
Los usuarios al ver un mail pasan la mayor parte del tiempo mirando la porción superior de la newsletter, y no todos hacen scroll hacia abajo para leer el resto del mail, es por eso que algunos eligen ubicar la información más importante cerca del encabezado.
Sin embargo, existen algunos métodos para motivar a que el usuario haga scroll hasta el final de la newsletter, esto se logra despertando su curiosidad. En este artículo quiero mostrarte unos ejemplos muy interesantes.
· Alentar el scrolling en los correos electrónicos puede ser útil por varias razones
# Más tiempo de interacción:
Cuando un usuario se desplaza a través de un correo electrónico, está interactuando con tu contenido durante un período de tiempo más largo.
Esto puede aumentar la posibilidad de que el mensaje sea absorbido y recordado.
# Mayor exposición al contenido:
Alentar el scrolling puede asegurar que los usuarios vean más de tu contenido.
Si tienes información importante o útil en la parte inferior de tu correo electrónico, alentar el scrolling puede aumentar la posibilidad de que esa información sea vista.
# Oportunidades para la conversión:
Cada vez que un usuario se desplaza, hay una oportunidad para que interactúe con una llamada a la acción (CTA).
Por lo tanto, alentar el scrolling puede aumentar las oportunidades para la conversión.
# Mejora la experiencia del usuario:
Un correo electrónico bien diseñado que aliente el scrolling puede mejorar la experiencia del usuario.
Puede hacer que el correo electrónico sea más agradable de leer y puede hacer que el usuario se sienta más comprometido con el contenido.
# Presentación detallada del producto o servicio:
En el caso de los correos electrónicos de marketing, alentar el scrolling puede permitirte proporcionar una descripción más detallada de un producto o servicio, lo cual podría aumentar las posibilidades de conversión.
Es importante recordar que, aunque alentar el scrolling puede ser útil, el contenido del correo electrónico debe ser relevante y atractivo.
Si un usuario se siente abrumado por la cantidad de información o si el contenido no es de su interés, es posible que no se sienta incentivado a desplazarse, independientemente del diseño del correo electrónico.

Utilizar una única imagen muy larga para animar al scrolling
En la búsqueda de técnicas innovadoras para captar la atención de los destinatarios de correos electrónicos, una estrategia que ha emergido es el uso de una única imagen larga para incentivar el scrolling.
Este enfoque, aunque visualmente atractivo y potencialmente capaz de ofrecer una experiencia de usuario única, viene con su propio conjunto de desafíos y consideraciones.
En esta sección, exploraremos tanto las ventajas como las desventajas de esta técnica, para ayudarte a decidir si es la estrategia adecuada para tus campañas de correo electrónico.
Ventajas:
- Diseño cohesivo: Una única imagen puede dar lugar a un diseño más cohesivo y visualmente atractivo.
- Control sobre el diseño: Usar una sola imagen te da un control total sobre cómo se ve tu correo electrónico, ya que no tienes que preocuparte por cómo se renderizarán diferentes elementos en diferentes clientes de correo electrónico.
- Experiencia de usuario única: Un correo electrónico con una sola imagen larga puede ofrecer una experiencia de usuario única que puede ser memorable para los destinatarios.
Desventajas:
- Problemas de renderización: No todos los clientes de correo electrónico manejan bien las imágenes grandes. Algunos pueden recortar la imagen o no mostrarla correctamente.
- Problemas de carga: Las imágenes grandes pueden tardar más tiempo en cargarse, especialmente en conexiones a internet más lentas. Esto podría llevar a una mala experiencia de usuario si los destinatarios tienen que esperar a que se cargue la imagen.
- Problemas de accesibilidad: Las imágenes no son accesibles para las personas que utilizan lectores de pantalla u otras tecnologías de asistencia. Si decides utilizar una imagen larga, es importante proporcionar un texto alternativo que describa el contenido de la imagen.
- Falta de interactividad: Las imágenes no permiten la misma interactividad que un diseño de correo electrónico tradicional. Por ejemplo, no puedes tener botones clicables o enlaces de texto dentro de una imagen.
En resumen, aunque usar una única imagen larga puede ser una estrategia interesante, es importante considerar las posibles desventajas y asegurarse de que se implementa de una manera que no dañe la experiencia del usuario o la accesibilidad.

