
Se você quer atrair novos assinantes para aumentar sua lista de emails, é fundamental oferecer formulários de assinatura no seu site. Se você trabalha com o WordPress, você poderá adicionar estes formulários facilmente no seu blog.
Por quê? Basicamente porque permite capturar dados de pessoas interessadas nos produtos ou serviços que você oferece, podendo manter o contato com eles periodicamente.
Neste ponto, você pode estar pensando: Estou interessado, mas o que eu terei que fazer para criar um formulário de assinatura no meu site WordPress? Eu não sou familiarizado com código HTML e eu preciso de algo simples e fácil.
Não se preocupe, neste tutorial vamos mostrar diferentes maneiras de adicionar o código HTML dos formulários da Mailrelay no seu WordPress com e sem plugins.
Interessante, né?
Esclarecimento importante: Neste tutorial, vamos dar por suposto que você já criou um formulário na Mailrelay e já copiou o código HTML. Vamos nos concentrar, portanto, em explicar como adicionar corretamente este código no WordPress.
Se você ainda não criou o formulário, ou você não copiou o código HTML, aconselhamos que você leia este outro post primeiro e siga as etapas indicadas: Mailrelay V3 formulários de assinatura
· Como integrar um formulário de assinatura da Mailrelay no WordPress sem usar um plugin
Muitas vezes nós abusamos de plugins WordPress porque, não podemos nos iludir; eles tornam nossa vida muito mais simples.
No entanto, é importante ter em mente que a instalação de muitos plugins em nosso site pode sobrecarregá-lo.
Isto, em muitas ocasiões, implica um aumento no tempo de carregamento da página, afetando diretamente o posicionamento SEO e a experiência do usuário.
Por tudo isso, se você quiser evitar sobrecarregar seu site ou simplesmente não deseja instalar mais plugins no WordPress, você pode integrar o código HTML diretamente na plataforma sem qualquer plugin. Como?
Seguindo estes passos:
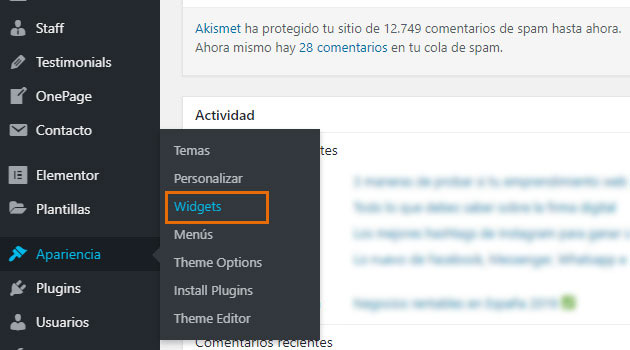
Para começar, você deve entrar no seu WordPress e clicar em “Aparência” e clicar em “Widget“.

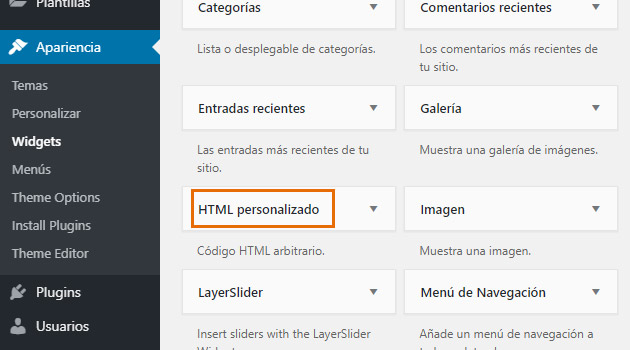
Uma vez dentro da seção Widgets, temos que encontrar o widget “HTML personalizado” e podemos arrastá-lo para a área de widgets onde queremos adicionar nosso formulário de assinatura.

