
Tanto si llevas tiempo utilizando Mailrelay como si es la primera vez que utilizas esta herramienta de email marketing, debes saber que ahora cuenta con un editor drag & drop con el que crear newsletters creativas es coser y cantar.
Aunque el editor antiguo contaba ya con un sistema bastante potente para montar tus propios boletines, Mailrelay ha querido ponerse a la altura de sus competidores con un sistema más actual, intuitivo y estético.
Y es que, cuando me informaron de la existencia del nuevo editor drag & drop, lo primero que se me ocurrió fue crear una cuenta de prueba para testear sus funcionalidades. Y así lo hice, ¡llevándome una grata sorpresa!
Por ello, te animo a leer este artículo y conocer cuáles son los primeros pasos que tendrás que dar con el editor actualizado de Mailrelay para diseñar newsletters creativas (aunque no sepas nada de HTML).
Después de mi experiencia, y para que te sirva como ayuda mi propio aprendizaje, quiero darte el paso a paso que deberás seguir con al editor drag & drop de Mailrelay. Veremos:
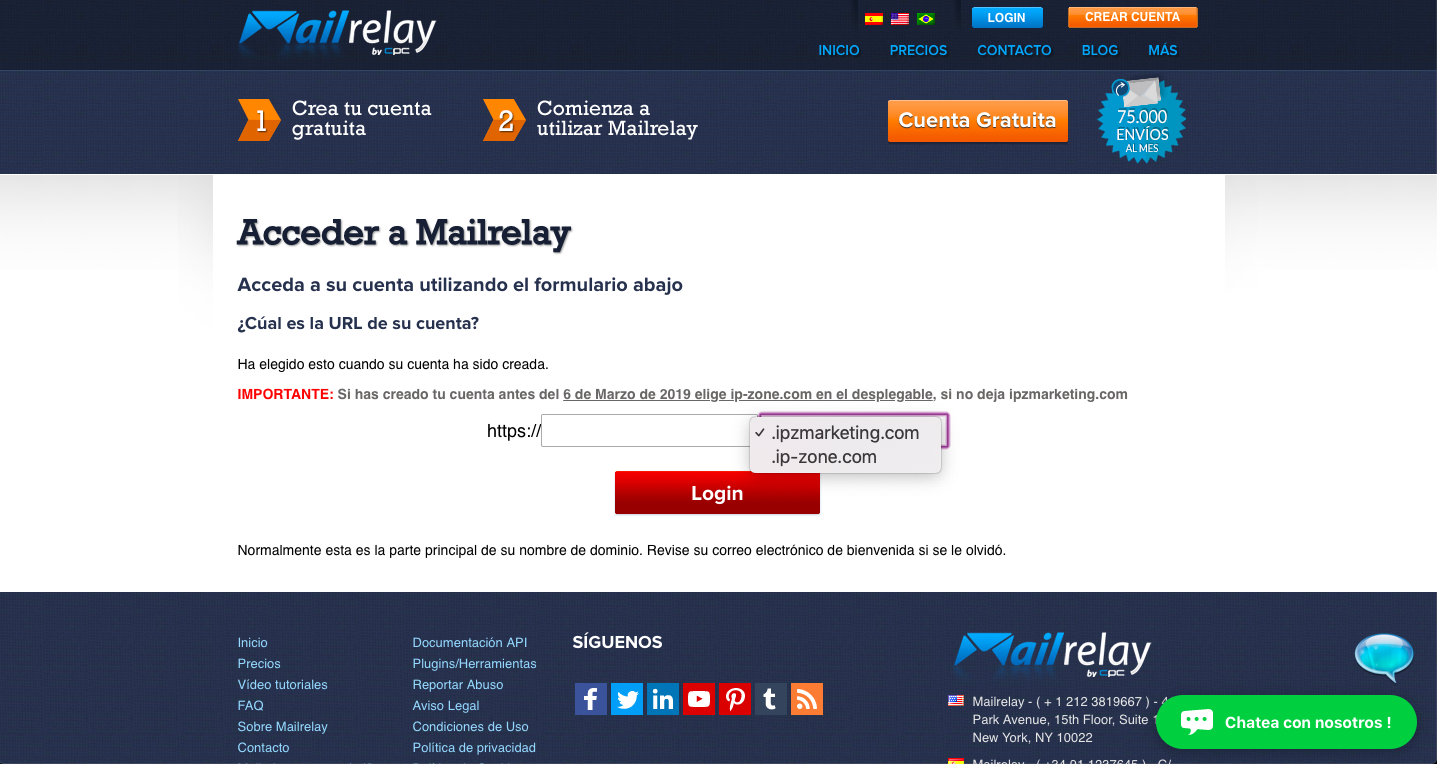
- Nuevo login a Mailrelay para acceder al nuevo editor.
- Repaso de las primeras configuraciones (tienes más info aquí).
- Selección del diseño para crear una newsletter creativa.

► Primeras configuraciones
Una vez que has hecho login y, efectivamente, has accedido a Mailrelay con la nueva versión, uno de los puntos fuertes que para mí es más destacable es la gran variedad de plantillas que pone a tu disposición para crear newsletters potentes.