¿Es más posible que estos emails se cataloguen como spam?
Usar una única imagen grande en tu correo electrónico puede potencialmente afectar la entregabilidad y aumentar la posibilidad de que tu correo electrónico sea catalogado como spam. Aquí te explico por qué:
📌 Relación texto-imagen:
Los filtros de spam a menudo analizan la relación entre el texto y las imágenes en un correo electrónico.
Si hay muy poco texto en comparación con el tamaño de la imagen, el correo electrónico puede ser considerado sospechoso y ser catalogado como spam.
📌 Falta de contenido de texto:
Los filtros de spam también leen el contenido de texto de los correos electrónicos para buscar palabras y frases comunes de spam.
Si tu correo electrónico es principalmente una imagen, el filtro no podrá leer mucho contenido de texto, lo cual puede hacer que el correo electrónico parezca sospechoso.
📌 Tamaño del archivo:
Los correos electrónicos con archivos adjuntos grandes (como una imagen grande) pueden ser marcados como spam porque los spammers a menudo envían archivos grandes o adjuntos maliciosos.
📌 Carga de la imagen:
Algunos servicios de correo electrónico bloquean automáticamente las imágenes hasta que el destinatario opta por verlas.
Si tu mensaje depende completamente de una imagen, y ésta se bloquea, tu destinatario puede no ver nada, lo que puede resultar en una mala experiencia de usuario y afectar a la reputación de tu dominio a largo plazo.
Por lo tanto, si decides usar una única imagen grande en tus correos electrónicos, es importante que tomes medidas para minimizar el riesgo de que tus correos electrónicos sean catalogados como spam.
Esto podría incluir cosas como mantener una buena reputación de remitente, asegurarte de que estás enviando correos electrónicos a destinatarios que han optado por recibirlos, y proporcionar contenido de texto alternativo para tu imagen.
Veamos algunos ejemplos de emails que alientan el scrolling
💡 IKEA

En este boletín, no vemos un encabezado que nos indique el nombre de la empresa, sin embargo, sabemos que pertenece a IKEA porque vemos su logo en las cajas, que están apiladas.
Lo único que se aprecia a primera vista son un montón de cajas, las cuales nos invitan a hacer scroll hacia abajo, para ver cuál es el mensaje que nos quieren transmitir.
Finalmente vemos que las mismas están apiladas sobre un pequeño auto que apenas puede soportar su peso, y menos mantener su equilibrio.
El remate del chiste es: «Vale, mejor te lo llevamos nosotros.»
Algo muy positivo de este mail, es que no te pide que hagas click para recibir más información o empezar a comprar productos de IKEA, sólo te informa de una forma distinta, acerca de los envíos gratis y los descuentos con tarjeta de crédito.
La promoción es transmitida de un modo muy simpático y nos toma muy poco tiempo leer la información que nos hacen llegar. Breve, conciso, y al mismo tiempo motivador.
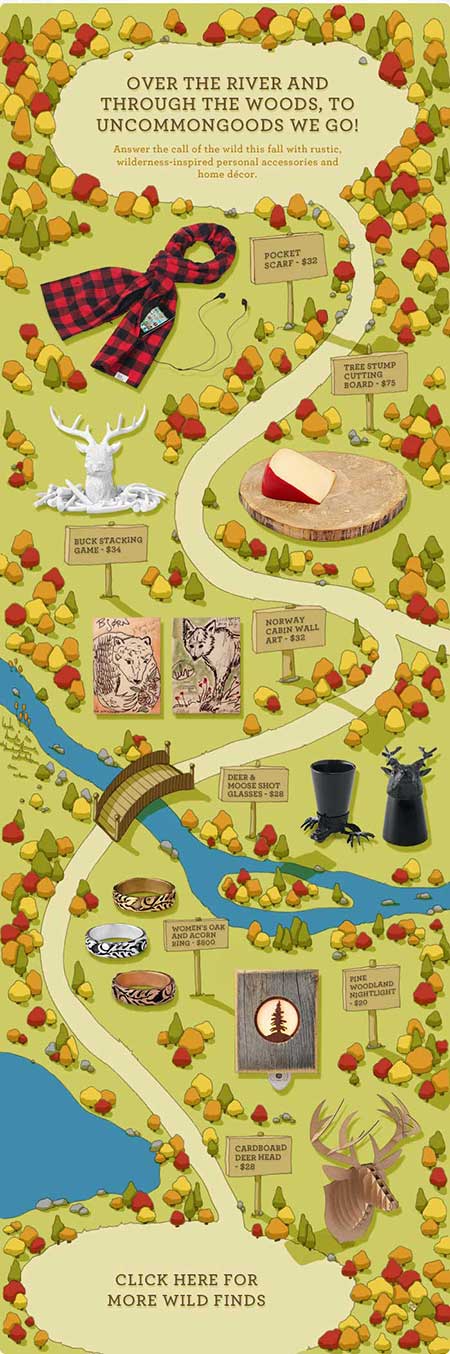
💡 Uncommongoods