Por padrão, o WordPress tem uma área de widgets na barra lateral do blog.
Podemos colocá-lo lá ou, se o nosso tema ou modelo tiver ativado outras áreas de Widgets, podemos integrá-lo nelas (como no rodapé).
Neste caso, vamos colocá-lo na área mais comum de widgets, pois todos os websites do WordPress têm esta opção por padrão; vamos adicionar o HTML na barra lateral do blog.
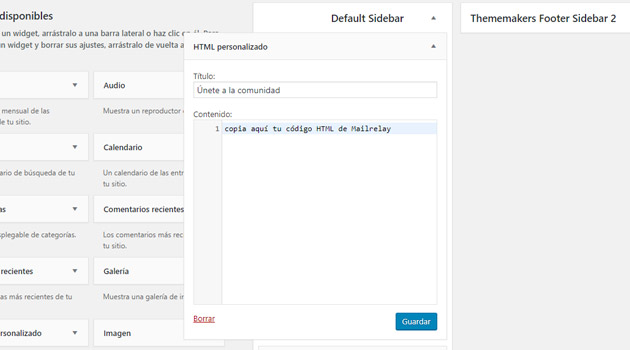
Só temos que arrastar o widget para esta área, adicionar um título e colar o código do formulário gerado pela Mailrelay. Lembre-se que você gerou o código HTML na sua conta da Mailrelay anteriormente.

Depois de nomear o widget (na seção de título) e inserir o código (na seção de conteúdo), você deve clicar no botão “salvar”.
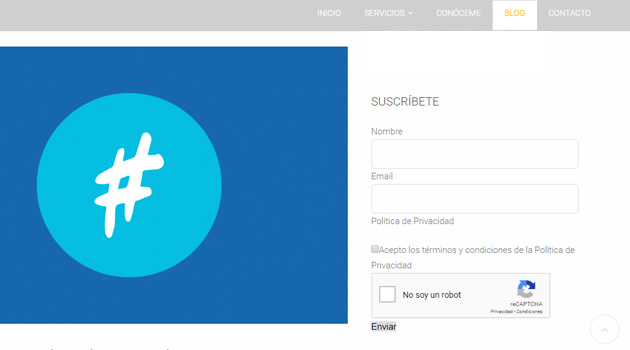
Mais tarde, para verificar se tudo está em ordem, você pode acessar o seu blog e você verá o formulário de assinatura na barra lateral.

* É importante ter em mente que o formulário terá os estilos (cores e formas) configuradas no seu template ou tema.
Neste caso, vimos como integrar o formulário na barra lateral do blog. Se o seu site tiver alguma outra área ativada de widgets, você pode seguir os mesmos passos que citamos anteriormente, mas arrastando o widget para essa área.
O resultado será o mesmo, a única diferença será que o formulário aparecerá na área especificada e não no sidebar.

· Como integrar um formulário de assinatura da Mailrelay no WordPress com Elementor (versão gratuita)
Elementor é um dos mais famosos designers de layout do WordPress do momento, na verdade, é um dos mais utilizados.
Entre seus principais pontos fortes e atrativos, estão: uma versão gratuita com muitos recursos, o que permite que qualquer usuário possa criar seções atraentes e personalizadas sem precisar investir dinheiro.
Elementor é um plugin que está atualmente disponível na versão grátis com recursos mais limitados e na versão paga/Premium com algumas funcionalidades extras.
No entanto, não importa se você está usando a versão gratuita ou paga, você poderá integrar seu formulário da Mailrelay na seção e local desejado. Você irá aprender como fazer isso em algumas etapas:
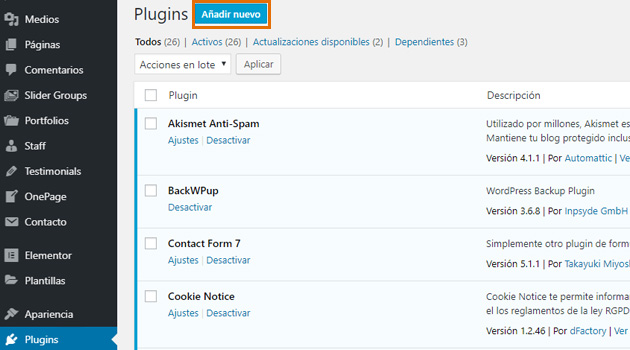
O primeiro requisito é ter o plugin Elementor instalado em nosso site. Se você ainda não instalou, você deve ir até a guia plugins e clicar em “adicionar novo”.