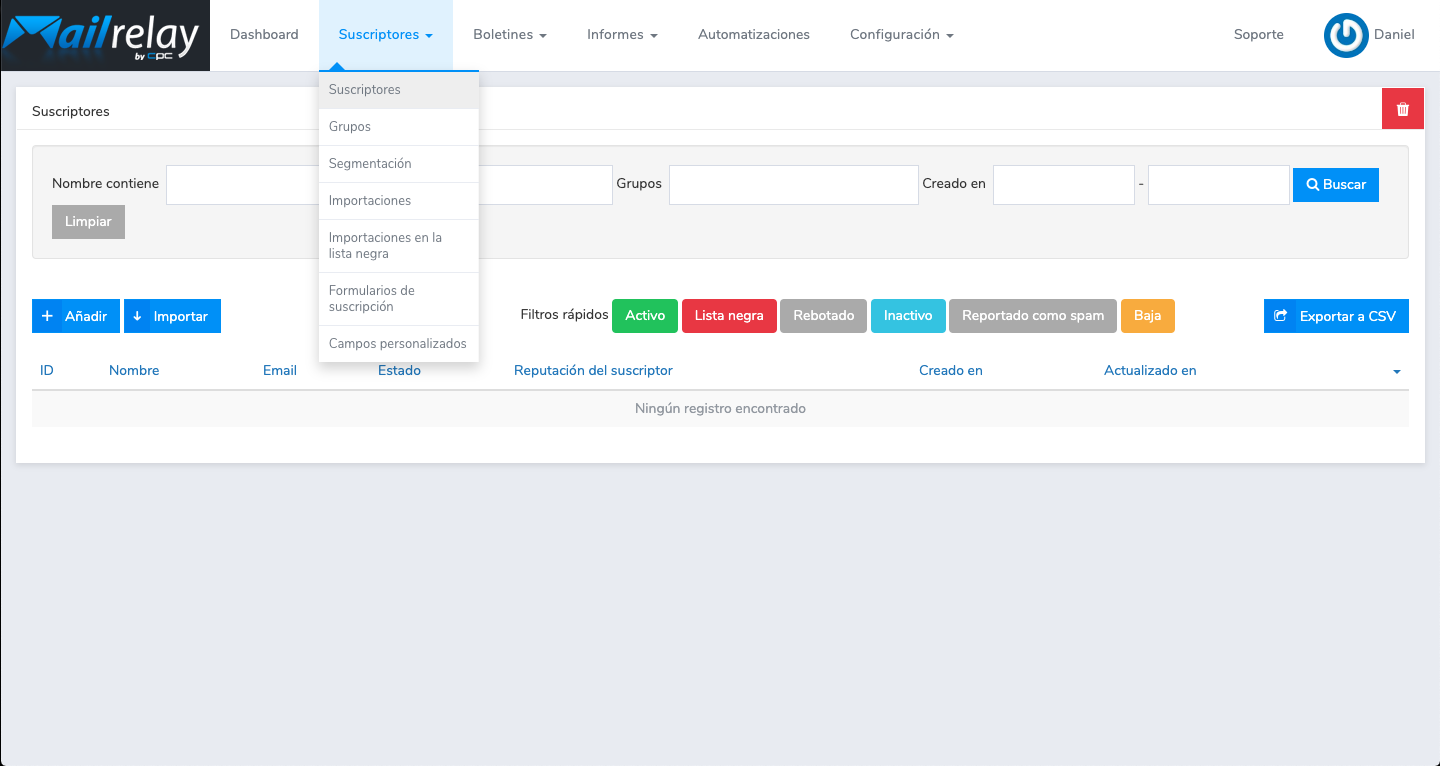
Es importante que sepas que para acceder al listado de plantillas y empezar a montar tu boletín con un diseño diferente, debes empezar por crear tus listas de suscriptores, ya que sino no podrás acceder a la opción de “crear boletín”.

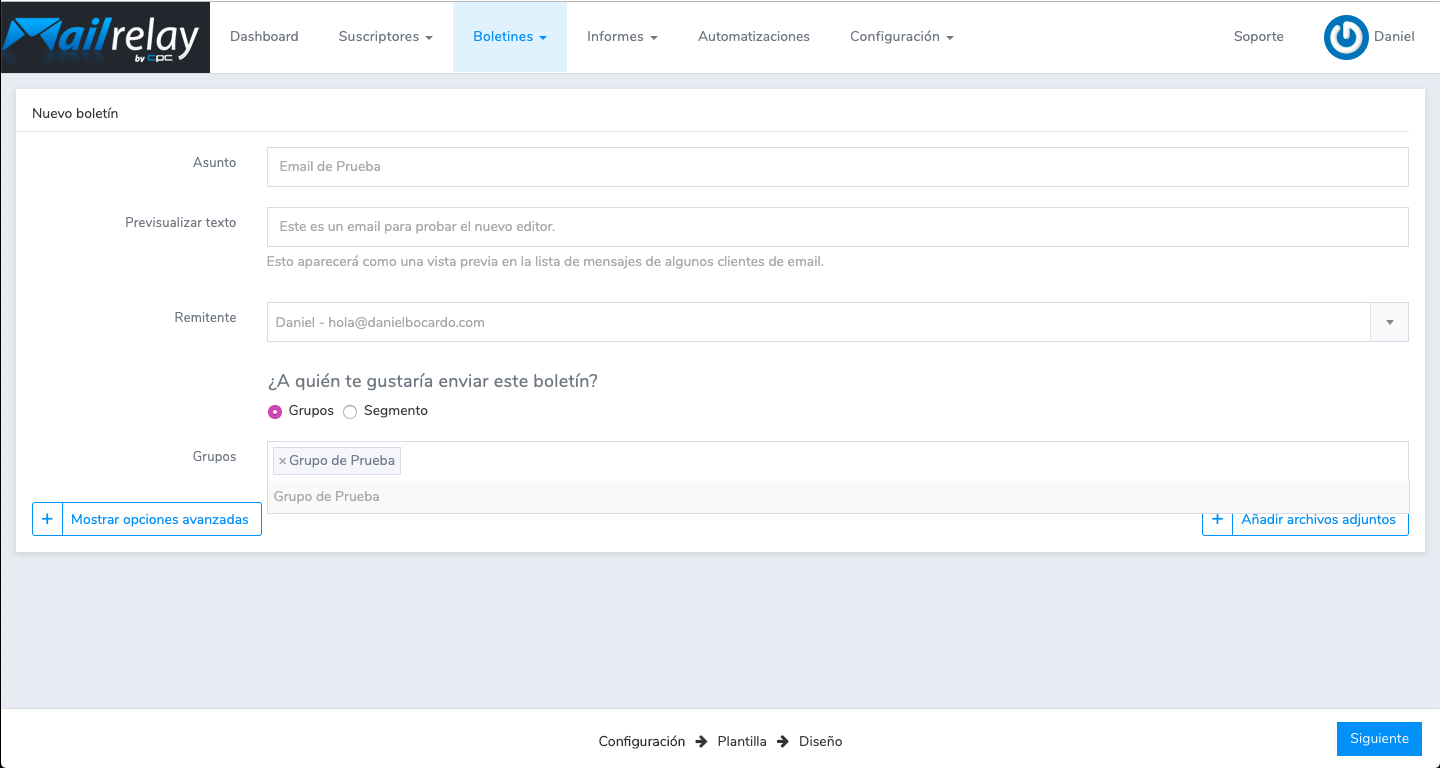
Luego, te saldrá el siguiente formulario que debes completar para pasar a la siguiente opción; “Plantilla”.

► Selección de diseño
Llegados a este punto, ya sí, podrás acceder a las opciones para configurar tu boletín y darle forma con un diseño de newsletter creativo. Aquí, tendrás 2 opciones:
- Subir y pegar el código HTML de un diseño prediseñado que tengas.
- Seleccionar una de las plantillas funcionales que ofrece Mailrelay.
Concretamente, en este artículo vamos a ver la segunda opción, que es la que funciona con el nuevo editor drag & drop, descartando toda posibilidad de utilizar HTML (solo disponible con la primera opción que funciona con el editor clásico).
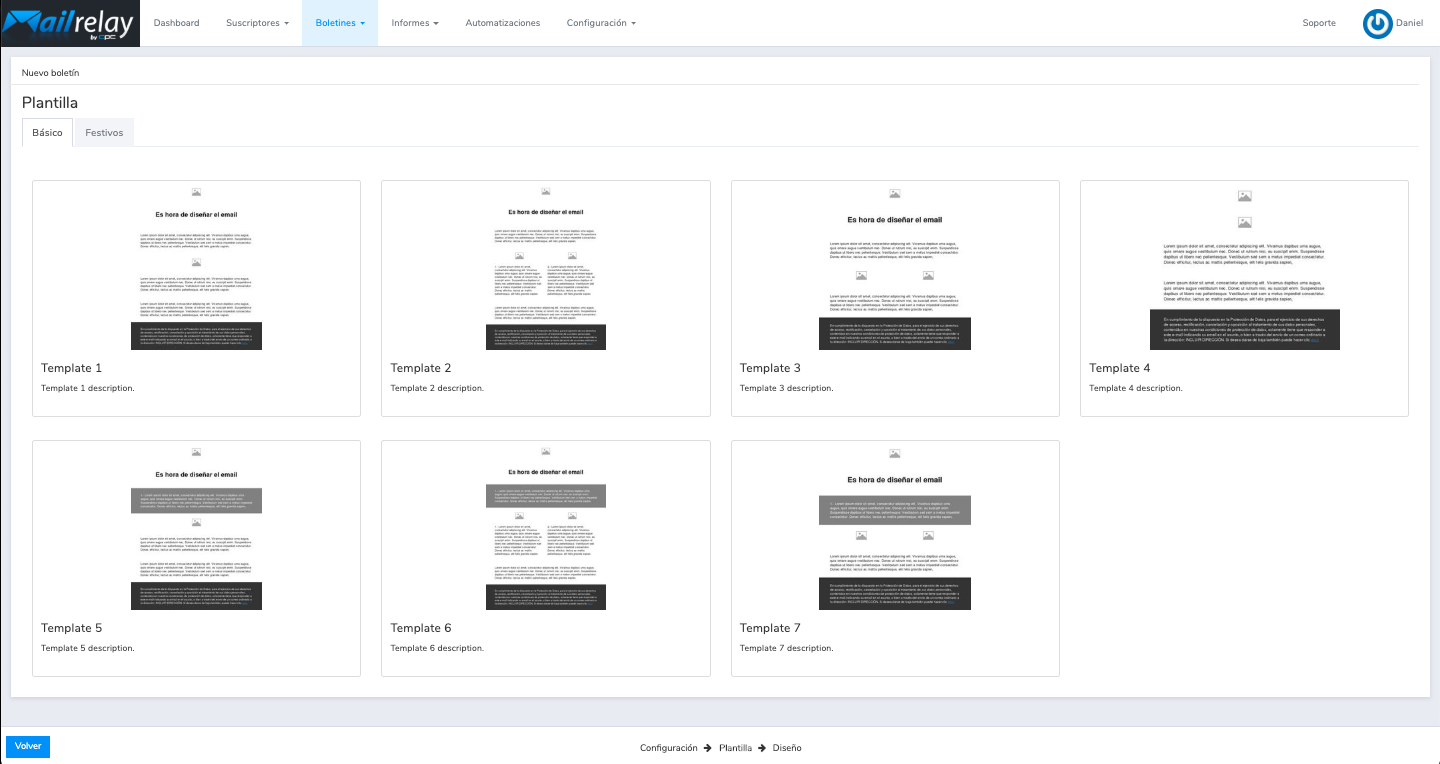
Entre sus plantillas, encontramos algunas básicas y 100% editables, como estas:

Aquí no es necesario que eches mucho tiempo en elegir una de ellas, porque después podrás editar todo lo que desees con el nuevo editor, que como ya sabes se caracteriza por ser un editor flotante tipo drag & drop (de arrastrar y soltar).

También encontrarás plantillas temáticas o festivas, que son muy útiles si, por ejemplo, vas a enviar una newsletter en una fecha concreta como Navidad.
En especial, con este tipo de plantillas, te aconsejo que antes de elegir una tengas listos los copys para tus titulares y cuerpo del mensaje, así como tener cuenta lo siguiente:
- El mensaje que quieres transmitir.
- La jerarquización de los contenidos.
- Si vas a ofrecer extras relacionados.
- Las imágenes o vídeos que vas a incluir.
- La línea corporativa que sigue tu imagen de marca.
- Donde colocarás los botones de llamada a la acción.
Si tú también quieres indagar, probar este nuevo editor, y sacarle así partido a tus newsletters, sigue leyendo hasta el final para tomar nota de algunas de mis recomendaciones para aprovechar al máximo las plantillas que ofrece Mailrelay.
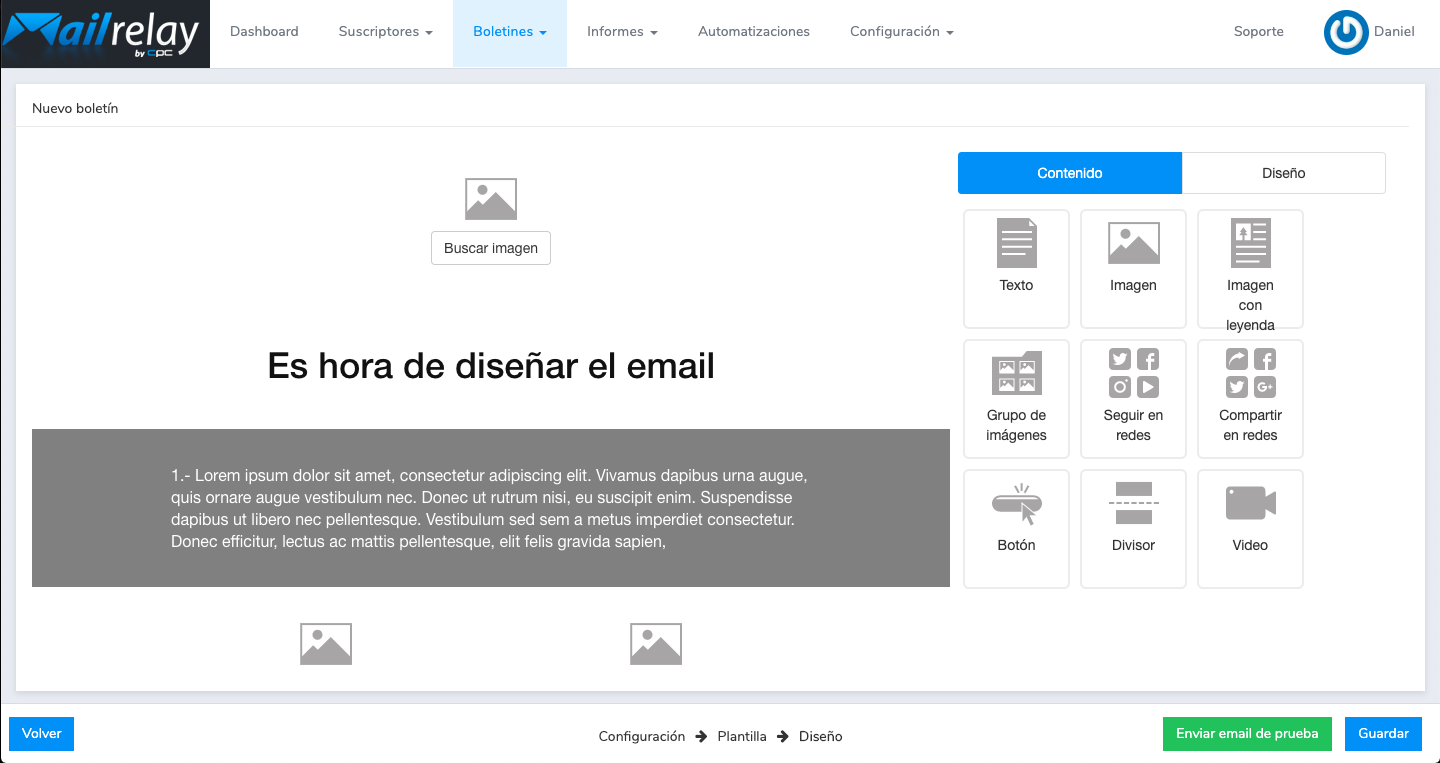
Una vez que eliges una plantilla, como verás en la siguiente imagen, en la parte izquierda te aparece el editor drag & drop, donde al pasar por cada bloque te aparecerá un menú flotante con las opciones de editar, mover, duplicar o eliminar.

