Un término más que añadir en el vocabulario habitual de un marketero.
Tras el copywriting, han surgido miles de conceptos relacionados que se centran en un área más concreta. Todos ellos, pensados para que la conversión llegue antes.
Uno de esos conceptos es el UX writing, que implica una labor más minuciosa y es esencial para facilitar el proceso de compra de un consumidor.
Debido a su importancia, son muchas las personas que escuchan el término y se preguntan qué es el UX writing para emplearlo en sus negocios.
En España todavía no es tan conocido, pero cada vez se está teniendo más en cuenta.
Por eso estoy aquí dándote la respuesta.
En este artículo voy a explicarte qué es el UX writing y verás ejemplos reales que te sirvan de inspiración.
¡Vamos allá!
¿Qué es UX writing?
Si lo definimos de forma literal, UX significa “user experience” o “experiencia de usuario” y writing “escritura”; por lo tanto, son los textos que guían al usuario mientras interactúa con la interfaz de tu página web o app, con el fin de que tenga sensaciones positivas y sepa qué hacer en cada momento.
Dicho de otro modo, son los textos pequeños que ayudan a que tus clientes completen el proceso de compra, suscripción o reserva con éxito y sin perderse por el camino, mientras se llevan una impresión muy buena de tu marca.
A menudo se confunde este término con el microcopywriting o el copywriting a secas, ya que tienen mucho que ver.
El UX writing y el microcopy comparten el hecho de ser pequeños textos colocados de manera estratégica que favorecen que el usuario se convierta en cliente. Sin embargo, el UX writing está más vinculado al diseño y su principal objetivo es guiar al usuario para que la navegación sea sencilla.
¿Y qué quiere decir esto? Pues que el UX writing incluye microcopy, pero este último no está orientado a la experiencia del usuario con la interfaz.
¿En qué tipo de textos se aplica el UX writing?
Como te dije antes, el UX writing se aplica en textos pequeños; suelen ser secciones donde queremos que el usuario actúe.
Puede ser un formulario, un buscador, una política de cookies, llamadas a la acción hacia secciones concretas de tu web…
En realidad, todo lo que signifique dar un paso hacia delante o hacia atrás desde el lugar en el que se encuentra el usuario.
¿Qué hace un UX writer y qué aspectos debe tener en cuenta?
Y pensarás, “¿qué hace un UX writer? si es igual que un copywriter, ¿no?”. Pues sí y no. El UX writer debe dominar el copywriting, eso está claro. Sin embargo, su labor es algo más compleja y debe conocer al dedillo algunos aspectos más allá de la escritura persuasiva.
La mayoría de copywriters trabajan el UX writing, pero esto no tiene por qué darse siempre. Hay copys especializados en este tipo textos y son los que podemos denominar UX writers.
Veamos cuáles son los factores que un UX writer debe tener en cuenta.
El usuario
Al igual que un buen copywriter, el UX writer debe conocer bien al usuario; debe entender sus emociones, sus necesidades e intereses para darle lo que busca. Pero no solo basta con conocerlo bien. Debe saber guiarlo por la interfaz para que su experiencia sea positiva.
¿Cómo? Investigando y estudiando muy bien al usuario para adelantarse a sus movimientos y saber qué procesos llevará a cabo en la web o app. Necesita comprender cómo piensa y qué deseará hacer una vez aterrice en tu sitio.
Voz y tono de la marca
Los textos tienen como primer objetivo facilitar la navegación del usuario, pero también deben respetar la identidad de la marca.
El tono y la voz son aspectos que se determinan desde el principio y que acompañarán a tu marca a lo largo de su trayectoria. Será la forma en la que tu público te reconocerá y conectará contigo. Por lo tanto, la redacción UX tiene que ir acorde con tu identidad.
Suele funcionar muy bien utilizar un lenguaje más coloquial y cercano, ya que estamos teniendo una conversación con el usuario para guiarle en sus decisiones. Puede ser un guiño para crearle simpatía.
Aún así, si tu identidad de marca es seria y profesional, los textos no tienen que aparentar lo contrario.
El UX writer debe conocer e interiorizar la identidad de la marca para crear una armonía con el resto del copy.
Los objetivos
La redacción UX está muy relacionada con los objetivos que tiene la marca. Si tu intención es vender un servicio/producto nuevo, la mayoría de llamadas a la acción llevarán a este. Si lo que buscas es aumentar tu lista de suscriptores, el UX writer sabrá guiar al usuario hacia ese objetivo de manera intuitiva.
Movimientos previos y posteriores
Por último es imprescindible que el UX writer entienda en qué punto de la interfaz se encuentra, cómo llegó el usuario allí y hacia dónde querrá/deberá ir después.
Los textos tendrán que ir en sintonía con todo el proceso para que, como ya sabes, el usuario no pierda el hilo y se vaya sin actuar.
El profesional tendrá que conocer la plataforma a la perfección.
Ejemplos de UX writing
UX writing en llamadas a la acción
En muchas ocasiones te habrás topado con CTAs del estilo: “comprar”, “reservar”, “suscribirse”, etc. Entre tú y yo, eso convierte lo que viene siendo un mojón.
Aún así, eso no da derecho al UX writer a escribir CTAs rimbombantes que no entiende ni él mismo y que confunden a todo el que pase por allí.
El equilibrio está en una llamada a la acción llamativa que convenza al usuario de hacer clic teniendo muy claro lo que va a obtener a cambio.
Vamos a analizar algunos ejemplos:

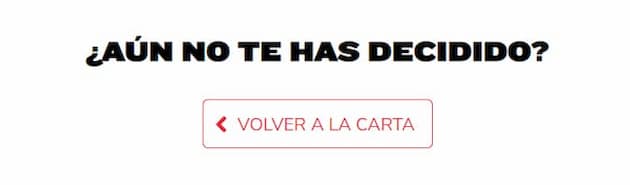
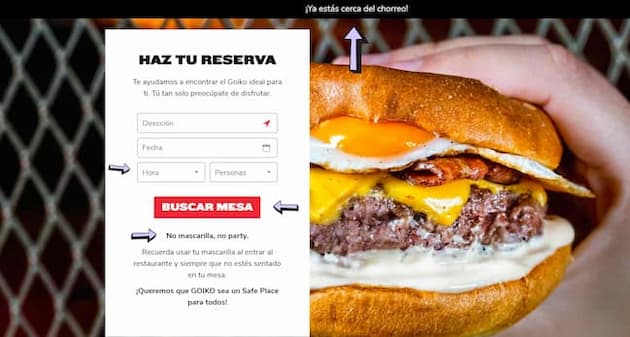
En primer lugar te muestro una llamada a la acción de la web de Goiko. Me gusta muchísimo la identidad de esta marca (y sus hamburguesas más todavía) y te vas a encontrar con varios ejemplos de su web aquí.
En este CTA en concreto, Goiko sabe mantener muy bien al usuario dentro de la página para que sí o sí pida una hamburguesa y no se vaya con las manos vacías. “¿No te convence esta? Dale hacia atrás y sigue mirando la carta, que seguro que te enamoras de alguna”.

Esta captura corresponde a la web de la escuela Marketing and Web, en concreto a la página donde ofertan su máster en marketing digital.
En ambos botones el usuario sabe perfectamente qué hacer a continuación y hacia dónde va con cada uno de ellos.
Es muy difícil que, llegados a ese punto, se vaya de la página sin realizar alguna de las dos acciones. ¿Cómo? Hablándole directamente como si de una conversación se tratara. El usuario se siente en la necesidad de responder de alguna forma.