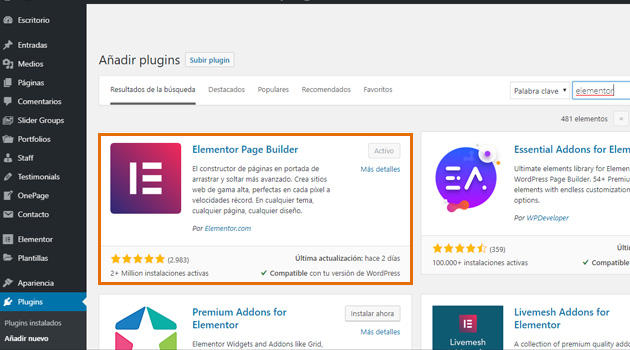
Busque por “Elementor page builder” no repositório do WordPress e clique em Instalar.

Uma vez instalado, lembre-se de ativá-lo e estaremos prontos para integrar nosso código.
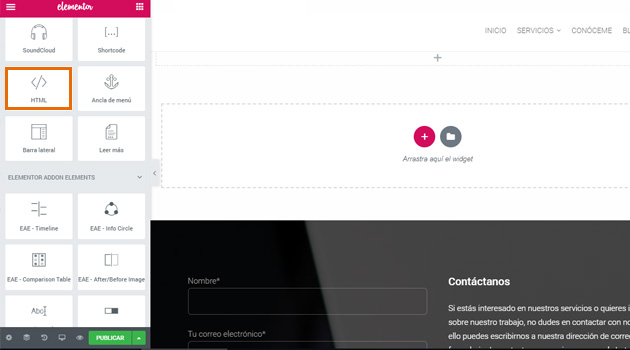
Para iniciar a integração, você deve abrir a página ou seção onde você deseja inserir o seu formulário de assinatura. Depois de acessar esta seção, você terá que procurar o módulo de código HTML.

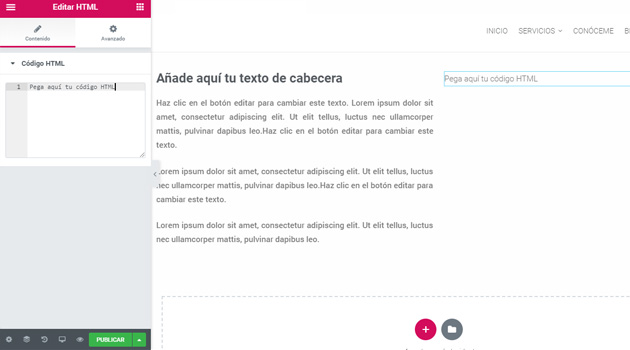
Uma vez localizado, adicione o módulo na coluna ou seção da página em que você deseja que seu formulário apareça. Depois de arrastar para a área em questão, cole o código HTML que salvamos anteriormente.

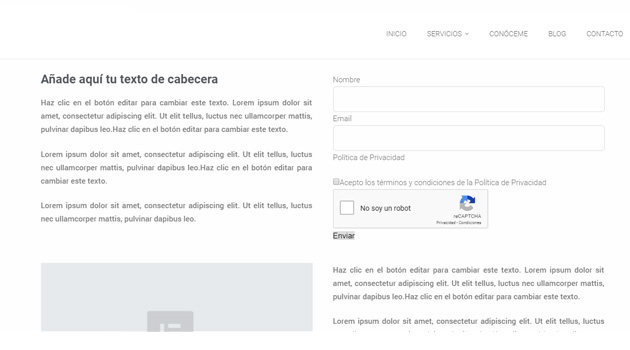
Depois que o código HTML for inserido, você verá como o formulário estará disponível no formulário de assinatura na seção ou coluna escolhida. Certifique-se de que tudo está correto e publique as alterações. O resultado será exibido no seu site:

Como mencionamos antes, tanto neste caso como no anterior, é importante ter em mente que o formulário terá os estilos configurados no seu template ou tema.
Para fazer alterações ou modificações de estilo será necessário editar o HTML ou usar plugins específicos que nos permitem personalizar os nossos formulários de assinatura (Bloom, por exemplo).

