Hace muy poco que lanzamos la nueva versión de Mailrelay, apenas unos meses, aún así seguimos trabajando para introducir nuevas mejoras en el sistema constantemente.
Sin duda uno de los elementos que más uso tienen en el día a día de los usuarios es el editor de newsletter.
Con la v3 de Mailrelay ya tuvo una gran mejora, al pasar a ser un editor completamente visual drag & drop, lo cual es mucho más cómodo de utilizar, y además genera emails responsivos compatibles con la mayoría de dispositivos y clientes de correo.
Ahora introducimos algunas mejoras que te detallamos en este post.
No te preocupes, no son cambios radicales, pero sí que son cosas que te van a ser de utilidad, y te ahorrarán tiempo.
¡Veamoslas!
· Cambios en la disposición de los elementos de edición
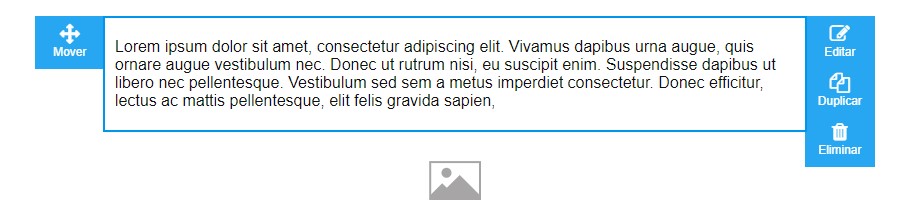
Te lo voy a mostrar como una imagen:

Como puedes ver los elementos ha sido distribuidos a los lados, pero las acciones siguen siendo las mismas:
- Mover el elemento
- Editarlo
- Duplicar el elemento
- Eliminar
Esto básicamente te permite seguir trabajando con los bloques como hasta ahora, pero creemos que presenta una estructura más eficiente, y está relacionado con el siguiente punto.
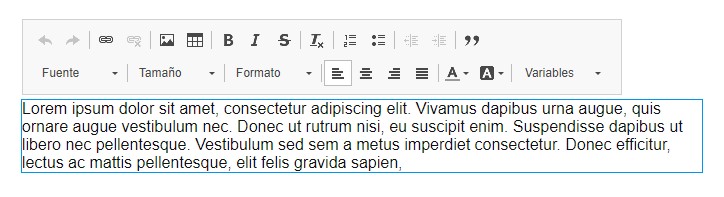
· Edición de texto inline
Esta es de las principales funcionalidades de esta actualización del editor, ya que permite escribir directamente en el bloque de texto:

Gracias a esto es más fácil editar el bloque, y ver visualmente cómo va quedando en la newsletter.
Como te decía al principio, no es un cambio drástico, pero sin duda hará más cómodo tu trabajo creando y editando las newsletters.
· Imágenes de fondo en las secciones
Hasta ahora era posible añadir un color de fondo en las secciones, pero entre las mejoras hemos incluido la posibilidad de añadir una imagen de fondo.
Veamos cómo hacerlo:

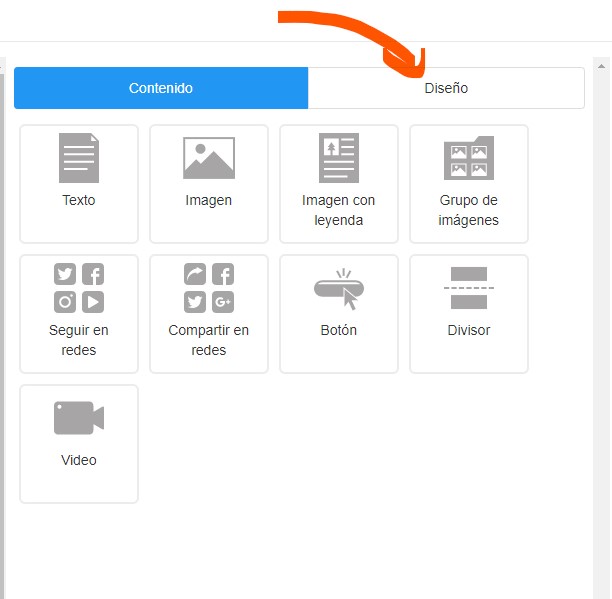
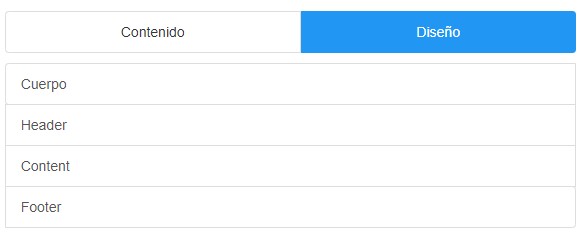
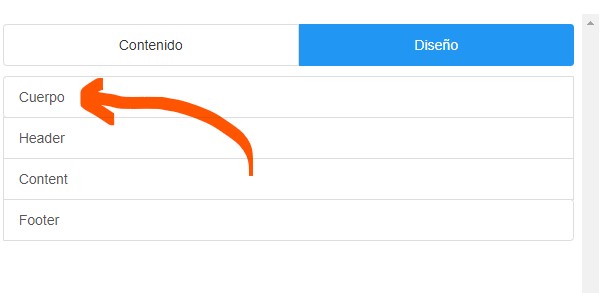
Tras hacer click en la pestaña diseño, veremos todas las secciones disponibles en nuestra newsletter:

