
Todos nós gostamos de ter um site com imagens de qualidade para capturar a atenção dos nossos leitores, certo?
Se você tem uma página onde você oferece serviços, você vende um produto ou está trabalhando com um blog, certamente você tem dezenas de fotografias: nos artigos, nas páginas estáticas ou nas de produtos, por exemplo.
O ponto principal quando se fala sobre imagens em um site não é seu uso ou a quantidade de arquivos, mas seu tamanho e, portanto, o espaço que estes arquivos irão usar no servidor.
Por esse motivo, neste artigo vamos falar sobre 10 ferramentas para reduzir o tamanho das imagens usadas em uma página web, blog ou ecommerce.
· Por que você deve reduzir o tamanho das imagens em seu site?
Antes de começar a falar sobre cada uma dessas ferramentas, eu quero explicar a importância de reduzir o tamanho das imagens do seu site.
Hoje em dia, é essencial que os sites sejam rápidos, ou seja, que demorem apenas alguns segundos para serem carregados (idealmente, menos de 3 segundos).
Otimizar corretamente as imagens do seu site é importante por três razões:
- O tamanho das imagens afeta a velocidade de carregamento do site, e acabamos de ver a importância de ter um site rápido.
- O tempo de carregamento é um dos principais fatores que afetam o SEO, ou seja, um site rápido será melhor posicionado no Google do que um website lento (sempre podem haver exceções, mas a regra geral é esta).
- É necessário que as imagens do website sejam adaptadas à largura da página. Para dar um exemplo, eu vejo muitas páginas usando imagens muito maiores do que o espaço disponível. Se o espaço é de 300px de largura, a imagem não pode ocupar 1000px. Este é um erro comum em muitas páginas da web. Meu conselho é adaptar o tamanho de todas as imagens do seu site.
· 10 ferramentas para reduzir o tamanho das imagens em um site
1) ShortPixel
O objetivo desta ferramenta é melhorar o desempenho dos nossos sites, reduzindo o tamanho das imagens.
Ela está disponível em uma versão web e como um plugin para o WordPress, oferecendo três tipos de compressão de fotos:
- Lossy compression. É a melhor opção para a maioria dos usuários. Esta opção permite um equilíbrio entre otimização e qualidade da imagem.
- Glossy compression. É a melhor opção se você estiver procurando por uma ferramenta com foco no Google Insights, mas não estiver preocupado em sacrificar um pouco a velocidade de carregamento da página. Esta opção permite uma compactação aceitável, com uma qualidade de imagem premium. Quanto mais o arquivo for comprimido, mais a qualidade final da imagem será comprometida.
- Lossless compression. A última opção permite comprimir a imagem pixel por pixel, em comparação com as imagens originais, mas oferece uma redução muito menor em comparação com os arquivos processados com as duas opções anteriores.
A versão web do ShortPixel permite reduzir imagens em lotes de 50 arquivos.
Quanto ao plugin do WordPress, é muito fácil de usar e é muito leve. Você só precisa instalá-lo e o plugin irá compactar todas as imagens do seu site, bem como seus documentos em formato PDF com apenas um clique.
Além disso, as novas imagens que você carregar serão redimensionadas e reajustadas automaticamente, sem a necessidade de qualquer ação adicional.
Finalmente, devemos explicar que é uma ferramenta “freemium”. Ou seja, você pode comprimir 100 imagens por mês gratuitamente e oferece vários planos pagos se você exceder essa quantidade.
ShortPixel Image Optimizer – Optimiza imágenes, convierte WebP & AVIF
2) EWWW Image Optimizer
É uma ferramenta desenvolvida com o objetivo de otimizar imagens Web direcionada para sites que usam hospedagem compartilhada.
Como no caso do ShortPixel, o EWWW Image Optimizer tem uma versão web e também um plugin para WordPress, bem como vários planos pagos.
O EWWW Image Optimizer permite que você aumente a velocidade de carregamento das suas páginas, otimizando todas as imagens do seu site.
Este aumento na velocidade pode ajudá-lo a obter melhores posições nos buscadores e também melhorar as taxas de conversão (aumento de vendas e assinaturas, por exemplo).