· Como integrar um formulário de assinatura da Mailrelay no WordPress com Bloom
Bloom é um dos plugins mais completos que podemos encontrar para criar formulários de assinatura. Se você já tiver este plugin instalado no seu WordPress ou você está pensando em comprar uma licença, nós vamos explicar como você pode integrá-lo com sua conta da Mailrelay.
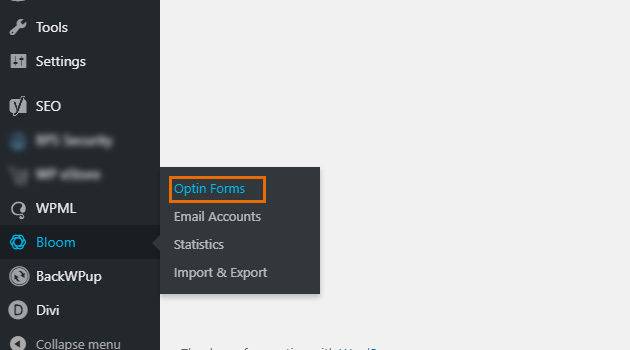
A primeira coisa que você deve fazer é, uma vez dentro do painel de administração do WordPress, é acessar Bloom / optin forms. Nesta aba, você poderá encontrar todos os formulários de assinatura que já foram criados. Neste caso, vamos criar um novo do zero para aprender a integrá-lo facilmente com a Mailrelay.

Para criar um novo formulário, vamos clicar no botão azul no topo da tela “new optin” ou novo formulário.
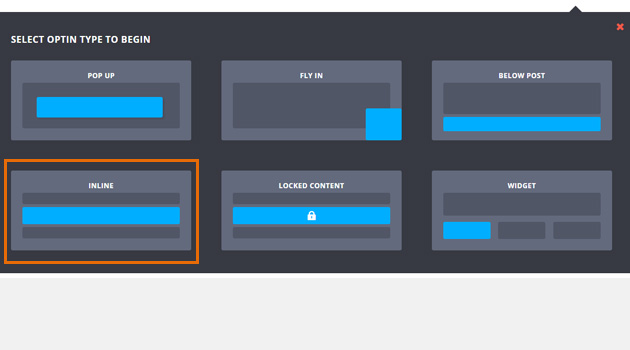
O sistema irá abrir uma lista suspensa em que devemos escolher o tipo de formulário que queremos criar. Vamos escolher a opção “inline” para poder implementá-lo mais tarde na seção ou página que desejamos.

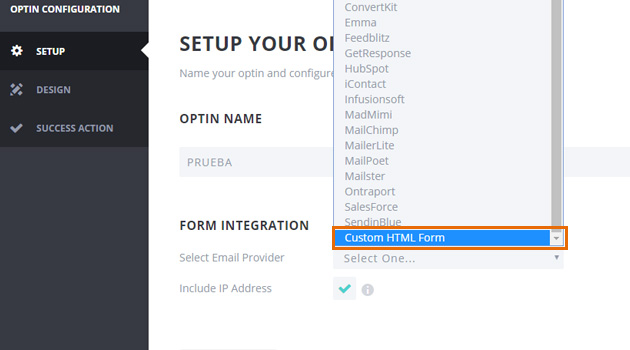
Na próxima janela teremos que começar a configurar o nosso novo formulário de assinatura. A primeira coisa que devemos fazer é nomeá-lo para poder identificá-lo internamente (esse nome é para nós, não será mostrado aos visitantes).
Depois disso, teremos que selecionar o provedor de email. Neste caso, como temos nosso código HTML da Mailrelay, podemos ir diretamente à parte inferior da lista suspensa e selecionar a opção “Custom HTML form”.

