
Você certamente já ouviu falar em “landing page”, ou “página de destino”. Se você precisa capturar assinantes, leads ou clientes, você obrigatoriamente precisará aprender a trabalhar com este recurso.
Como muitos de vocês certamente saberão, uma página de destino é uma página criada com o objetivo de receber visitantes gerados através de um anúncio ou promoção (Facebook, Google ou qualquer outra plataforma). Seu uso é cada vez mais difundido e sua principal finalidade, na maioria dos casos, é capturar leads ou gerar conversões.
Uma landing page é uma página criada com um único objetivo: Gerar conversões.
De um modo geral, o usuário que visitar esta página está interessado no que você está oferecendo. Criar uma landing page eficaz é uma arte, pois você precisará considerar vários aspectos como o design e o conteúdo da página.
Se você já sabe o que é uma landing page e você quer usar esta opção em sua estratégia de marketing, vamos explicar-lhe como adicionar um formulário de assinatura da Mailrelay em uma landing page para captar leads e assinantes.
Esclarecimento importante: Neste post, vamos assumir que você já criou um formulário de assinatura na Mailrelay e copiou o código HTML que você irá usar. Vamos nos concentrar, portanto, em explicar como integrar corretamente este código em uma página de destino. Se você ainda não criou o formulário ou não copiou o código HTML, aconselhamos você a checar este outro post: Formulários de assinatura da Mailrelay V3.
· Como adicionar um formulário de assinatura a uma página de destino no WordPress
Opção 1: usando o Elementor
Nós já falamos sobre Elementor em outros artigos. É um plugin com layout visual poderoso que está disponível no WordPress, tanto em versão grátis como paga. É uma opção ideal para criar e editar páginas de destino com rapidez e facilidade.
Se o seu site foi criado com o WordPress, é muito aconselhável usar este plugin para montar sua landing page, pois o processo será fácil e simples. Se você ainda não instalou o plugin, você pode baixá-lo gratuitamente no repositório do WordPress e usá-lo para criar sua landing page. Vamos começar?
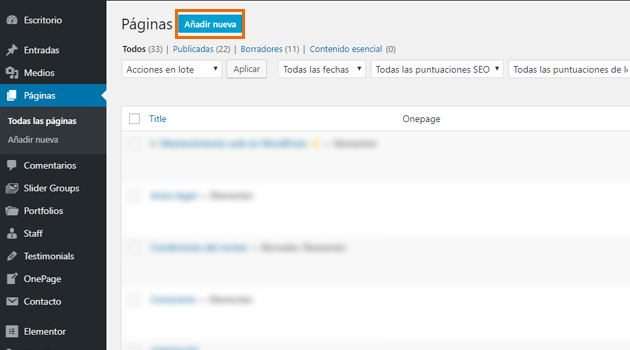
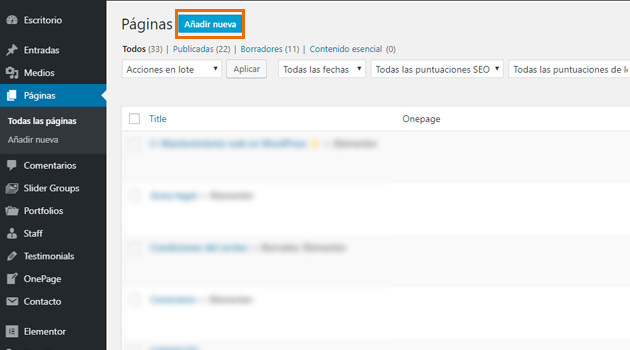
Uma vez dentro do painel de administração do WordPress, você deverá clicar em “páginas” e em adicionar uma nova.

Você deverá usar esta nova página para inserir o conteúdo que será exibido aos visitantes. Neste caso, antes de começar a editar o layout, é aconselhável fazer alguns ajustes prévios, como nomear a seção, escolher o template, etc.
Em muitas ocasiões, vemos páginas de destino que não têm um menu superior. Isso geralmente é usado quando queremos que o visitante foque apenas no conteúdo da página de destino e não “escape” clicando em qualquer outro link do menu. Esta medida pode ser especialmente útil em páginas de destino de anúncios online, por exemplo.
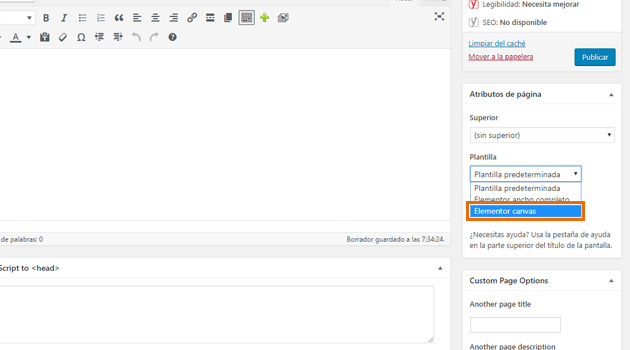
Se você quiser implementar essa medida e remover o menu de navegação na sua landing page, você deve procurar, na coluna da direita, os atributos da página. Depois de localizá-los, na seção de modelos, selecione a opção “Elementor Canva” e salve as alterações.