Este ejemplo de Hawkers me gustó mucho. Ya no solo por el CTA tan personal que invita al usuario a preguntar cualquier duda, con la seguridad de ser escuchado.
La experiencia de usuario aquí es muy buena. Hawkers aclara cómo debe contactar (invita a pulsar “Enter”) y añade los minutos que tarda la interfaz en conectarte con uno de sus trabajadores.
UX writing en formularios
Sitio clave para hacer uso de un buen UX writing. Un formulario es uno de los elementos con los que más interactúan los usuarios, ya sea para iniciar sesión en su cuenta, ponerse en contacto contigo, rellenar una solicitud…

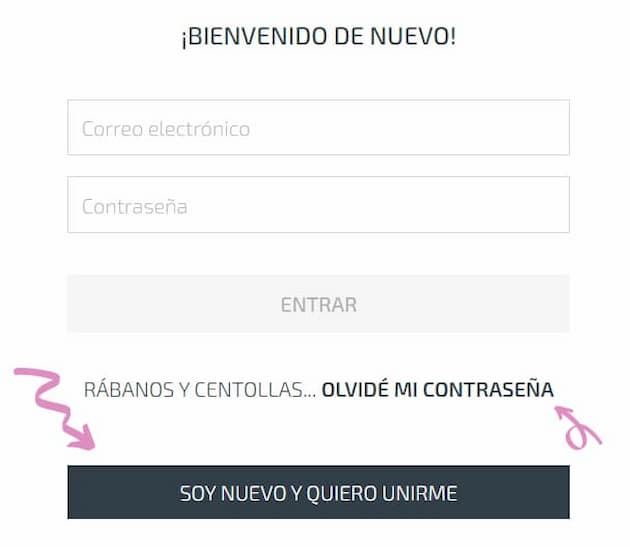
Este formulario de registro de la marca Wetaca es genial. Combina la claridad y un humor culinario que te atrapa. ¡Punto positivo tanto en copy como en experiencia de usuario!
Está claro que si la persona ya se registró antes, no va a tener problemas tanto en entrar como en recuperar su contraseña si no la recuerda. Y si no es usuario registrado, va a tener muchas ganas de unirse a Wetaca.
Lo cierto es que esta marca cuida mucho su imagen y copy. Te invito a echarle un ojo a su web porque lo que hacen es brutal.

Te pongo como ejemplo mi propio formulario de contacto.
Si quieres escribirme, tienes todas las pautas a lo largo del formulario; tanto en los campos a rellenar como en la llamada a la acción, donde me dirijo a ti de manera directa.
Por otro lado, si prefieres llamarme o escribirme a través de una red social, quedan claras las otras opciones que te presento con sus enlaces directos.

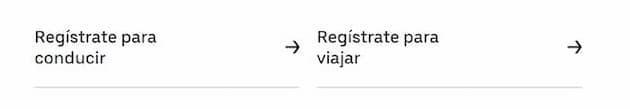
Por último tenemos este ejemplo de Uber.
El usuario tiene dos opciones: registrarse como conductor o como cliente. La marca dirige directamente a la persona con un CTA muy claro a cada destino, dependiendo de sus intereses. No hay lugar a pérdidas ni dudas en su web.
La política de cookies es una oportunidad buenísima de seguir persuadiendo a tus clientes y que conecten más con tu marca.
Aquí puedes ser más informal y cercano para conectar con tus potenciales clientes. Es algo que pocas marcas aprovechan y que puede resultar curioso.
Al ser un CTA donde conviene que el usuario haga clic en aceptar, no está de más personalizar el mensaje.

Siguiendo con Wetaca, te pongo de ejemplo su banner de cookies, que me parece muy original. Léelo y ya me dices qué te parece.

Vuelvo a utilizar mi marca personal como ejemplo para enseñarte mi banner de cookies.
Como ves, escribí un mensaje personalizado con un tono cercano y simpático para que no puedas resistirte a aceptar y sepas qué estás haciendo con cada uno de los botones.
Y hablando de cosas irresistibles, he escrito un post sobre cómo escribir asuntos de correo atractivos y muy persuasivos para que nadie pueda resistirse a hacer clic en tu email.
Al final, puedes y debes ser persuasivo e incitar a la acción en todos los canales en los que te comuniques.
UX writing en fichas de producto
Los comercios online pueden ser fácilmente los que más deben cuidar la experiencia de usuario, o tendrán una enorme tasa de rebote y muchos carritos abandonados.

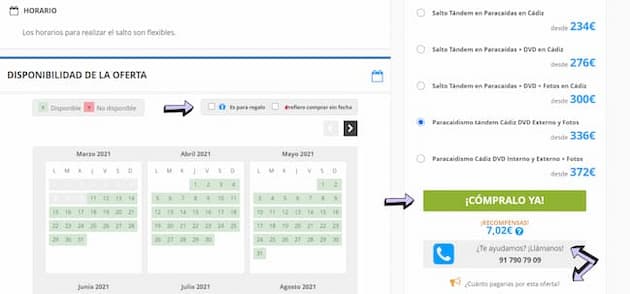
Este primer ejemplo corresponde a un salto en paracaídas en la web de Yumping. Aquí hay mucha redacción UX que facilita que el usuario haga la compra sin ningún problema.
Por un lado, el calendario para ver fechas disponibles. Puedes seleccionar si se trata de un regalo o si quieres reservarlo sin fijar fecha.
En cuanto al listado de precios, tienes varias opciones: escoger el precio que te convenga y comprar, llamar para solicitar ayuda en la compra o proponer tu presupuesto.
Todos los botones son claros, llamativos y se dirigen a ti en forma de conversación.

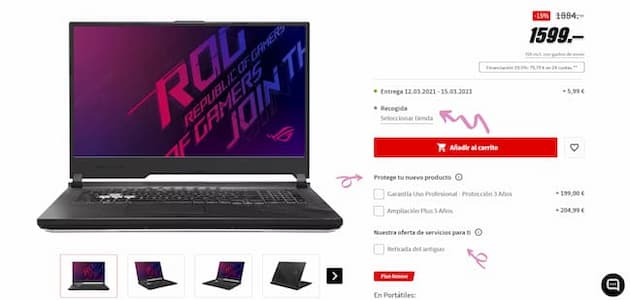
En el caso de Mediamarkt, su ficha de producto también es muy clara. Te plantea cada punto a tener en cuenta durante el proceso de compra: opciones de garantía, retirada de tu antiguo ordenador, entregas a domicilio o recogida en tienda. Además, también escoge el lenguaje conversacional: “Protege tu nuevo producto” y “Nuestra oferta de servicios para ti”.

Finalmente te muestro la ficha de producto de un perfume de Dior.
Los clientes de la marca sabrán que pueden escoger entre distintos tamaños o personalizar su producto, así como comprar online o mirar qué tienda se encuentra más cerca.
Aquí quiero destacar que la marca habla al usuario de “usted”. Si te paras a pensar, el cliente ideal de Dior suele ser una mujer de edad más madura y un estatus social elevado. Por lo tanto, la marca asume que su cliente preferirá un tono de voz más sobrio y profesional. Por eso te comenté antes que el UX writer debe entender tanto al usuario como la identidad de la marca.
UX writing por si hay un error
¿Recuerdas lo que te dije sobre el banner de cookies? Pues lo mismo se aplica a la página de error 404.
Esta es otra gran oportunidad de simpatizar con el usuario, retenerlo en tu página y convencerlo de que se vaya con algo entre manos.
Si el cliente accede a una página que por lo que sea da error, es importante que tengas una plantilla personalizada que lo lleve a alguna sección de tu web.

Aquí tienes un ejemplo del diseñador web y SEO Jonathan Velez, cuya página de error 404 es muy peculiar. Es amante de Star Wars y le quedó muy original.
Además de causar muy buena impresión, guía al usuario hacia los artículos de su blog.

Jonathan fue mi profesor de diseño cuando cursé el máster de marketing digital, así que seguí sus pasos.
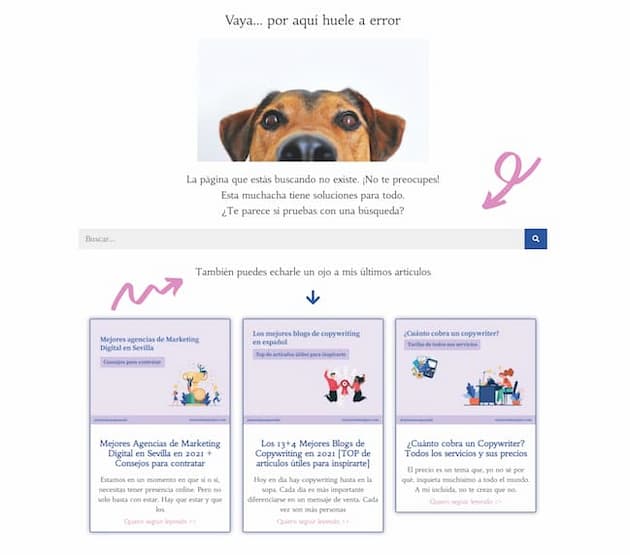
Esta es mi página de error 404 personalizada. En ella no solo guío al usuario a utilizar el buscador, sino que también lo llevo a mis últimos posts con un perro muy simpático como protagonista 🙂
UX writing en buscadores
Piensa una cosa: tu cliente no tiene tiempo que perder, le interesa algo de ti y se dispone a buscarlo. ¿Qué pasaría si, en el momento de la verdad, no tiene ni idea de cómo realizar la búsqueda? O de si encontrará lo que quiere.
Tienes que ser muy claro y ayudarle en el proceso. Y por supuesto, persuadirle para que complete la acción al terminar su búsqueda.

El buscador de reservas de Goiko es todo copy, lo mires por donde lo mires. A mí me cautivó su banner “¡Ya estás cerca del chorreo!”. Eso y la hamburguesa de fondo te preparan las papilas gustativas.
El buscador es sencillo, claro y muy persuasivo.
Bueno… ¿Y qué decimos del “No mascarilla, no party”? Entre broma y broma avisa al usuario de que la mascarilla es obligatoria en el restaurante a causa del coronavirus.

Uber Eats también hace buen uso del copy y el UX writing. Si tienes hambre, lo único que debes hacer es poner tu dirección, concretar la hora y escoger tu comida.

Otro ejemplo de Wetaca. Es que, qué te digo, lo hacen muy bien.
La marca facilita tanto la navegación al usuario que disponen de un buscador para, según tu código postal, saber cuánto puede tardar en llegar tu pedido.

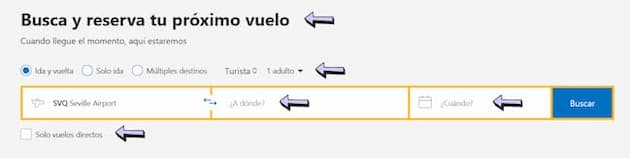
Acabamos los ejemplos de UX writing con el buscador de vuelos de Booking. Después de tantos, no hará falta que te diga nada. Lo verás todo sin mi ayuda.
Lenguaje conversacional, preguntas directas al usuario, todas las opciones posibles a la vista… Muy bien, Booking, ¡muy bien!
¿Te ha quedado claro qué es el UX writing?
Recuerda:
El UX writing son esos pequeños textos que incluyes en tu web, app… y que facilitan la navegación mientras encaminan al usuario a la conversión.
Cuando apliques UX writing en tu estrategia, tus objetivos siempre serán:
● Usuario satisfecho con tu interfaz.
● Usuario convencido con tus argumentos.
Puede que aún habiendo leído el artículo siga siendo difícil para ti persuadir a tu audiencia con las palabras adecuadas.
Si crees que necesitas la ayuda de un copywriter para mejorar tus conversiones, en este artículo te doy consejos y tips que no puedes pasar por alto antes de contratar los servicios de un copy.
Ahora que ya sabes qué es UX writing, dime: ¿te ha resultado útil el artículo?
Me gustaría saber qué opinas en comentarios 🙂