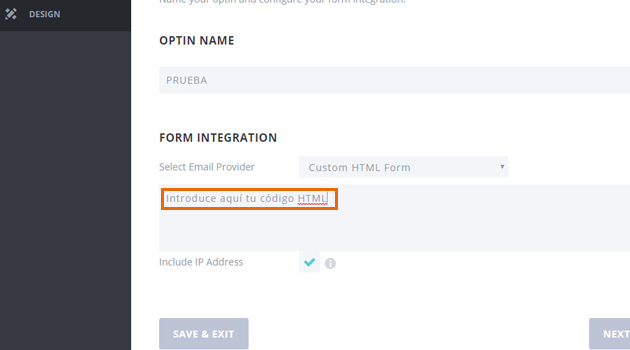
Imediatamente depois de escolher esta opção, o sistema irá exibir uma caixa cinza onde podemos inserir o snippet de código do formulário. Neste caso, vamos colar o código HTML do nosso formulário criado na Mailrelay e clicar no botão “Next design your optin”.

Abaixo, veremos diferentes formatos de formulários, com cores e estilos muito diferentes. Devemos selecionar a melhor opção de acordo com o layout do site para ajustá-lo ao esquema de cores da página. É importante ter em conta que, como já introduzimos código, o estilo não será igual ao exemplo mostrado pelo plugin, mas o resultado final normalmente é muito bom.
O próximo passo será personalizar os campos que queremos usar no formulário. Em “optin title”, devemos escrever o título que será exibido em destaque no cabeçalho do formulário. Se você não quer inserir um título, você deve deixar este campo em branco.
Depois disso, devemos preencher o texto do formulário. Se você está pensando em explicar a razão pela qual seus visitantes deveriam se inscrever na sua newsletter, ou o que você está oferecendo aos seus assinantes em troca pela assinatura, este é o campo que você deve usar para adicionar todas essas informações.

Em seguida, podemos ajustar a imagem. A maioria dos templates padrão do Bloom incluem uma imagem na parte superior, mas se você quiser modificá-la e/ou substituí-la por seu logotipo, por exemplo, você terá que fazer isso nesta seção.
Chegamos à seção de estilos. Se você quiser personalizar ainda mais o seu formulário de assinatura, alterando fontes, cores, planos de fundo ou qualquer outro aspecto estético, este é o lugar. Na seção Optin Styling e form styling, você poderá escolher entre muitas opções e alternativas.
Depois disso, vamos encontrar mais algumas opções para personalizar o formulário. Podemos adicionar texto no rodapé (ideal para esclarecimentos ou comentários rápidos) e a mensagem de sucesso, que é aquela que será exibida depois que o visitante se inscrever com sucesso na newsletter.
Depois de configurar todos os campos, podemos clicar em “Save” para salvar nosso trabalho. Quando clicamos em save, o plugin irá tirar-nos da tela e levar-nos ao resumo do Bloom com todos os formulários ativos.
Bem, já criamos e configuramos nosso formulário Bloom. O próximo passo é integrá-lo corretamente em nosso site.
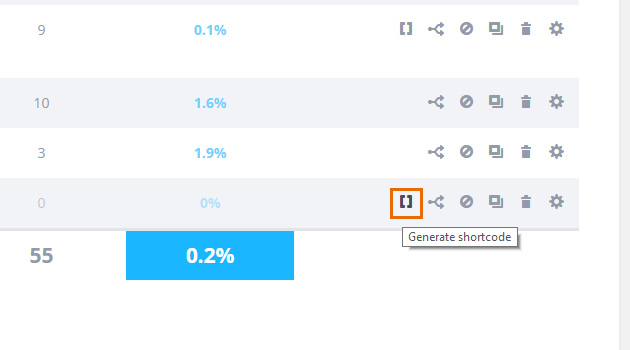
Para isso, em Bloom / optim forms, procuraremos o formulário que acabamos de criar e, à esquerda, encontraremos este símbolo “[]”.