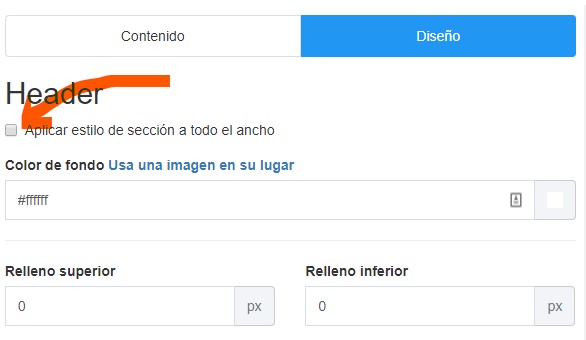
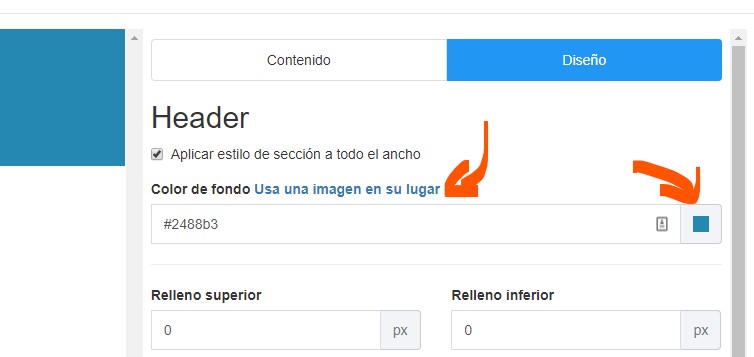
Para seguir con el ejemplo, vamos a añadir una imagen de fondo a la cabecera (header) de nuestra newsletter.

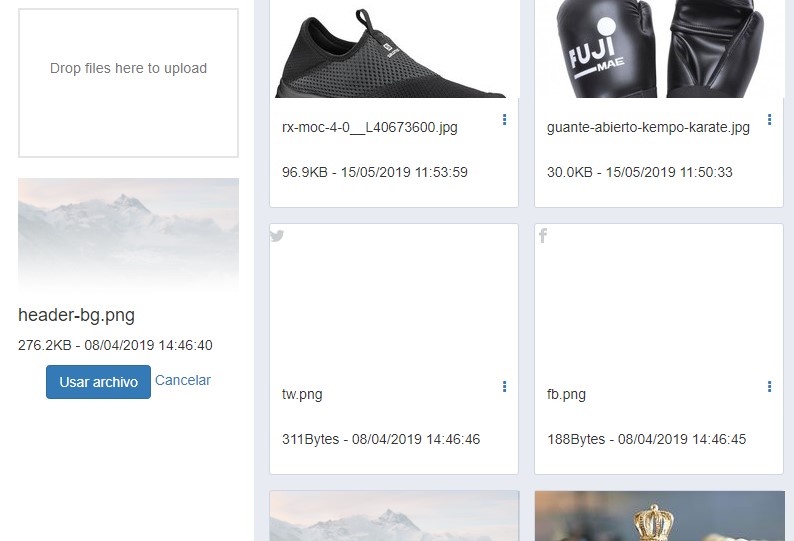
Entre todas las configuraciones y opciones disponibles puedes ver la opción «Usa una imagen en su lugar», haremos click aquí, y eso nos abrirá la librería de imágenes:

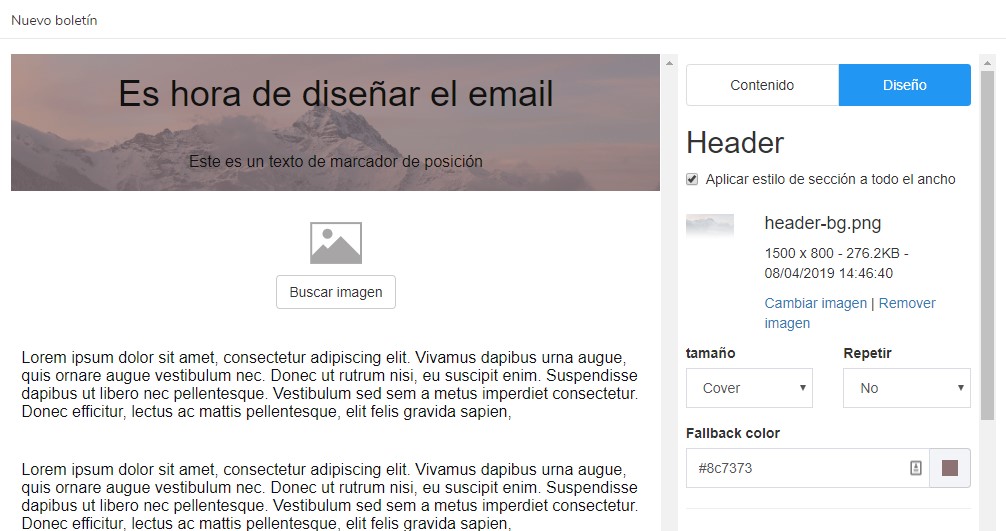
Al elegir la imagen aparecerán todas las opciones siguientes:

- Aplicar estilo de sección a todo el ancho: esto permite estirar la imagen para ocupar toda la newsletter, o que se quede solo en el centro, ocupando el ancho que ocupa el propio bloque
- Remover imagen: si queremos eliminar la imagen de fondo
- Tamaño: permite elegir el tamaño de la imagen de fondo, para que ocupe todo el ancho, o se muestre con el tamaño real de la imagen
- Repetir: si la imagen es pequeña, permite que se repita para crear un fondo constante
- Fallback color: es el color por defecto que se muestra en caso de no poder mostrarse la imagen
IMPORTANTE: recuerda que hay clientes de correo que no soportan el uso de imágenes de fondo, de forma que es mejor establecer siempre un color de fondo por defecto.
Vamos a ver ahora un ejemplo donde tendremos una newsletter con un color de fondo solido, y el centro de la newsletter que sea blanco.

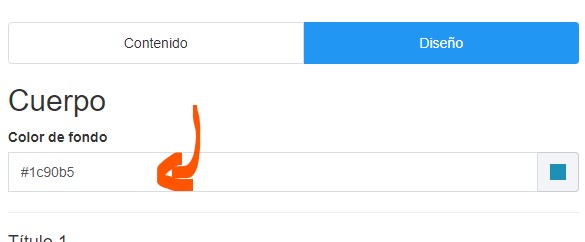
En esa sección podremos elegir el color de fondo:

Ya tenemos elegido el color de fondo de la newsletter, y ahora lo que haremos será editar el resto de secciones:
- Header
- Content
- Footer
De forma que no tengan marcada la opción de «Aplicar estilo de sección a todo el ancho»:
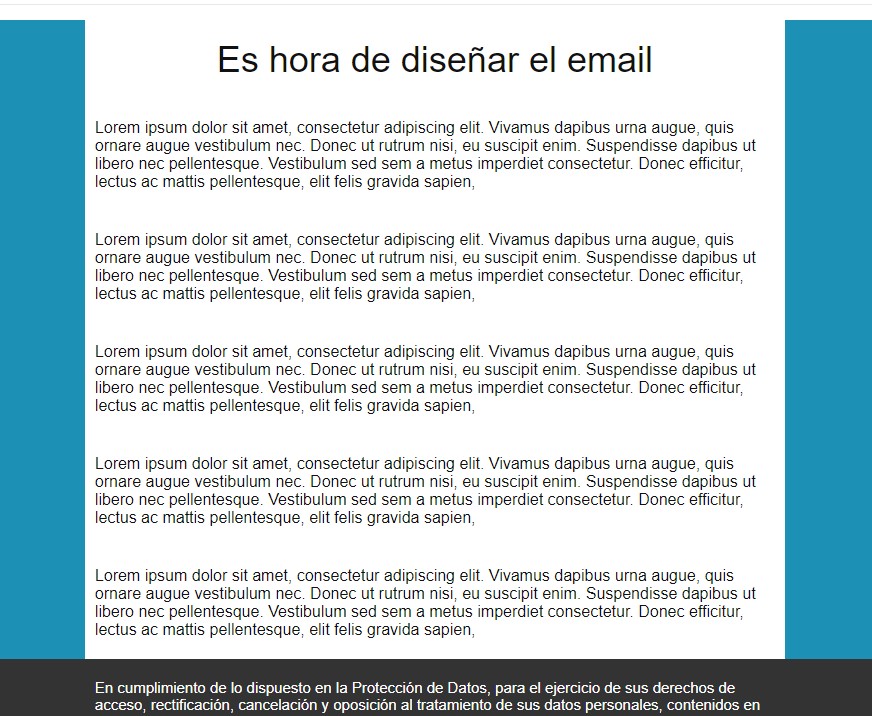
Tras hacer eso en todas las secciones, la newsletter tendrá un aspecto similar al siguiente:

Es solo un ejemplo de lo que se puede hacer con el editor de newsletters.
· Mejoras en la compatibilidad con más clientes de correo
Además de estas interesantes mejoras, hemos aprovechado la actualización del editor para mejorar la compatibilidad con más clientes de correo, y asegurarnos de que los emails responsive que se generan se vean bien en la mayoría de dispositivos posible.
De esta forma la v3 de Mailrelay queda como uno de los programas de correo masivo con un editor de newsletter muy sencillo y compatible con los clientes de correo.
¡Esperamos que te sea muy útil para tus campañas de email!