En este caso vemos ofertas de temporada, con accesorios de estilo rústico de otoño. El recurso que utiliza es muy interesante, tomando el estilo de libro de cuentos, mediante el cual nos “embarca en una aventura” para descubrir las últimas ofertas.
Lo que hacemos es seguir un camino en un bosque, junto al cual vamos encontrando las ofertas, una por una.
Alude tal vez a nuestro niño interior, y mediante esta simpática premisa nos motiva a hacer scroll hacia abajo, siguiendo el camino. Luego de haber visto algunas de sus principales ofertas y llegando a la meta nos alientan a seguir viendo su catálogo en su sitio web, con un call to action acorde al diseño.
💡 Beach Park

Este boletin nos presenta una foto en la que a primera vista podemos ver el cielo, y delante un mensaje que dice: “Siente la experiencia de deslizarte por un edificio de 14 pisos”.
Nos damos cuenta que bajo la frase se encuentra la cima de un tobogán, que nos invita a deslizarnos por el mismo haciendo scroll hacia abajo. De esta manera podemos experimentar «el vértigo y la diversión» desde la comodidad del hogar u oficina.
Al hacer scroll realmente podemos apreciar la longitud de este tobogán, ¡parece interminable! Incluso si se navega la imagen rápidamente hasta se siente algo de vértigo… Finalmente llegamos al final del tobogán, donde vemos a un vacacionista aterrizando en el agua, y la frase “¿puedes imaginártelo EN VIVO a 105 km/h en el mejor parque acuático de latinoamérica con los precios más bajos?”, nótese también que la frase también motiva a hacer scroll para continuar leyendo y finalmente conocer el nombre del parque.
Francamente se ve muy excitante, si eres un amante de las emociones fuertes realmente tendrás deseos de visitar este parque luego de haber visto el flyer.
💡 Anthropologie