Feito isso, abra o construtor Elementor clicando em “Editar com Elementor” e comece a construir sua página de destino, seguindo a estrutura que você desejar.
Quando terminar de montar sua página, você terá que implementar o formulário de assinatura. Neste caso, você poderá pegar o código HTML do formulário da Mailrelay e inseri-lo na página.
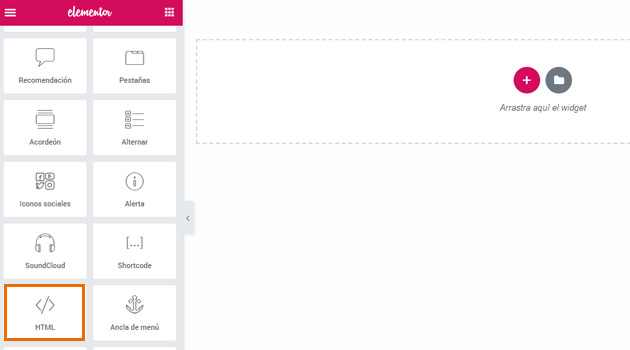
Para fazer isso, você deverá procurar o módulo “código” e colocá-lo na coluna ou seção que você desejar. Uma vez colocado, você terá que inserir o código que você copiou antes de começar a ler este artigo. Neste caso, você terá que colar o código HTML do formulário da Mailrelay para integrar na página.

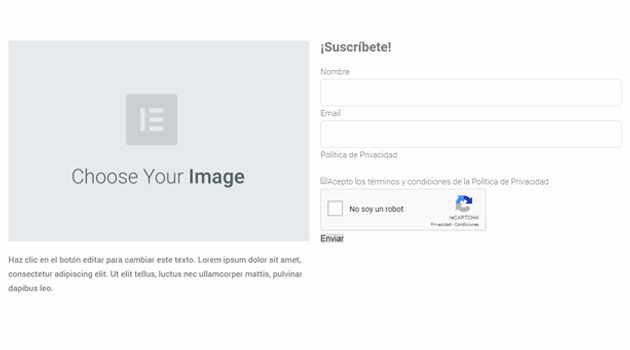
Uma vez inserido, o resultado seria algo semelhante a isso. É importante ter em mente que a estrutura e o design da página irá variar dependendo dos módulos e elementos que você instalou.

Neste ponto, gostaria de destacar que o formulário será exibido com a aparência e estilos marcados em seu template ou tema. Para fazer alterações ou modificações de estilo, será necessário editar o HTML ou usar plugins específicos que permitam personalizar formulários de assinatura.

Opção 2: usando o Divi
Divi é hoje um dos modelos mais utilizados para a criação de sites no WordPress. Este template é tão popular porque oferece um poderoso construtor visual por módulos, o que permite criar facilmente páginas coloridas e atraentes.
Atualmente, Divi é uma ferramenta Premium (paga) e está disponível como um template e como um construtor visual para o WordPress. Se o seu site foi criado com este template ou você instalou o plugin Divi Builder, siga lendo, pois vamos mostrar-lhe, passo a passo, como adicionar um formulário de assinatura em uma landing page usando Divi. Vamos começar?
As etapas são bastante semelhantes às vistas no guia anterior, então o processo que seguiremos será bastante semelhante ao que vimos com o Elementor.
Primeiro, vamos acessar a seção de páginas e clicar em “adicionar nova“.