O EWWW Image Optimizer poderá otimizar automaticamente todas as imagens que você carregar e também permitirá otimizar todas as imagens que já estejam hospedadas. Além disso, será possível converter todos os arquivos para o melhor formato recomendável.
Quanto às opções de compressão, você pode escolher a compressão em pixels ou opções de alta compressão, sem que suas imagens percam qualidade.
3)Compress JPG e PNG
São duas ferramentas on-line que permitem que você comprima do seu computador até um máximo de 20 imagens em formato JPG e PNG.
Seu uso é muito simples: basta carregar ou arrastar e baixar as imagens compactadas separadamente ou agrupadas em um arquivo ZIP.
4) Compressor.io
É uma das minhas ferramentas favoritas quando preciso comprimir pequenas quantidades de imagens para carregá-las em minhas páginas.
Ela está disponível em compressor.io e seu uso é muito simples. Você só precisa carregar ou arrastar a imagem que deseja compactar, esperar que o processo seja concluído (tarda muito pouco) e baixar a foto otimizada e comprimida.
Além disso, quando o processo estiver concluído, a ferramenta irá mostrar-lhe o percentual de compressão em comparação com a imagem original.
Observe que permite comprimir arquivos em quatro formatos diferentes: JPEG, PNG, GIF e SVG.
5) Optimizilla
É um otimizador de imagem online que usa uma combinação inteligente com diferentes algoritmos de compressão para reduzir o tamanho das imagens em formato JPEG e PN, mantendo o nível de qualidade dos arquivos.
Permite trabalhar com até 20 imagens de uma vez, controlando o nível de compressão e também comparando imagens.
6) WP Smush
É um plugin do WordPress que eu sempre instalo nos meus projetos. Seu nome completo é: Smush Image Compression and Optimization.
Este plugin é responsável por redimensionar, otimizar e compactar todas as suas imagens, tanto as que você importar como as que você adicionou no seu site antes da instalação do plugin.
Na minha opinião, a melhor funcionalidade deste plugin é que ele permite que você estabeleça uma largura e altura máximas para todas as suas imagens. Se elas excederem as dimensões padrão, serão automaticamente reduzidas à medida que forem compactadas.
Além disso, tem uma versão paga com recursos extras, como a opção para comprimir mais imagens ao mesmo tempo ou fazer um backup de todas as imagens originais.
7) Kraken.io
O otimizador de imagem Kraken é uma ferramenta disponível em versão online e também como um plugin para WordPress ou Magento.
É um compressor e otimizador de imagem que tem como Objetivo principal: Diminuir a largura de banda e espaço de armazenamento usados para melhorar o tempo de carregamento do seu site.
O plugin permite otimizar e redimensionar os arquivos de imagens novos, bem como os que já estejam armazenados.
Este software suporta arquivos em JPEG, PNG e GIF e o tamanho máximo do arquivo é de 32 MB.
8) Imagify Image Optimizer
Como no caso de outras ferramentas anteriores, o Imagify está disponível em versão web e plugin para WordPress.
Seus principais objetivos são três: melhorar a velocidade de carregamento do site, economizar tempo nas tarefas de otimização de imagem e revisar sua qualidade.
O plugin poderá comprimir e redimensionar todas as imagens da sua biblioteca do WordPress com um único clique, e também é compatível com outros como o WooCommerce e NextGen Gallery.
Imagify – Optimize Images & Convert WebP & AVIF | Compress Images Easily
9) Photoshop
Para terminar minha revisão dessas 10 ferramentas para comprimir imagens, eu vou falar sobre dois programas.
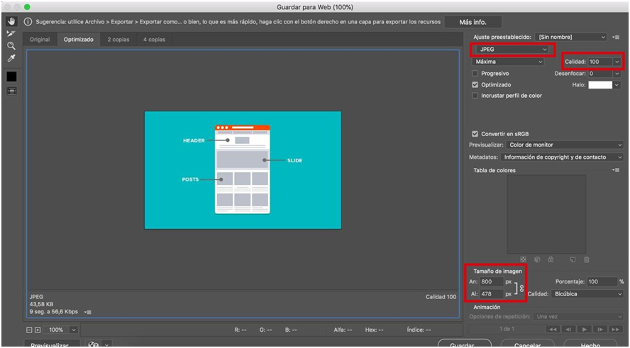
Se você é gosta de trabalhar no ambiente Adobe, o Photoshop tem uma opção para otimizar imagens para uso em websites.
Especificamente, você encontrará esta funcionalidade como “salvar para a web ou “exportar para web” e permite que você escolha as dimensões, qualidade e formato das imagens.
Você só precisa ajustar a imagem de acordo com suas necessidades e baixar os arquivos comprimidos.

10) RIOT
Finalmente, eu quero falar sobre o RIOT, um programa que permite que você obtenha um equilíbrio entre qualidade e tamanho das imagens.
Esta ferramenta permite verificar a qualidade da versão comprimida muito mais rapidamente, porque seu painel está dividido em duas partes: uma área com a imagem original e outra com a imagem otimizada.
Quanto aos formatos, ele permite a compressão de arquivos em JPG, GIF e PNG, alterando tamanho das imagens usando seis algoritmos diferentes.
· Como fazer o upload de suas imagens para a Mailrelay
Agora que você conhece essas 10 ferramentas para comprimir e otimizar suas imagens, eu quero explicar como carregá-las passo a passo para sua conta da Mailrelay e incluí-las em suas newsletters.
A primeira coisa que você deve saber é que a Mailrelay é uma plataforma de email Marketing que permite que você envie newsletters e gerencie sua lista de Assinantes. É possível carregar as imagens que você deseja usar manualmente ao criar um novo email, mas vou mostrar-lhe como fazer isto usando uma plataforma CMS ou blogging.
Nesse sentido, eu recomendo que você hospede as imagens que você deseja usar em suas newsletters externamente. Para isso, vou explicar como importá-las para o WordPress.
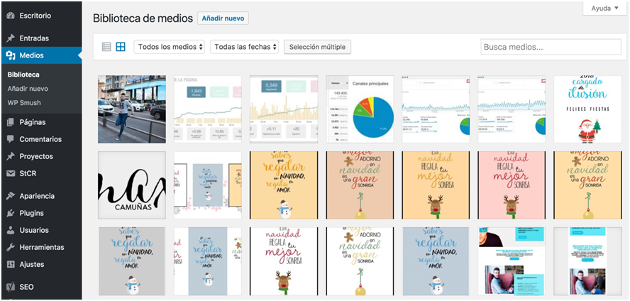
A primeira coisa que você deve fazer é ir para a galeria de mídia do seu site ou blog. Aqui você poderá gerenciar todas as imagens carregadas em seu site e também adicionar novos arquivos.

O próximo passo será importar suas imagens, depois de terem sido otimizadas usando algumas das ferramentas que mostramos na seção anterior.
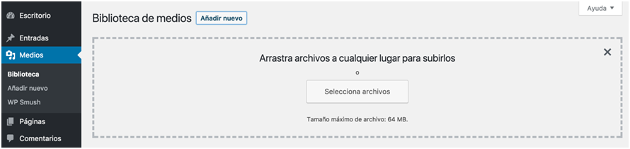
Você pode arrastá-las diretamente ou carregá-las clicando no botão “Adicionar novo” e selecionando-as no seu computador.

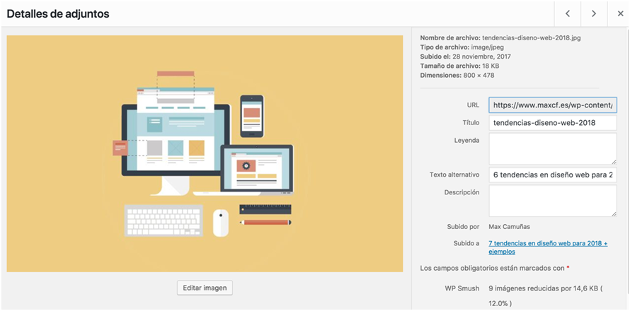
Depois de carregar a imagem, você pode selecioná-la para abrir seus detalhes.

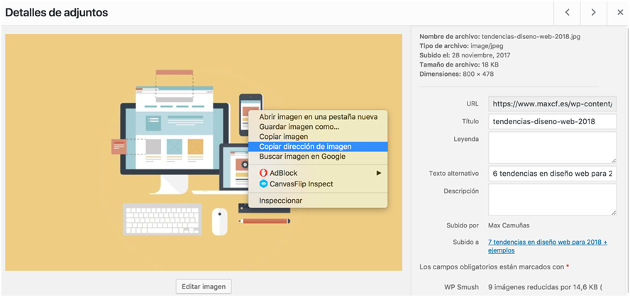
Coloque o mouse sobre a imagem, clique com o botão direito e selecione a opção “copiar o endereço da imagem”.

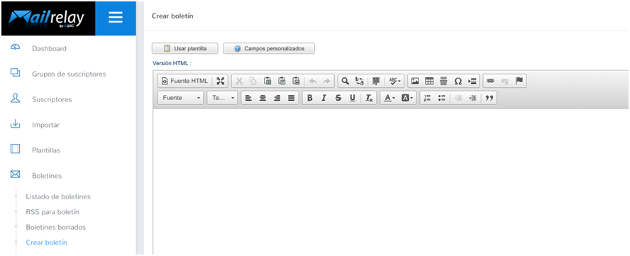
Com a URL exata da imagem copiada, você pode ir ao menu Newsletters da Mailrelay e criar uma nova campanha. Se você já criou a mensagem, basta editá-la e incluir a imagem.

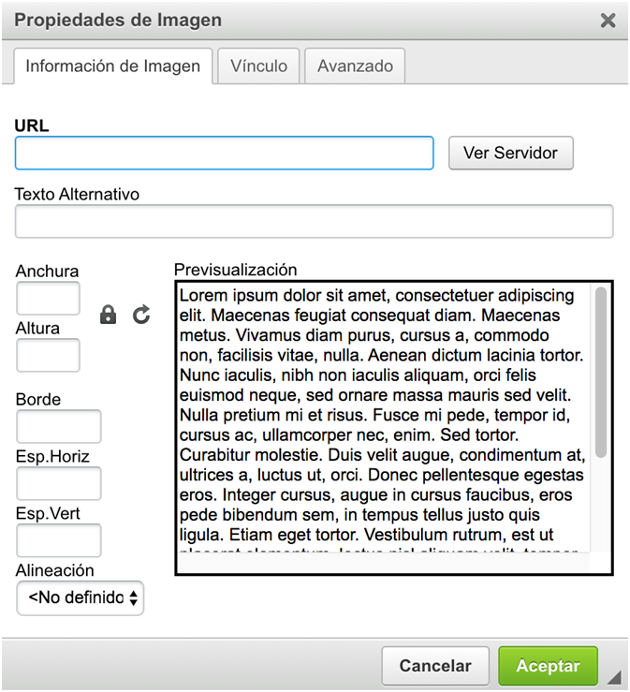
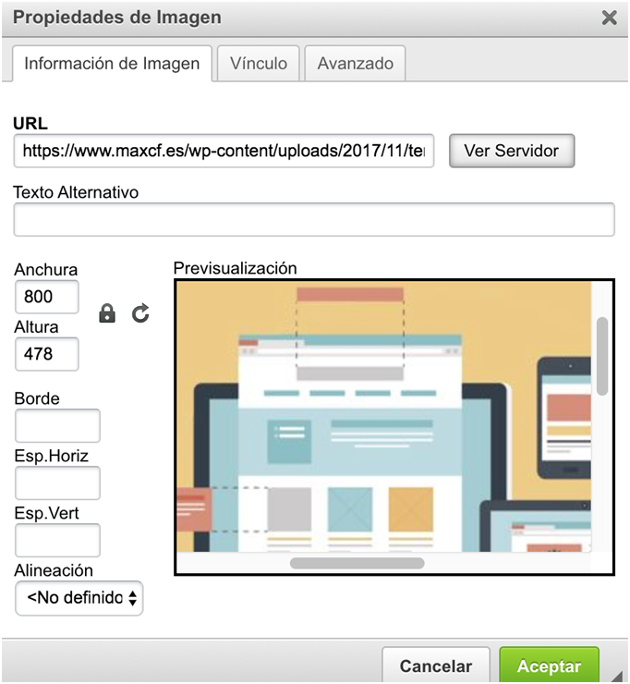
Para adicioná-la, você deve clicar no botão “Imagem” e você verá uma tela como esta:

Nesta janela você pode gerenciar as propriedades de suas imagens. Para adicionar uma nova, basta colar o endereço que você copiou no passo anterior. Quando você fizer isso, você verá a imagem que está sendo importada.

Quais elementos você pode configurar nas propriedades da imagem?
- Texto alternativo. É o texto que o usuário irá visualizar, caso a imagem não seja carregada corretamente. Pode acontecer que, dependendo do software de email, a imagem não seja carregada corretamente. Recomendamos adicionar a URL do seu site para evitar problemas.
- Tamanho (largura e altura em pixels). Aqui você deve indicar o tamanho da sua imagem. Minha recomendação é que ela não exceda 600 px de largura, de modo que seja exibida corretamente em smartphones. Na verdade, se você puder usar uma largura de 400 ou 500px, será muito melhor.
- Borda. Tamanho da borda em pixels. Eu costumo deixar este campo vazio, mas se você quiser adicionar uma borda, você deverá configurá-la nesta opção.
- Espaço horizontal e vertical. Você pode configurar o espaço horizontal e vertical da imagem em pixels.
- Alinhamento. Selecione o alinhamento da imagem, à esquerda ou à direita.
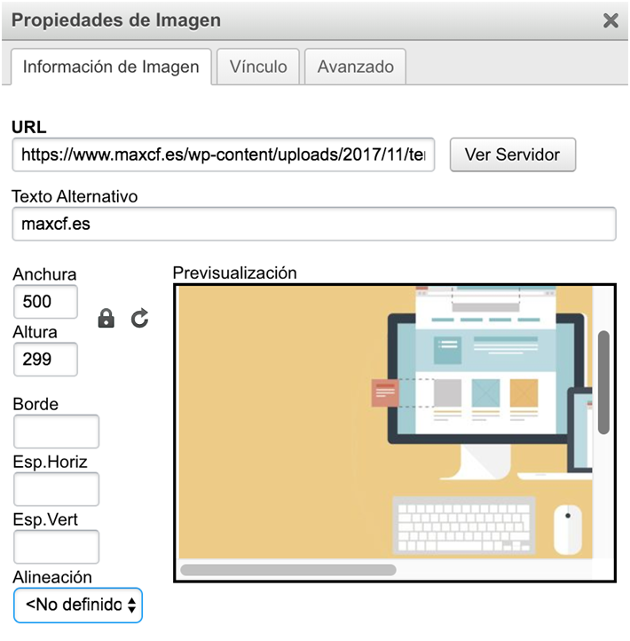
Depois de configurá-la conforme o design da sua newsletter, você teria algo como isto:

Agora você só precisa clicar no botão “Aceitar” para inserir sua imagem na newsletter.
Espero que esta revisão das 10 ferramentas para comprimir imagens seja muito útil e você escolha a opção que melhor se adapte às suas necessidades.
Para finalizar, devemos salientar a importância de otimizar todas as suas imagens para melhorar a velocidade de carregamento e a indexação do seu site no Google.