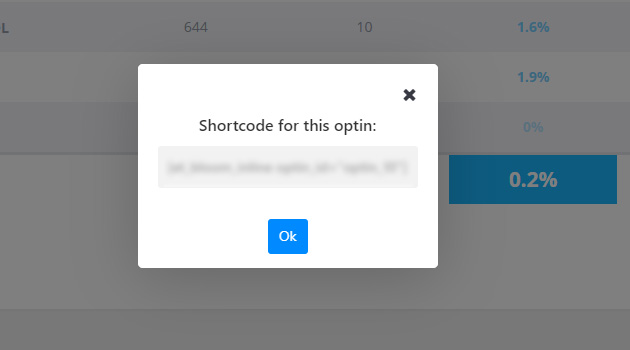
Ao clicar nele, iremos ver uma nova janela com o shortcode deste formulário. Copie ou salve este código em algum lugar porque precisaremos usá-lo mais tarde.

Depois de copiarmos o shortcode, teremos que colocá-lo em nosso site, na área que queremos usar para exibir este formulário. Se tivermos um layout visual como Elementor ou Divi, podemos integrá-lo onde quisermos por meio do módulo de código ou shortcode.
Se, pelo contrário, já estamos trabalhando com o novo construtor visual do WordPress, Gutenberg, podemos integrar nosso Shortcode usando o widget incorporado especificamente para esta finalidade.
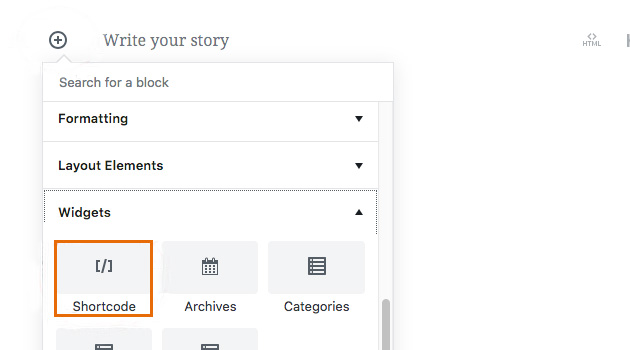
Devemos, portanto, abrir a página ou seção para editá-la. Depois de acessá-la, vamos clicar no botão “+” e, na seção widgets, vamos selecionar o bloco “Shortcode”. Em seguida, temos que inserir o código ou o shortcode.
Vamos colar o conteúdo e salvar as alterações.

Depois de seguir estas etapas, seu novo formulário estará disponível no seu site. O processo é bem mais fácil do que você pensou, certo?
· Conclusão
Como vimos ao longo do artigo, há muitas opções para integrar um formulário HTML da Mailrelay no WordPress. Neste post queremos nos concentrar em ensinar os métodos que consideramos mais simples para que você perca o medo de manipular código e comece a usá-los sem preocupações.
Como vimos, você pode integrar a Mailrelay ao WordPress sem plugins, por meio da seção de widgets ou, até mesmo, com o novo layout designer visual do WordPress “Gutenberg”.
No entanto, se você já tem editores visuais como Divi, Elementor ou qualquer outro plugin de assinatura, você também pode usá-los para incorporar seu formulário onde você quiser. No caso do Bloom, a principal vantagem que temos é que o plugin nos permite editar facilmente os estilos do formulário, para dar um toque mais pessoal no layout dos seus formulários de assinatura.
No entanto, se você já estiver familiarizado com HTML e quiser fazer algumas modificações no código adicionando estilos ou cores, isto também é possível. Claro, lembre-se de ser prudente para evitar possíveis erros ou falhas.
E agora, você quer integrar seu formulário da Mailrelay no WordPress?
