
Estas são as três partes sobre as quais iremos tratar neste post, que são as três primeiras coisas que os clientes que abrem o e-mail irão ver. Vamos examinar cada ponto detalhadamente, e tentaremos dar alguns conselhos, para que todos possam melhorar suas campanhas de marketing por e-mail. Como exemplo, vamos utilizar dois e-mails bastante diferentes. São eles:
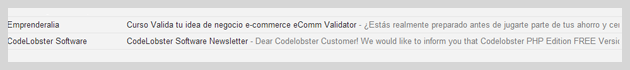
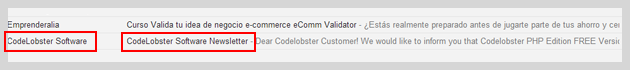
Como você pode ver, de um lado temos um e-mail de uma empresa chamada Emprenderalia e outro da CodeLobster Software. Antes de continuarmos com o artigo, é importante perguntar: Qual deles chama mais sua atenção? Independentemente da temática do e-mail, você precisa pensar de forma rápida, qual deles você iria abrir. A maioria das pessoas que consultamos escolheu o e-mail da Emprenderalia, porém pode ser que você escolha o outro, por isso deixe sua opinião em um comentário.
O ponto aqui, é que a primeira vista este e-mail oferece muito mais informações e o tema deste e-mail é muito mais claro, fazendo com que o cliente possa decidir se deseja abri-lo ou não. Lembre-se que o primeiro passo em qualquer campanha é fazer com que o cliente abra o e-mail, e é possível conseguir isto com duas estratégias:
– Explicar claramente o conteúdo do e-mail, para que os que estejam interessados o abram.
– Ser criativo e jogar com a curiosidade dos clientes.
O que deve ser evitado é a utilização de assuntos simples ou enfadonhos, que não atraem a atenção nem incentivam a abertura. Se você não levar estas questões em consideração, é muito provável que apenas seus assinantes mais fiéis abram sua mensagem.
Continuando a falar sobre o e-mail da Emprenderalia, o que vemos na newsletter é o emissor, Emprenderalia neste caso. Depois o assunto, “Curso Valida tu idea de negocio e-commerce eComn Validator” (Curso Valide sua ideia de negócio e-commerce eComn Validator):

Um assunto bastante claro, que não deixa dúvidas sobre o conteúdo da newsletter , bem como o que está sendo oferecido. Um assunto muito adequado, reforçado pelo cabeçalho da mensagem:

Este conteúdo normalmente forma parte do corpo do e-mail propriamente dito, porém muitos clientes de e-mail, como o Gmail, que exibem esta parte inicial do conteúdo antes mesmo de a mensagem ter sido aberta. Podemos aproveitar esta parte da mensagem para aumentar a quantidade de informações fornecidas aos usuários, e contribuir para ampliar a probabilidade de abertura do e-mail em questão.
Normalmente o que encontramos aqui é o acesso a versão web ou algo similar, porém você pode aproveitar este espaço e dar maiores informações para os seus clientes. Como fazer isto? Muito simples, basta colocar o texto na parte inicial do e-mail, por exemplo:

Aqui é possível ver que a primeira coisa que é exibida na newsletter é este conteúdo, que aparece também nos clientes de e-mail que exibem a parte inicial do e-mail.
Vamos ver agora o outro exemplo, com a mensagem da CodeLobster, o assunto não é especialmente interessante:

“CodeLobster Software Newsletter” é um assunto que não diz muito, por ser bem vago e não chamar muito a atenção dos leitores, pois não consegue despertar sua curiosidade sem explicar sobre o que é a newsletter.
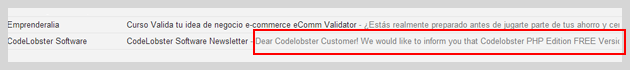
O cabeçalho, pelo menos, contém um pouco mais de informações:

Mesmo que não seja muito claro, indicando apenas que a mensagem é direcionada aos clientes, e que irá informar-lhes, porém não se sabe sobre o que. Muito pouca informação, assim sendo, muito provavelmente o leitor só irá abrir esta newsletter se forem clientes da CodeLobster, porém outros usuários provavelmente não irão abri-la.
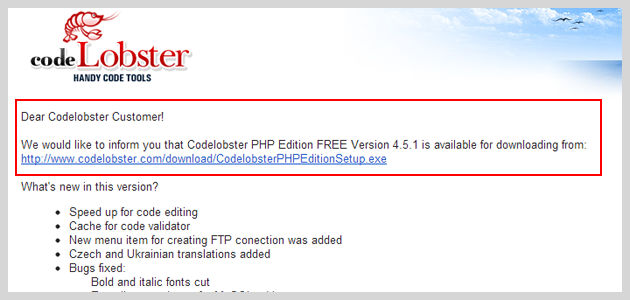
Vamos ver agora o conteúdo deste e-mail:

No corpo do e-mail, é possível encontrar todas as informações necessárias e o leitor poderá descobrir que a newsletter deseja informar sobre o lançamento de uma nova versão do software. Não teria sido bem mais fácil indicar que se trata de um aviso sobre uma nova versão no assunto do e-mail, com algo do tipo “Conheça a nova versão do CodeLobster”, este assunto iria chamar muito mais a atenção deixando mais claro o que os usuários encontrarão.
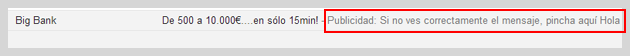
Por último, vamos dar uma olhada neste outro e-mail:

Nesta ocasião, o assunto é claro, porém o cabeçalho não oferece informações úteis, como explicado anteriormente, só indica o que fazer com a versão web, caso o e-mail não esteja sendo exibido corretamente, porém isto irá aparecer quando a mensagem já tiver sido aberta.
Podemos resumir estas dicas em algumas instruções simples, que devem tornar-se quase instintivas na hora de preparar uma campanha de e-mail marketing de sucesso:
– Utilizar um remetente claro, que pouco a pouco os clientes começarão a conhecer.
– Assuntos informativos ou que agucem a curiosidade, não utilizar assuntos enfadonhos ou neutros.
– Na medida do possível, oferecer maiores informações no cabeçalho da mensagem, não apenas o aviso sobre a versão web.
Esperamos que este artigo tenha sido útil para vocês. Deixem seus comentários e opiniões. Não deixe de compartilhar este artigo, se você o achou interessante.
Se você deseja trabalhar com e-mail marketing, ao receber nossas newsletters, você irá encontrar todos os recursos necessários: