
En el artículo de hoy te contamos las 10 claves esenciales para maquetar tu newsletter.
Encontrarás algunos consejos que podrás aplicar ya mismo cuando te pongas a maquetar tu newsletter en todos los envíos que hagas desde nuestra plataforma de email marketing.
Vamos con las 10 claves que te harán mejorar de forma muy significativa tus newsletters.
- 1 Introducción: La importancia de una buena maquetación en las newsletters
- 2 1- Elige diseños simples,responsivos y livianos
- 3 2- Utiliza HTML puro
- 4 3- Maqueta tu newsletter utilizando Tablas
- 5 4- No superes los 600px de ancho
- 6 5- Utiliza estilos en línea (Inline Styles)
- 7 6-Evita resultados inesperados en tus imágenes
- 8 7-Evita adjuntar archivos
- 9 8- Optimiza tus imágenes
- 10 9- Incluye siempre un texto legal
- 11 10- Asegúrate de testar
- 12 Conclusión: Crear newsletters efectivas mediante una buena maquetación
El email marketing es una herramienta esencial en la estrategia de comunicación y promoción de cualquier empresa.
Las newsletters son una de las formas más efectivas de mantener informados y comprometidos a los suscriptores, proporcionando información valiosa, promociones y novedades.
Sin embargo, para que una newsletter sea exitosa, no solo es importante ofrecer contenido de calidad, sino también presentarlo de manera atractiva y fácil de leer. Aquí es donde entra en juego la maquetación.
Una buena maquetación en las newsletters tiene un impacto significativo en la percepción de la marca, la tasa de apertura, la tasa de clics y, en última instancia, la efectividad de la campaña de email marketing.
Algunos de los aspectos clave de una maquetación efectiva incluyen un diseño simple y limpio, la adaptabilidad a dispositivos móviles, la optimización del tiempo de carga y la correcta presentación de imágenes y elementos visuales.

1- Elige diseños simples,responsivos y livianos
Las newsletters deben tener un diseño sencillo que permita verse correctamente en todos los clientes de correo, como así también en diferentes plataformas.
Te recomendamos que al maquetar tu newsletter utilices tipografías estándar, fondos de colores planos, como así también reducir el uso de imágenes, en favor del texto.
Recuerda que, cuanto más livianas sean tus newsletters, más rápida será su descarga. No es conveniente que el peso de tu html sea mayor a 1 MB.
► La importancia de la simplicidad en el diseño
La simplicidad en el diseño de una newsletter es crucial para mantener la atención del lector y asegurar una lectura fácil y cómoda.
Un diseño simple y limpio facilita la identificación de los elementos clave del contenido y evita la sobrecarga visual que puede llevar a los destinatarios a dejar de leer o incluso a darse de baja.
Además, un diseño simple suele ser más fácil de adaptar a diferentes dispositivos y clientes de correo.
► Asegurar la compatibilidad en dispositivos móviles
Cada vez más personas acceden a sus correos electrónicos a través de dispositivos móviles, por lo que es fundamental asegurar que las newsletters se vean bien en teléfonos y tablets.
Un diseño responsivo se adapta automáticamente a diferentes tamaños de pantalla, garantizando una experiencia de lectura óptima para todos los usuarios.
Para lograr esto, es importante utilizar un diseño fluido, utilizar tamaños de fuente legibles y evitar elementos que puedan causar problemas en dispositivos móviles, como imágenes de gran tamaño o elementos interactivos complejos.
► Reducir el tiempo de carga
El tiempo de carga es un factor crítico en la experiencia del usuario y puede afectar las tasas de apertura y la interacción con la newsletter.
Un diseño simple y liviano, con imágenes optimizadas y sin elementos innecesarios, ayuda a reducir el tiempo de carga.
Esto es especialmente importante en dispositivos móviles, donde la conexión a Internet puede ser más lenta y los usuarios suelen ser menos tolerantes a esperar a que se cargue el contenido.
Para reducir el tiempo de carga, es importante minimizar el uso de imágenes grandes, evitar el uso de archivos multimedia y comprimir el código HTML siempre que sea posible.

2- Utiliza HTML puro
El HTML que utilices debe ser lo más sencillo posible evitando scripts, estilos, efectos, formularios, etc.
Tus newsletters deben incluir en el mensaje, versiones HTML y de texto plano.
Por defecto el sistema Mailrelay genera el mensaje de texto plano desde el mensaje HTML, lo que es más efectivo, dado que la diferencia entre ambos textos puede derivar en el aumento de la spam score.
El uso de HTML puro en las newsletters ofrece varias ventajas que contribuyen a una mayor compatibilidad y entregabilidad en diferentes clientes de correo y dispositivos. Algunas de estas ventajas incluyen:
- Compatibilidad: El HTML puro es ampliamente compatible con la mayoría de los clientes de correo electrónico, lo que garantiza que tu newsletter se muestre correctamente en una amplia variedad de plataformas y dispositivos.
- Control: Al utilizar HTML puro, tienes un mayor control sobre la apariencia y el diseño de tu newsletter, lo que te permite ajustarla y optimizarla según las necesidades de tu audiencia..
- Entregabilidad: El uso de HTML puro en lugar de CSS y JavaScript externos reduce la probabilidad de que tu newsletter sea identificada como spam o bloqueada por los filtros de correo electrónico. Esto mejora las tasas de entregabilidad y aumenta las posibilidades de que tu mensaje llegue a la bandeja de entrada de tus suscriptores.
- Tiempo de carga: El HTML puro generalmente tiene un tamaño de archivo más pequeño que los correos electrónicos que utilizan CSS y JavaScript externos. Esto significa que tu newsletter se cargará más rápidamente en la bandeja de entrada de tus suscriptores, lo que mejorará la experiencia del usuario y aumentará las posibilidades de que interactúen con tu contenido.
► Evitar el uso de CSS y JavaScript externos
Aunque el uso de CSS y JavaScript puede ofrecer ventajas en términos de diseño y funcionalidad, también puede causar problemas en las newsletters por las siguientes razones:
- Incompatibilidad: Algunos clientes de correo electrónico no admiten completamente CSS y JavaScript, lo que puede resultar en una visualización incorrecta o incompleta de tu newsletter.
- Entregabilidad: Los correos electrónicos que utilizan CSS y JavaScript externos pueden ser más propensos a ser identificados como spam o bloqueados por los filtros de correo electrónico, lo que afecta negativamente las tasas de entregabilidad.
- Tiempo de carga: Los archivos CSS y JavaScript externos pueden aumentar el tamaño de archivo de tu newsletter, lo que resulta en tiempos de carga más largos y una peor experiencia para el usuario.
- Seguridad: Algunos clientes de correo electrónico pueden bloquear automáticamente el contenido activo, como JavaScript, por razones de seguridad, lo que afecta la funcionalidad de tu newsletter.
En resumen, es recomendable evitar el uso de CSS y JavaScript externos en las newsletters y optar por HTML puro siempre que sea posible para garantizar una mayor compatibilidad, entregabilidad y una mejor experiencia del usuario.

A pesar del avance que significó el surgimiento del HMTL5 y CSS3, los clientes de correo aún no han incorporado completamente estas tecnologías y continúan utilizando tablas en la codificación del HTML.
Por eso te recomendamos que siempre maquetes tu newsletter utilizando tablas, para evitar resultados inesperados.
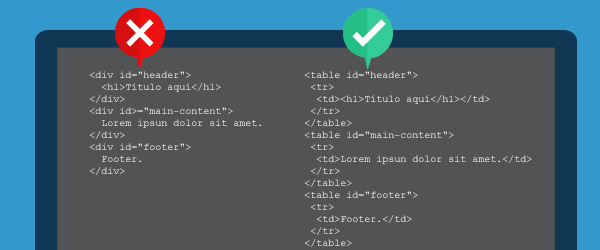
► Por qué utilizar tablas en lugar de divs
Aunque en el diseño web moderno, los divs y el uso de hojas de estilo en cascada (CSS) son preferibles por su flexibilidad y facilidad de mantenimiento, en el caso de las newsletters, las tablas siguen siendo la opción más confiable.
La razón principal es la compatibilidad y consistencia entre diferentes clientes de correo electrónico y dispositivos.