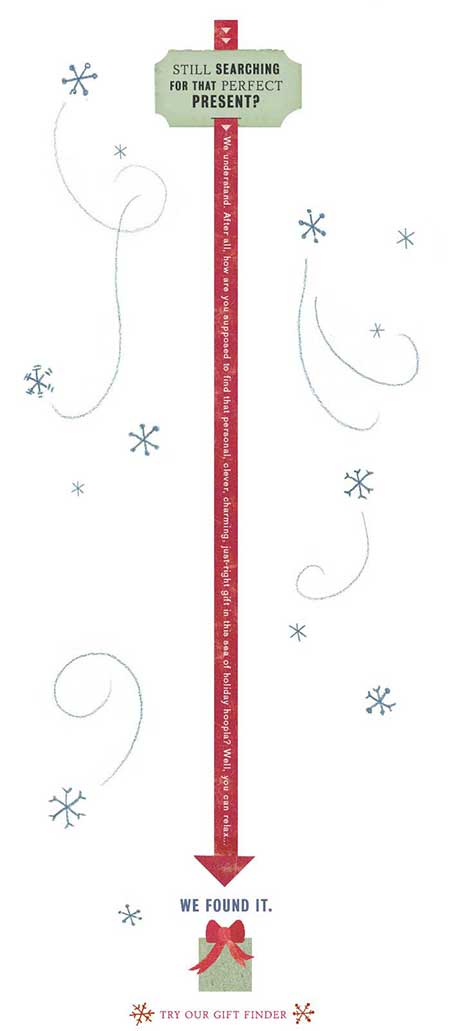
Esta imagen es bastante simple, más enfocada en el texto, nos presenta una etiqueta que dice «¿Sigues buscando ese regalo perfecto?«
La imagen no es muy atractiva de por sí, pero la línea vertical roja es muy fuerte, y nos lleva a seguirla, reforzando el mensaje con un texto puesto de lado, que nos obliga a hacer scroll si queremos terminar de leer la oración.
Al final de la flecha roja nos encontramos con una caja de regalo y el mensaje «Lo hemos encontrado.«
Continuando con el estilo minimalista del mail tenemos un botón muy discreto con el mensaje “prueba nuestro buscador de regalos”, que se queda un poco corto a la hora de motivar al usuario a clickearlo, pero el mail con una línea vertical descendente con una oración vale como ejemplo, invita al usuario a leer todo el mensaje, ¡A pesar de lo incómodo que puede resultar para el usuario leer un texto inclinado 90 grados!
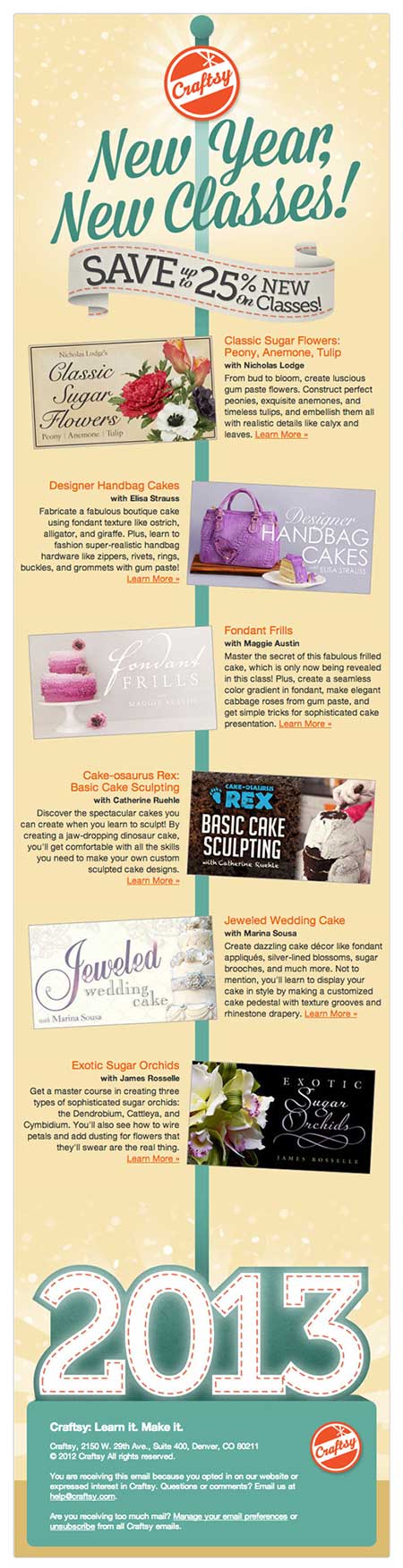
💡 Craftsy

En este mail se informa sobre las ofertas de año nuevo, como en el ejemplo anterior tenemos una línea vertical que sugiere hacer scroll para continuar viendo los contenidos.
La diferencia es que en este caso podemos ver las diferentes ofertas sobre la línea, con información a los lados, en un estilo similar al del ejemplo 2 pero con más información.
Al final de la línea vemos el año , y la info del footer, sin un call to action para llevarnos al sitio (aparte de los links de “ver más” al final de las descripciones de producto).
Este es un ejemplo de cómo podemos usar el método de la línea vertical haciendo uso de más información, aunque se podría haber aprovechado más.
💡 Sephora

El último caso nos lleva a través del mail esta vez no usando una línea, sino una lista numeral.
Tenemos en el centro de la imagen números del 1 al 10, uno sobre otro, y junto a cada número la imagen de un producto con su nombre.
Estando los números tan próximos uno de otro podemos ver que la lista continúa, lo que invita a ver el mail hasta el final, que forma una gran imagen unificada. Luego de ver los productos el usuario puede decidir si los mismos fueron de su agrado y si quiere hacer click para ver el resto.
En conclusión
Existen varios métodos para mantener a los usuarios interesados desde el inicio hasta el final de una campaña de mail, los mostrados en este artículo son solo algunos ejemplos, pero pueden lograrse muchos otros métodos para mantener la atención de nuestros suscriptores, combinando una o varias de las ideas expuestas con otras nuevas (o un método totalmente original), con el mero objetivo de informar sobre nuestros servicios, o atraer clientes a nuestro sitio.
¡Esperamos que te haya gustado el artículo!