado que no todo mundo puede hacer eso. Sería interesante un tutorial de cómo configurar correctamente las casillas: Email, nombre y el cajón checkbox pero ya con el código para que sea obligatorio.
Hola! Pero sí ya es obligatorio, el campo de aceptación de la política es obligatorio. De todas formas hacer un campo obligatorio es fácil, solo hay que añadir la palabra «required» al campo que se desea hacer obligatorio.
Me ha servido mucho, gracias!!
Gracias!! Me habéis ayudado
¡Genial! 🙂
Muchas gracias. Excelente contenido, y me ha servido mucho. Una pregunta, como se hace para insertar un formulario en el cuerpo de una página, no en la barra lateral. Así como el formulario azul, con campos blancos y el botón naranja que está un poquito más arriba de este comentario????
¡Hola Jesús! La posición depende de las zonas de widget que tenga tu plantilla de wordpress, en la nuestra ahí una posición de widget disponible donde ves el formulario. Un saludo!
Hola. Tengo bloom pero no me permite cambiar el color del botón de submit, existe algún código que pueda ponerle en el HTML del formulario para cambiarle el color al botón?
¡Hola Jocelyn! ¿Cómo has hecho los cambios del botón?
Una pregunta, ¿se puede elegir que los botones y el texto y el dashboard general de la página web esté en español?
Me sale todo en inglés, desde el formulario a la página web, y no veo dónde cambiarlo. Gracias
¡Hola! Sí, cierra tu sesión, y en la pantalla de login inicial, verás varias banderitas para elegir el idioma.
hay alguna forma de evitar la redireccion a otro sitio wer al enviar el formulario?
Hola, sí, puedes utilizar los formularios disponibles en iframe.
Hola! Yo ya tengo el formulario hecho y el código html generado, para que el formulario aparezca como popup cuando el suscriptor haga clic en un botón. Mi pregunta es cómo y dónde inserto el código en Elementor o wordpress para que funcione de esa manera? Muchas gracias.
Buenos días Marcelo. Para esa necesidad tan concreta y especifica de tu web tendrás que contactar con un programador que te lo solucione. En Mailrelay dispones de un código de popup que puedes utilizar, pero no se si es exactamente como quieres.