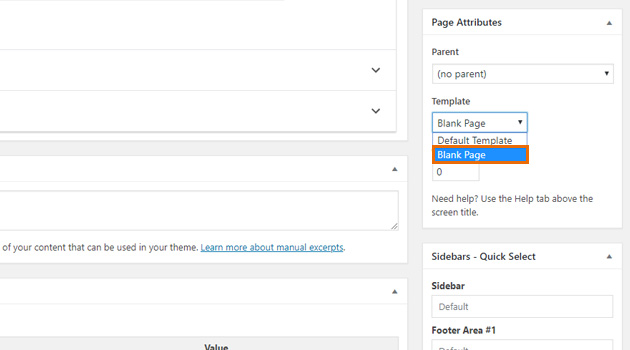
Uma vez dentro da nova página, começaremos a editar as configurações principais. Se, como no caso anterior, você deseja excluir a barra superior do menu na sua página de destino, você deve buscar a opção “template” na coluna à direita e clicar em “Blank page”.
Com isso, estaremos dizendo ao WordPress que não queremos exibir nenhuma barra superior nesta seção específica do site. Interessante, certo?

Depois de ter nomeado a página e definir as configurações do template, não se esqueça de salvar suas alterações para que não sejam deletadas.
Em seguida, começaremos a criar nossa página de destino com o Divi. Para fazer isso, clique em “Divi builder” e o plugin irá exibir a página com o construtor de landing pages. Divi, por padrão, nos dá várias opções para escolher: Usar um template padrão e adaptá-lo ou criar um a partir do zero. Você pode escolher qualquer uma das duas opções.
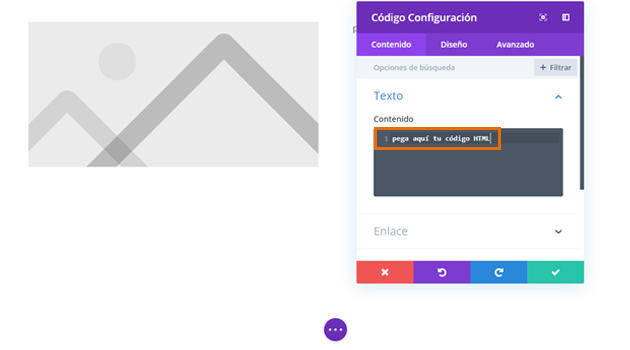
Depois de configurar sua página de destino, é hora de inserir seu formulário de assinatura da Mailrelay. Neste caso, teremos que procurar o módulo “Código” na barra direita do Divi e colocá-lo na coluna ou seção que queremos.
Depois de fazer isto, o plugin abrirá uma janela com um campo onde poderemos colar o código HTML gerado pela Mailrelay. Se você ainda não criou nenhum formulário de assinatura, por favor faça isto antes de continuar lendo.

Depois de adicionar o código, podemos ver como o formulário foi implementado sem problemas na página.
Como no caso anterior, o formulário será exibido com os estilos definidos no seu template ou tema. Para fazer alterações ou modificações de estilo, você terá que editar o HTML ou usar plugins externos.

· Como adicionar um formulário de assinatura em uma landing page sem usar o WordPress
Embora o WordPress seja um dos CMS mais usados para criar páginas web, pode ser que você queira criar sua página de destino sem usar esta plataforma. Se este é seu caso, vamos recomendar algumas ferramenta que você pode usar para criar sua própria página de destino rapidamente.
Neste ponto, é importante notar que a maioria destas ferramentas são pagas, mas elas usualmente oferecem duas semanas de teste ou mais para que você comece a usar o serviço para ver se isto é o que você estava procurando. Depois de testar a ferramenta, você poderá decidir se está ou não interessado em investir na plataforma.
Para este artigo, vamos nos concentrar em explicar como usar o Instapress para a criação de landing pages. Esta ferramenta foi criada para usuários que não querem desenhar uma página manualmente, então você poderá editar os templates disponíveis ou criar seu próprio layout.
A primeira coisa que você terá que fazer é se registrar na plataforma para começar a usar a demo gratuita. Para fazer isso, acesse a página da instapage e registre-se.
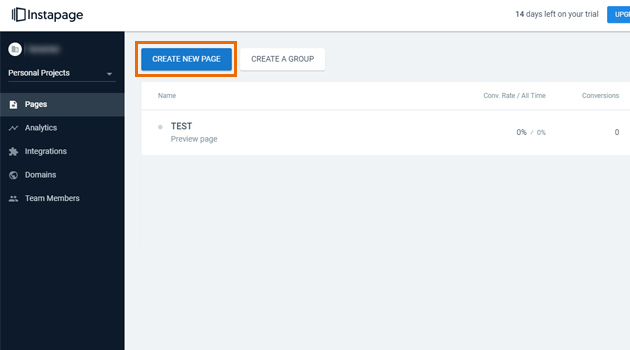
Depois de acessar a plataforma, na seção de desktop, clique em “Create new page” para começar a criar sua landing page.