*Además, en el bloque de imagen, podrás sustituir la imagen que viene por defecto por la que tú deseas.
En la parte de la derecha, verás una serie de elementos que puedes arrastrar a la parte izquierda para crear la newsletter que quieras. Podrás hacer cosas como:
- Añadir una nueva caja de texto.
- Subir una nueva imagen (con leyenda, en grupo…).
- Incluir botones de redes sociales.
- Insertar un divisor (para separar dos textos).
- Poner vídeos.
Como ves, las opciones son muy variadas, pero a veces hay tantas posibilidades para crear una newsletter creativa que cometemos algunos errores de diseño sin darnos cuenta.
Por eso, no conseguimos impactar a nuestros suscriptores, ya que no les orientamos claramente a que interactúen con el call to action, y esa es una de las razones por la que tu newsletter puede pasar desapercibida.
Así que, ahora ha llegado el momento de darte algunos trucos para crear newsletters con gancho y súper atractivas para que los usuarios la lean de arriba a abajo y hagan clic en el botón de llamada a la acción.
Recuerda que tan importante es el contenido como tener un buen diseño, por lo que después de elegir la plantilla que mejor se adapte a tu contenido, te recomiendo tener cuenta los siguientes factores:
► Personaliza tu mensaje
De nada te servirá tener un diseño y un copy profesional, si no diriges el mensaje al público adecuado. Aquel al que le interesa realmente lo que ofreces, tanto tus contenidos como tu oferta.
Así que, asegúrate de segmentar adecuadamente a tu audiencia y de que este grupo recibe tu newsletter. Luego, puedes hacer tests A/B con una pequeña parte de tu audiencia para ver si esa info les ha resultado de valor y útil, y así poder seguir avanzando en tu estrategia de marketing por el buen camino.
Piensa que la mayoría de tus lectores abren tu newsletter a través de sus dispositivos móviles. Por eso, lo importante aquí es elegir un diseño sencillo que se adapte a las pantallas de estos dispositivos.
Mi recomendación es que tu diseño cuente con una sola columna, para facilitar la lectura de scroll en vertical, y evitar problemas de visualización en móvil.
De todas formas, yo siempre hago una prueba A/B para analizar qué diseño, imágenes o tipo de contenido les gusta más a mis usuarios, así como también testear la efectividad de los call to action (en cuanto a copy, tipografía y colores).
Sin duda, el test A/B es la mejor forma de entender y conocer a tus suscriptores.
Por otro lado, cuando hablamos de estructura de contenido, debes cuidar estos elementos:
● Parte superior o encabezado: Los usuarios se encontrarán primero con el logo de la marca, que deberán identificar rápidamente y, seguidamente, el titular, que deberá enganchar al lector para que continúe leyendo.
● Cuerpo: Después del titular, irán unas líneas que resuman las ideas más importantes. Estas ideas deben estar enfocadas a tu objetivo, y por tanto, a tu llamada a la acción. Asimismo, para motivar al lector a que siga leyendo, también podrás incluir imágenes para reforzar al texto y llamar más la atención.
● Pie: En esta parte incluye tus datos de contacto (dirección de correo, número de teléfono, botones de redes sociales), así como también es importante incluir la opción para darse de baja. De esta forma, te aseguras de tener una base de datos potente y, sobre todo, cualificada para convertir.
● Enlaces: No te recomiendo incluir más de 2 enlaces por email, pues al final debes de dirigir toda la atención hacia la realización de alguna acción concreta. Por ejemplo, puedes incitar creando expectativa con una frase inconclusa para seguir leyendo y, así, atraer tráfico a tu web.
Puedes ver algunas de nuestras plantillas de newsletter aquí.
► Crea un asunto top
Te doy algunos consejos para hacer asuntos con gancho y atractivos para que tus suscriptores visualicen tus newsletters creativas:
● Utiliza números, haz preguntas, dirígete al lector, incluye ofertas o añade sensación de urgencia. Ejemplo; “20% de descuento en tu próxima compra”.
● Utiliza emoticonos, como por ejemplo; “⏳Últimas plazas para apuntarte al curso de Facebook Ads”.
● Utiliza puntos suspensivos de forma estratégica para dejar al usuario con incertidumbre. Ejemplo; “Y el mejor programa para captar leads es…”.
● Utiliza verbos de acción y palabras como “gratis”, que funcionan muy bien. Ejemplo: “Descarga GRATIS esta plantilla para hacer tu calendario editorial”.
● Personaliza tu mensaje llamando a cada uno por su nombre con la etiqueta “name”. Ejemplo: “Juan, danos 1 min para ayudarnos a mejorar”.
► Redacta un título con gancho
Aunque ya lo hemos mencionado arriba, este es uno de los elementos a los que hay que prestar más atención porque de este depende que los lectores lean o no la información siguiente.
Para crear titulares mágicos y directos, te doy estos trucos:
● Para newsletter con fin comercial: Añade ofertas con límite de tiempo, del tipo; “¡Queda un día para que la oferta finalice!”.
● Para newsletters que tiene el objetivo de educar y aportar valor: Incluye casos de éxito o utiliza elementos gancho como “tutorial”, “guía”, “trucos”, “tendencias o novedades”. Por ejemplo: “Mega tutorial de WordPress para optimizar tu página”.
► No abuses de imágenes y elementos interactivos
Te aconsejo que no utilices muchas imágenes dentro de un mismo email, pues suelen generar problemas de visualización e, incluso, de spam. Aunque poner una destacada en la parte superior puede resultar muy atractivo, mi consejo aquí es que te guardes este elemento para incluir algún banner de llamada a la acción.
Como te decía, el mayor inconveniente de abusar de las imágenes en email marketing, es que puede penalizarte por spam. Así que céntrate en que haya un equilibrio entre texto e imagen, sin obsesionarte en recargar demasiado tu newsletter. Lo sencillo a veces impacta más (y favorece la lectura sin distracciones).
► Integra armonía visual
Integra un estilo coherente con tu identidad corporativa, y para ello fíjate en la tipografía, los colores, las fotografías… Pregúntate, ¿tienen coherencia?.
Si alguno falla, debes seguir investigando y probando hasta que haya una armonía entre todos estos elementos.
Igual de importante es la segmentación, el diseño y el copy en una newsletter, como tener un calendario editorial para llevar un control de las fechas en las que se envía el boletín de noticias. Por ello, ¡Sigue una rutina!
Si te va bien enviar un boletín cada dos semanas, sigue haciéndolo. Pero no rompas esa rutina porque tus lectores lo notarán y se molestarán. De hecho, cuando envíes newsletters en fechas infrecuentes, es posible que no tengan el mismo éxito y tu diseño no llegue a lucirse todo lo que debiera (aunque no siempre es así).
Después de analizar los elementos más importantes de una newsletter y repasar los aspectos clave para crear tus newsletters, voy a mostrarte con la plantilla que he elegido, un ejemplo desde cero con el nuevo editor de Mailrelay.
En primer lugar, te aconsejo que tengas claro el contenido y el mensaje que quieres transmitir en tu newsletter y, después, selecciones la plantilla adecuada en función de tus necesidades.
Así, si en tu newsletter quieres vender productos, elegirás una plantilla con un diseño concreto para subir tus productos con fotos y descripciones. En cambio, si quieres informar sobre algo y añadir entradas relacionadas de tu blog, tu plantilla requerirá columnas e imágenes.
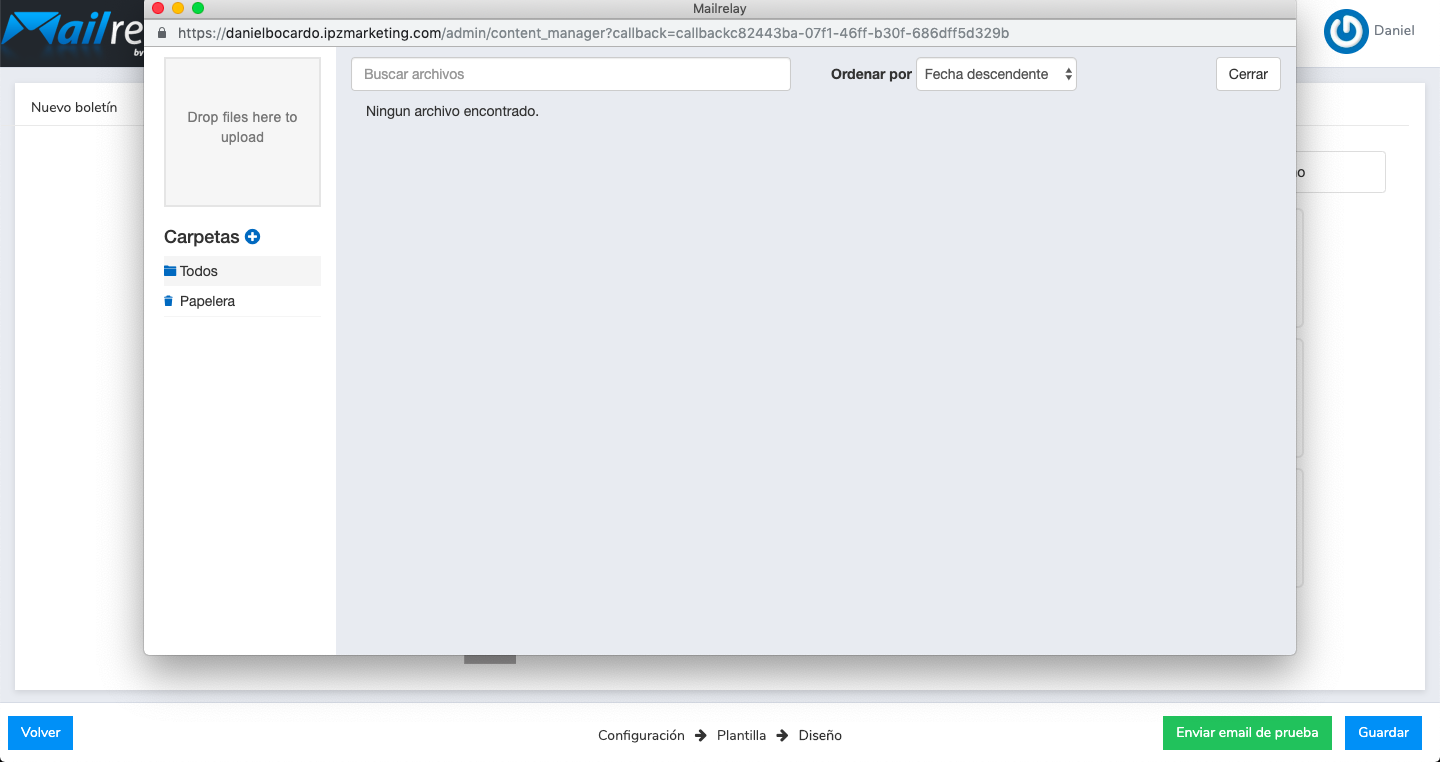
Entonces, una vez que hayas seleccionado la plantilla adecuada para tu newsletter, te aparecerá la siguiente opción:

En el cuadrado izquierdo superior, te sale la opción de subir imágenes al editor; aquí podrás arrastrar una imagen para subirla o hacer clic en seleccionar archivos para navegar por tus carpetas y elegir las imágenes que quieras subir.
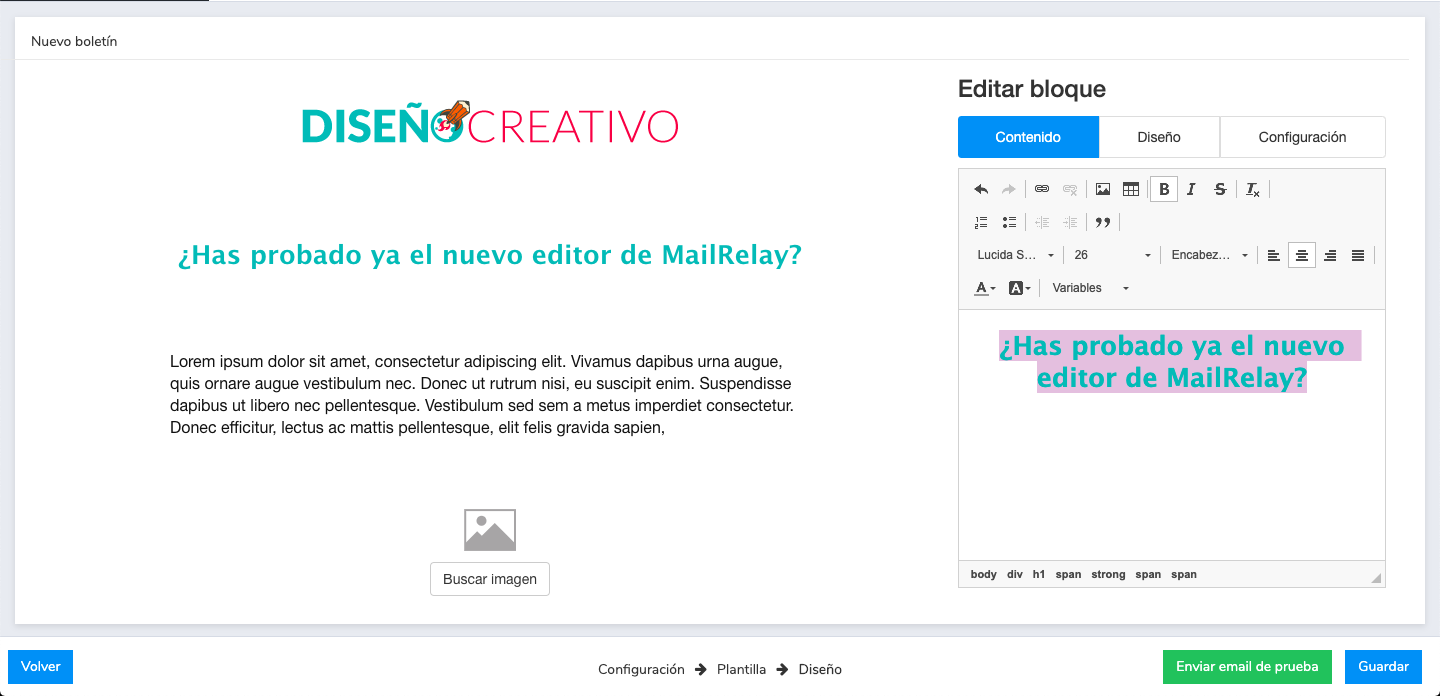
He hecho esta prueba para mostrarte un ejemplo. Subí el logo de mi blog Diseño Creativo y, justo después, me aparece este editor a la derecha:

Como ves, es un editor similar al de otras herramientas que puedas utilizar a diario, como en WordPress o Word; se editan los textos por bloques y puedes hacer ediciones en contenido, diseño y configuración.
Para empezar a redactar el titular, haz clic en “Contenido” y empieza a escribir el texto en el cuadro de edición. Como cualquier otro editor, tienes muchas opciones; puedes poner H1, H2…, texto normal, negrita, subrayado, incluir enlaces o cambiar el tipo de letra.
Si haces clic en la opción de “Diseño”, podrás cambiar su alineación o tamaño de forma más rápida.
Con la opción marcada de “Configuración”, podrás elegir el número de columnas que necesites y el diseño que más te guste. Por ejemplo, yo elegí dos columnas, la primera más ancha y la segunda más estrecha:

Después de añadir texto a las columnas, esta plantilla que elegí me sugiere subir una imagen; algo que me parece genial para hacerle amena la lectura al usuario y llamar su atención.

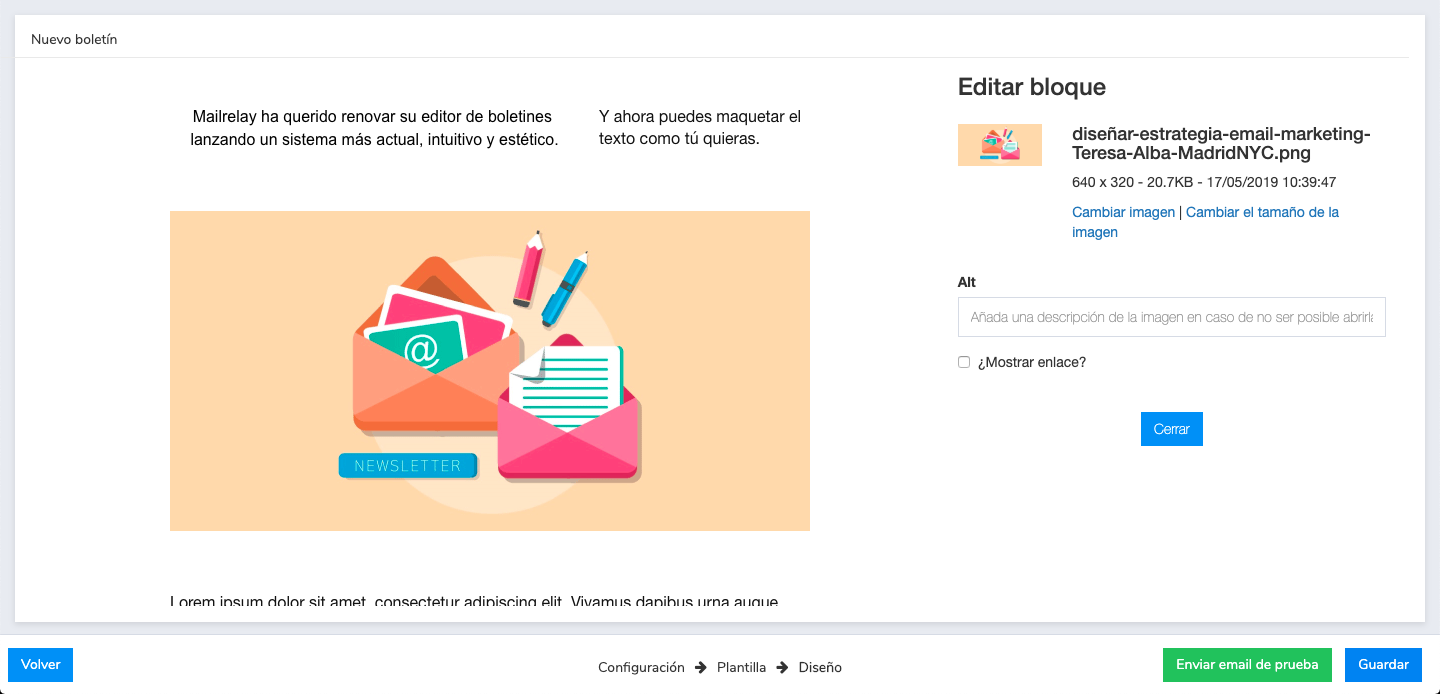
Una cosa que me gusta mucho es que cuando subes la imagen, el nuevo editor te permite modificar la imagen si no te gusta como queda o cambiarle el tamaño.
Además, te da la opción de añadir la etiqueta ALT, una descripción de la foto en caso de que esta no pueda abrirse e, incluso, elegir la opción de mostrar el enlace.
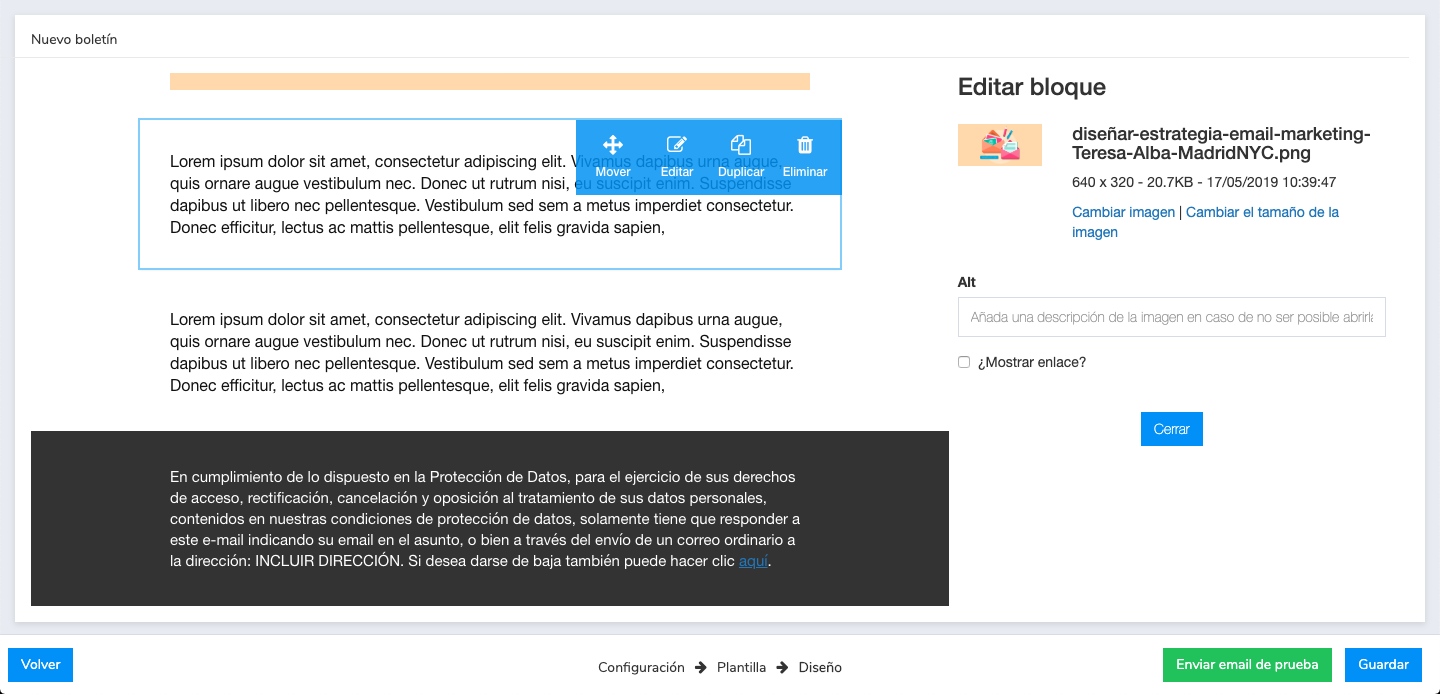
La siguiente parte de esta plantilla es otro bloque de texto. Si pinchas en él, verás en azul un menú flotante con las opciones que tienes para editar ese bloque:
- Mover
- Editar
- Duplicar
- Eliminar
Es decir, puedes colocar ese texto más arriba si lo prefieres, duplicarlo para añadir otro párrafo, editarlo para darle formato o eliminarlo si no lo necesitas.
Fíjate en esta captura para ver estas funciones de las que te hablo:

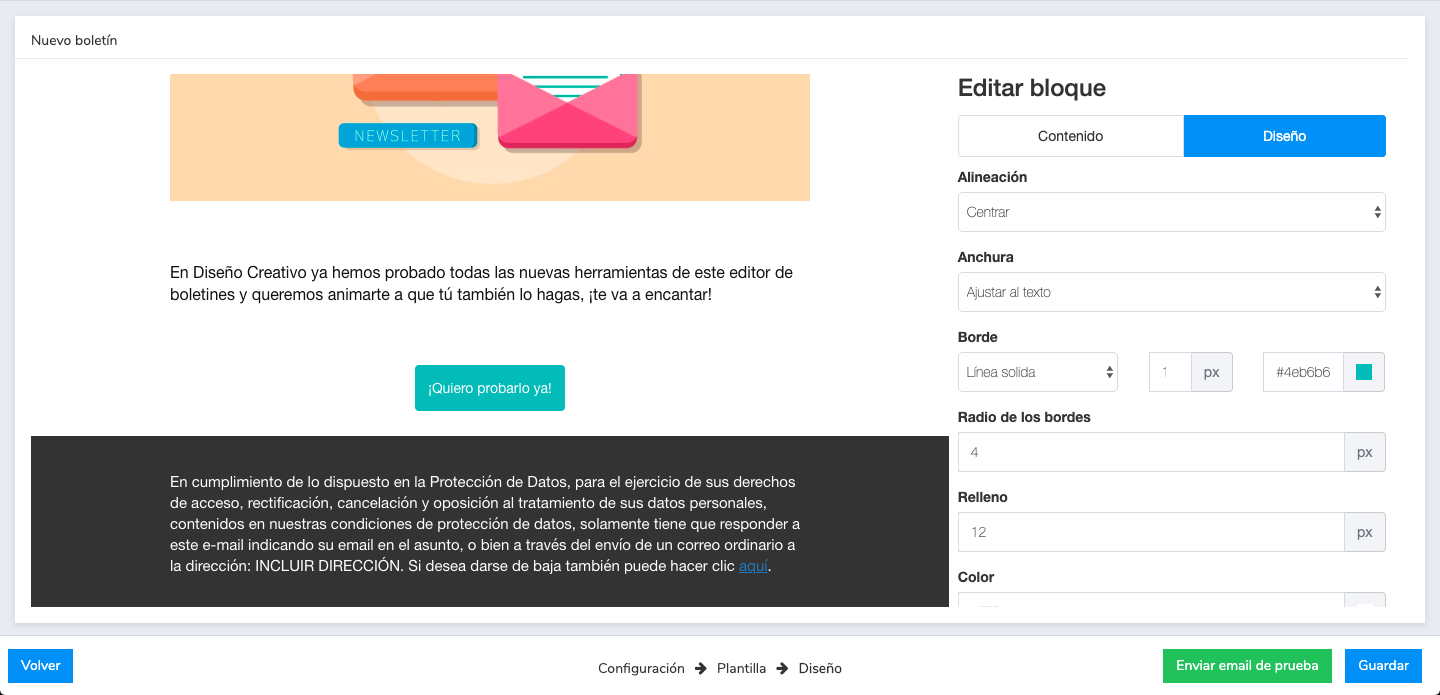
El siguiente bloque que considero muy importante es el call to action:
1. Primero, he seleccionado la opción de “Contenido” y he creado este copy para llamar la atención “¡Quiero probarlo ya!”.