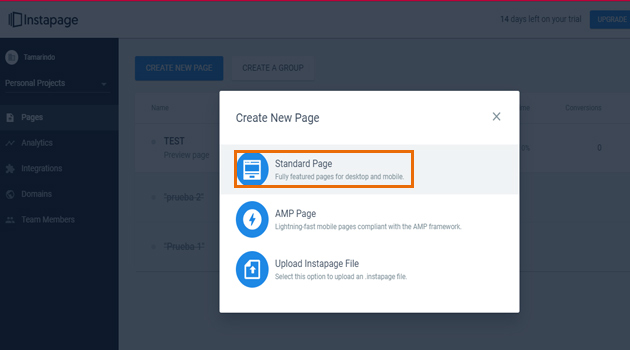
Aqui, você terá uma série de opções. Para este tutorial, vamos escolher a primeira delas: “Standard page”.

Depois de selecionar esta opção, você será direcionado a uma outra tela onde você poderá escolher entre vários templates. Você pode começar a criar sua página do zero, escolhendo a opção “Blank page” ou você pode escolher um dos templates pré-definidos.
Nesse caso, é importante deixar claro que as caixas de assinatura que estão disponíveis nos templates não podem ser usadas, já que teremos que usar o código HTML do formulário de assinatura gerado pela Mailrelay.
Depois de escolher a opção que você quer usar, adicione um nome à página e comece a editar o design da landing, deixando um espaço para o formulário de assinatura.
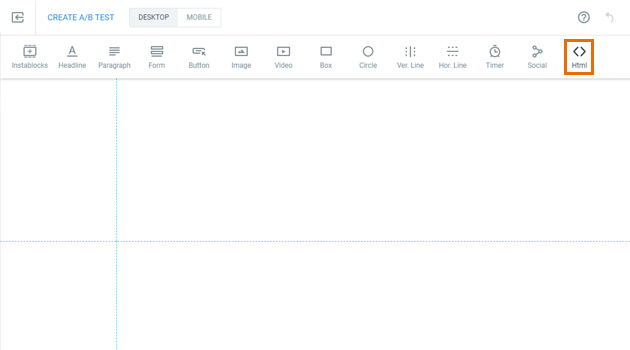
Depois de editar o layout da página, você terá que inserir o formulário. Se você checar na parte superior, você verá várias opções. Para adicionar o formulário, você deverá clicar em “HTML”.

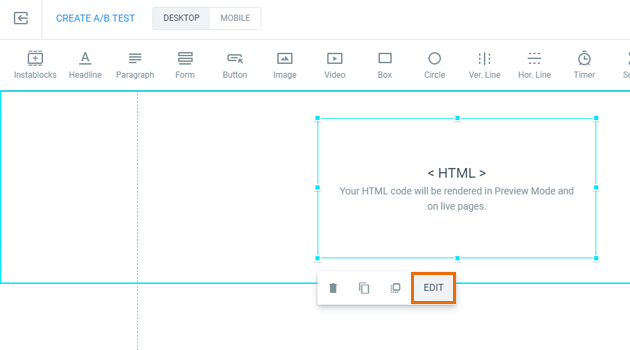
O plugin irá exibir uma caixa que você poderá posicionar onde desejar. Note que esta caixa corresponde ao formulário, então você deverá colocá-la onde você deseja exibir o formulário. Para inserir o código HTML, clique na caixa e selecione o botão “Edit”.

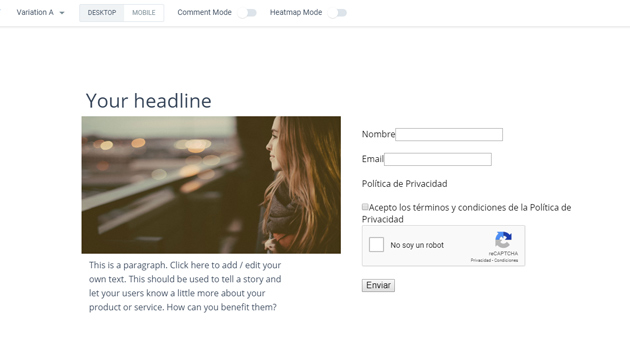
A caixa será exibida em branco e você poderá inserir o código. Cole o HTML da Mailrelay e clique no botão “Done”. Se você seguiu todos os passos corretamente, você poderá ver como seu formulário será exibido.

Como nos casos anteriores, é importante destacar que o formulário gerado pela Mailrelay não inclue estilos incorporados no código HTML. Portanto, se você quiser personalizá-lo, você precisará editar o código manualmente. Se você não está muito familiarizado com HTML, recomendamos usar o formulário padrão gerado pelo software.
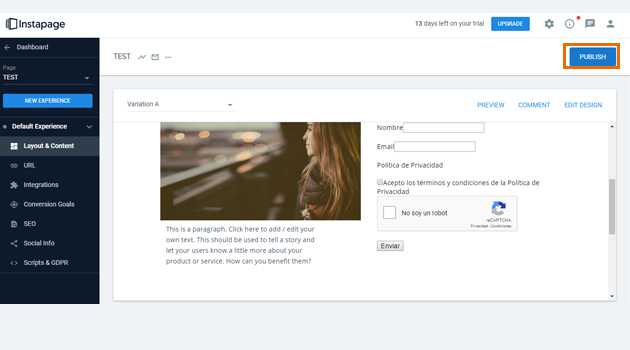
Por último, você deve clicar no botão “Save” no canto superior direito da tela.
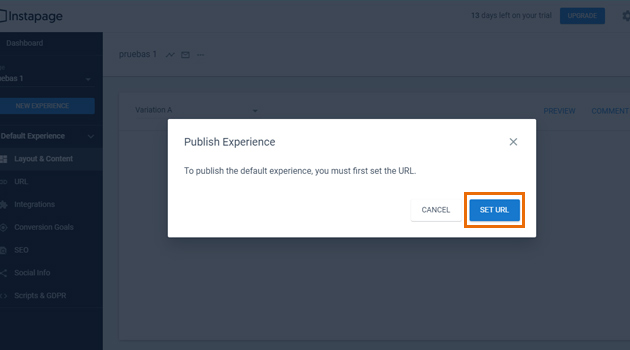
Depois de salvar as alterações, você terá que publicar a página. Para fazer isso, clique na página que você deseja publicar e, na janela seguinte, procure o botão “Publish” e clique nele.

Para publicar a landing page de forma definitiva, você terá que configurar a URL da sua página. Portanto, depois de clicar em publicar, o sistema irá exibir um pop-up com opções para configurá-la. Clique no botão “Set URL” e, entre as diferentes opções disponíveis, escolha a melhor opção para sua estratégia digital.

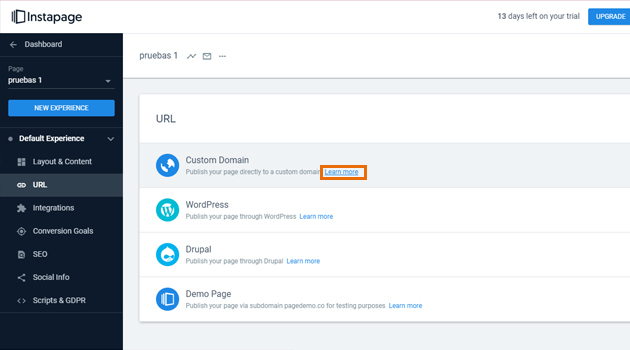
Se você está trabalhando com o WordPress, você pode escolher essa opção e seguir os passos na tela para poder publicar a página. Se você não usa o WordPress, você deve clicar na primeira opção “Custom domain” e siga as instruções para configurar seu domínio.
Ao lado de cada opção, você encontrará um link “Learn more”. Se você tiver dúvidas sobre os passos a seguir, clique neste link. Ele vai levá-lo para uma seção informativa com tudo que você precisa saber para fazer as alterações e publicar sua página permanentemente.

· Conclusão
Se você está gerenciando um negócio online, você certamente precisará criar landing pages como parte de sua estratégia de vendas. Como explicamos no começo do post, essas páginas são extremamente úteis para captar potenciais clientes.
Na verdade, esta é uma ferramenta amplamente usada para coletar dados e criar listas de emails. As estratégias para conseguir estas informações podem ser muito variadas, embora, hoje, o mais freqüente é oferecer um “presente” em troca dos dados. Que tipo de presente? Pode ser um tutorial, um mini-curso, um guia. As opções são amplas!
Por todo o exposto, neste artigo nós queríamos mostrar diferentes maneiras de criar uma landing page, integrando um formulário de assinatura da Mailrelay. Nesta ocasião, nos concentramos em 3 diferentes opções. No entanto, você pode criar uma landing page com qualquer outra ferramenta que ofereça opções para incorporar HTML externo. Você já usou uma landing page para captar clientes? Você acha útil?