2. He seleccionado “Diseño” para maquetar el botón.
Como verás en la siguiente imagen, puedes elegir el color que quieras y diseñarlo a tu gusto con todas estas herramientas; alineación, anchura, borde, radio de los bordes y relleno.

Te aconsejo que no pares de probar hasta dar con el botón que más te guste; porque como ya sabes, ¡el call to action es un elemento clave en tu newsletter!
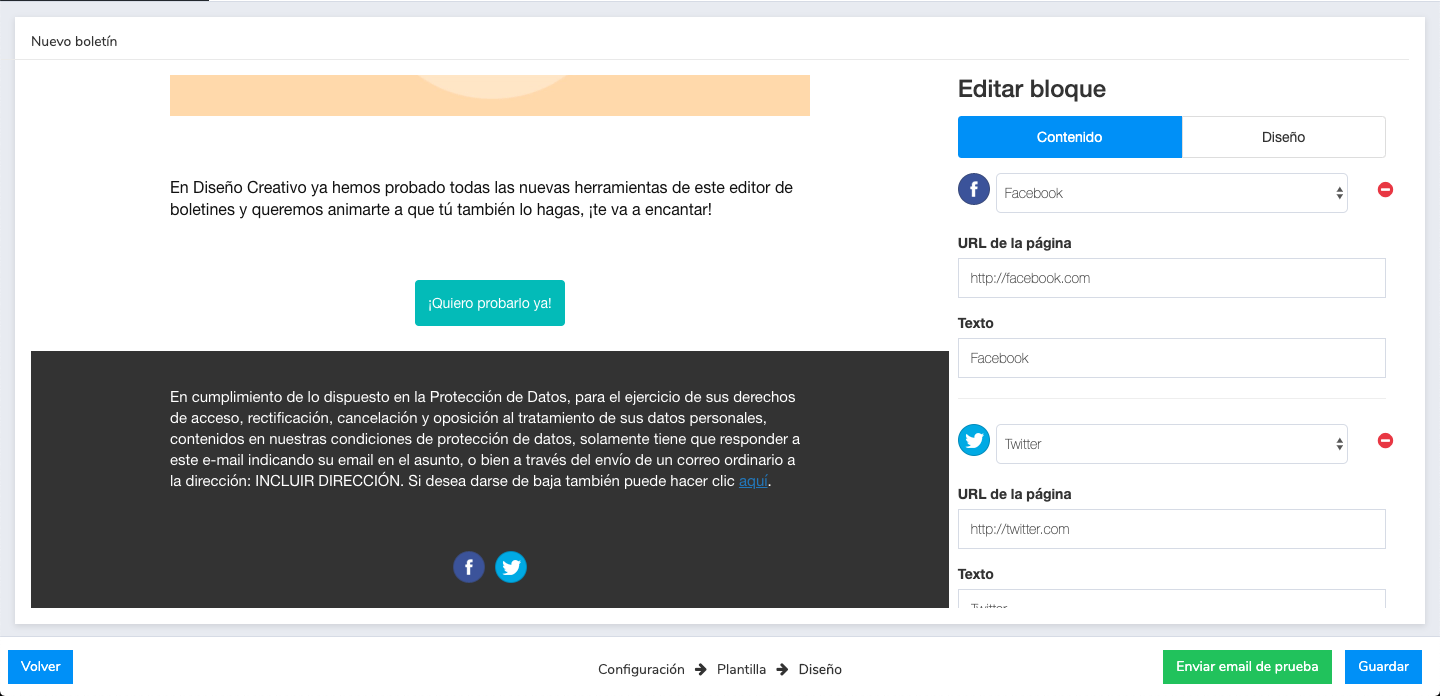
Por último, en el footer debes incluir información relacionada con la protección de datos, así como botones con enlace hacia las redes sociales donde tengas presencia activa para que tus suscriptores te sigan.
Para editar los botones de redes sociales, pincha primero en “Contenido” para añadir los enlaces correspondientes y después en “Diseño” para maquetarlo como desees.

· Conclusiones sobre el nuevo editor de Mailrelay
El nuevo editor de Mailrelay incluye una gran variedad de plantillas básicas y temáticas que te permiten crear newsletters potentes y creativas. Una opción fantástica para sorprender a nuestros suscriptores y ahorrar tiempo con su funcionalidad de drag & drop.
Espero que esta guía de inicio para empezar a dominar el nuevo editor, sumado a los consejos y trucos que te doy para crear newsletters impactantes a través de sus plantillas (básicas o temáticas), te ayuden a inspirarte para crear las tuyas propias.
Eso sí, ten en cuenta que para que tus newsletters sean efectivas, además del diseño, hay otros factores que debes tener en cuenta como la segmentación, la redacción persuasiva y la frecuencia de envío.




Hola! Cómo puedo hacer para incluir a través del editor un texto como…? «Si no puedes ver bien la newsletter ábrela en el navegador» (link a web)
¡Hola Cho! La etiqueta la tienes en el menú «variables» del editor, es {{ web_version }}, simplemente crea un enlace, con protocolo «otro», y como URL: {{ web_version }}
¡Hola! ¿Cómo puedo guardar mis plantillas de correo electrónico para volver a utilizar la configuración en futuros correos?
¡Hola Leticia! Todos los boletines se guardan, los puedes duplicar o reutilizar cuando lo necesites. Incluso separarlos en una carpeta.
Estaba atascado en la edición de mi newsletter y no veo por ningun lado para poder elegir 2 columnas.
Lo veo necesario para la creación de columnas y poder crear productos de imagen+texto+botón, esencial para poder enviar estos tipos de mails. ¿Se ha retirado temporalmente?
Buenos días, la posibilidad de crear dos columnas está ahí. Si no lo encuentras utiliza la opción de chat online para que nuestro equipo de soporte te ayude.