Algunos de los beneficios de utilizar tablas en lugar de divs en las newsletters incluyen:
- Compatibilidad: Las tablas son compatibles con prácticamente todos los clientes de correo electrónico, incluidos aquellos con soporte limitado para CSS. Esto asegura que tu newsletter se muestre de manera consistente en todos los dispositivos y plataformas.
- Estructura: Las tablas proporcionan una estructura clara y fácil de seguir para la maquetación de tu newsletter. Esto facilita la creación de diseños organizados y fácilmente legibles para tus suscriptores.
- Control de ancho: El uso de tablas te permite controlar el ancho de tu newsletter de manera efectiva. Esto es especialmente útil para garantizar que tu diseño se vea bien en dispositivos móviles y se ajuste correctamente a diferentes tamaños de pantalla.
► Consejos para el uso eficiente de tablas en la maquetación
Para aprovechar al máximo las tablas en la maquetación de newsletters, ten en cuenta los siguientes consejos:
- Anidar tablas: Si necesitas una estructura más compleja, puedes anidar tablas dentro de otras tablas. Sin embargo, trata de no anidar demasiadas tablas para evitar complicaciones y garantizar una buena legibilidad.
- Utilizar celdas vacías: Si necesitas agregar espacio en blanco entre elementos, puedes usar celdas vacías en lugar de agregar márgenes o relleno con CSS. Esto garantizará que el espacio en blanco se muestre correctamente en todos los clientes de correo electrónico.
- Estilos en línea (inline): Aplica estilos en línea a tus tablas y celdas, en lugar de utilizar hojas de estilo en cascada externas. Esto ayudará a garantizar que tus estilos se muestren correctamente en todos los clientes de correo electrónico.
- Alineación y ajuste de texto: Utiliza atributos de alineación y ajuste de texto en tus celdas de tabla para controlar la posición del contenido de manera efectiva y garantizar una apariencia ordenada y coherente.
- Tener en cuenta la accesibilidad: Asegúrate de que tu newsletter sea accesible para todos los usuarios, incluidos aquellos con discapacidades visuales o que usan lectores de pantalla. Para hacer esto, agrega atributos ‘alt’ descriptivos a las imágenes y utiliza etiquetas de encabezado y texto claro para estructurar tu contenido.

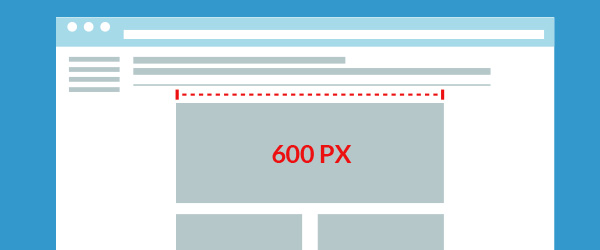
4- No superes los 600px de ancho
Muchos de los clientes de correo no despliegan tu email a pantalla completa, sino a través de un panel de pre-visualización que posee un ancho de 600 px aproximadamente.
También debes tener en cuenta que, las imágenes que poseen un ancho mayor tienen más probabilidades de ser consideradas Spam.
Es importante que respetes esa medida, para que tus newsletters puedan ser visualizados correctamente.
► Adaptabilidad a diferentes dispositivos y clientes de correo
El principal motivo por el que se recomienda no superar los 600px de ancho es la adaptabilidad.
La mayoría de los clientes de correo electrónico y dispositivos móviles, como teléfonos y tabletas, tienen limitaciones en cuanto al ancho máximo que pueden mostrar.
Al mantener tu newsletter dentro de los 600px de ancho, te aseguras de que sea compatible con la mayoría de las plataformas y se vea correctamente en todos los dispositivos, evitando problemas de desplazamiento horizontal y garantizando una experiencia de usuario óptima.
► Legibilidad y experiencia del usuario
Otro motivo para mantener el ancho de tu newsletter por debajo de los 600px es la legibilidad y la experiencia del usuario.
Un diseño más estrecho facilita la lectura del contenido en dispositivos móviles y de escritorio, ya que los usuarios no tendrán que desplazarse horizontalmente para leer todo el contenido.
Además, al limitar el ancho, puedes controlar mejor el diseño y la disposición de los elementos en tu newsletter, lo que facilita la creación de un diseño limpio y organizado que sea fácil de seguir para tus suscriptores.
En última instancia, mantener el ancho de tu newsletter dentro de los 600px mejora la legibilidad y garantiza una experiencia de usuario agradable para tus suscriptores.

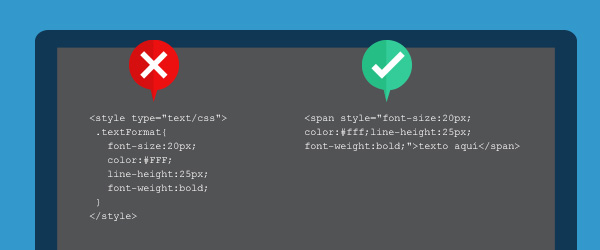
5- Utiliza estilos en línea (Inline Styles)
Algunos clientes de correo, no soportan la etiqueta style en la cabecera del Email.
Para evitar este problema, sería mas conveniente que uses estilos en línea.
Los estilos en línea ofrecen varios beneficios en comparación con el uso de hojas de estilo en cascada (CSS) externas o internas:
- Mayor compatibilidad: Algunos clientes de correo electrónico pueden no interpretar correctamente las hojas de estilo CSS, especialmente si están vinculadas externamente. Al aplicar estilos en línea, te aseguras de que los estilos se apliquen de manera uniforme en todos los clientes de correo electrónico.
- Menor riesgo de ser marcado como spam: Los correos electrónicos que contienen hojas de estilo CSS externas pueden ser considerados sospechosos por los filtros de spam. Al utilizar estilos en línea, reduces la probabilidad de que tu correo electrónico sea marcado como spam.
- Menor tamaño de archivo: Al aplicar estilos en línea, eliminas la necesidad de cargar archivos CSS adicionales, lo que reduce el tamaño total del correo electrónico y acelera el tiempo de carga.
► Cómo aplicar estilos en línea en HTML
Para aplicar estilos en línea en HTML, simplemente debes agregar el atributo «style» a las etiquetas HTML y definir las propiedades CSS correspondientes.
Aquí tienes un ejemplo de cómo aplicar estilos en línea a un elemento:

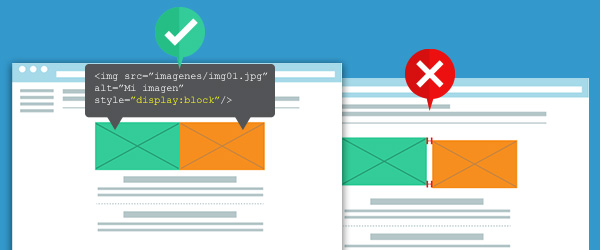
6-Evita resultados inesperados en tus imágenes
Cuando utilizas imágenes partidas o una imagen, al lado de otra, con una estructura de tabla, es necesario que cada imagen tenga el estilo «display:block”.
Ya que clientes de correo como Gmail, generan automáticamente un espacio blanco, no deseado, entre las imágenes, desarmando el diseño de nuestras newsletters tla y como puedes ver a continuación:
► Cómo optimizar las imágenes para diferentes clientes de correo
- Usa el atributo «alt»: Algunos clientes de correo pueden bloquear las imágenes por defecto. Asegúrate de agregar un texto alternativo (atributo «alt») a tus imágenes para que, en caso de que no se muestren, los suscriptores puedan entender el contexto de la imagen.
- Establece dimensiones específicas: Define las dimensiones (ancho y alto) de tus imágenes en el código HTML para evitar que se deformen o se muestren incorrectamente en diferentes dispositivos o clientes de correo.
- Utiliza imágenes en formato JPG, PNG o GIF: Estos formatos son ampliamente compatibles con la mayoría de los clientes de correo y dispositivos. Evita usar formatos menos comunes que podrían no ser compatibles con algunos clientes de correo.
► Utilizar imágenes de alta calidad y bien formateadas
- Calidad y resolución adecuada: Asegúrate de utilizar imágenes de alta calidad y con la resolución adecuada para garantizar una apariencia nítida y profesional. Sin embargo, evita imágenes con un tamaño de archivo excesivamente grande, ya que esto podría aumentar el tiempo de carga del correo electrónico y afectar negativamente la experiencia del usuario.
- Optimiza las imágenes para la web: Utiliza herramientas de compresión de imágenes en línea para reducir el tamaño de archivo sin comprometer la calidad visual. Esto mejorará el tiempo de carga de tu newsletter y garantizará una experiencia más fluida para tus suscriptores.
- Proporciones adecuadas: Asegúrate de que las imágenes tengan proporciones adecuadas y se ajusten al diseño de tu newsletter. Evita estirar o comprimir imágenes de manera desproporcionada, ya que esto puede dar lugar a una apariencia poco profesional y poco atractiva.

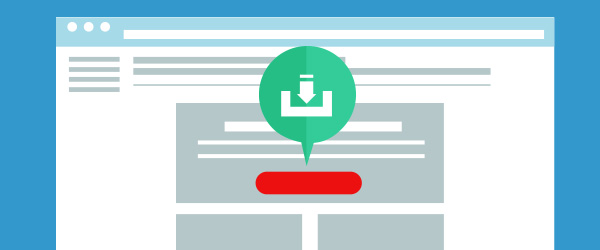
7-Evita adjuntar archivos
Los filtros antispam los miran con malos ojos y más si son doc, exe, zip, etc. que pueden contener virus.
Es recomendable que los adjuntos se suban a un FTP insertando un enlace en el cuerpo del mensaje para que se lo puedan descargar los destinatarios.
Además así tendrás un feedback en estadísticas de quien ha abierto el archivo.
► Problemas de seguridad y entregabilidad relacionados con archivos adjuntos
- Filtros de spam: Los archivos adjuntos pueden hacer que tu correo electrónico sea marcado como spam por los filtros de correo, ya que los archivos adjuntos son a menudo utilizados por spammers y estafadores para distribuir contenido malicioso.
- Límites de tamaño de correo electrónico: Los archivos adjuntos pueden aumentar significativamente el tamaño de tus correos electrónicos, lo que puede hacer que se rechacen o se entreguen con retraso si superan los límites de tamaño establecidos por los proveedores de correo electrónico.
- Riesgos de seguridad: Los archivos adjuntos pueden contener virus y malware, lo que puede poner en riesgo la seguridad de los destinatarios. Incluso si tus archivos son seguros, los destinatarios pueden ser reacios a abrirlos por temor a infectar sus dispositivos.
- Enlaces a archivos alojados en línea: En lugar de adjuntar archivos directamente, sube los archivos a un servicio de alojamiento en línea, como Google Drive o Dropbox, y proporciona enlaces a estos archivos en tu newsletter. De esta manera, los suscriptores podrán acceder a los archivos sin la necesidad de descargarlos directamente desde el correo electrónico.
- Incrusta contenido multimedia: Si deseas compartir imágenes, videos o presentaciones en tu newsletter, considera incrustar estos elementos directamente en el cuerpo del correo electrónico utilizando HTML. Esto permitirá a los suscriptores ver el contenido sin tener que descargar archivos adicionales.
- Proporciona enlaces a páginas web relevantes: Si el contenido que deseas compartir está disponible en línea, simplemente incluye enlaces a las páginas web relevantes en lugar de adjuntar archivos. Esto facilita el acceso al contenido y mantiene el tamaño de tu correo electrónico bajo control.

8- Optimiza tus imágenes
Para reducir el peso de tus imágenes, sin perder calidad, es necesario que las comprimas en un programa de edición o bien puedes utilizar una herramienta como por ejemplo Kraken.io, una aplicación web que funciona de maravillas.
► Reducción de tamaño y formato adecuado
- Comprimir imágenes: Utiliza herramientas de compresión de imágenes para reducir el tamaño de tus archivos sin comprometer la calidad visual. Herramientas como TinyPNG o Compressor.io te permiten comprimir imágenes en formato PNG y JPEG de manera eficiente.
- Escoger el formato adecuado: Elige el formato de imagen más adecuado para cada caso. Por ejemplo, utiliza JPEG para imágenes con muchos colores y detalles, y PNG para imágenes con áreas de color sólido y transparencias.
- Redimensionar imágenes: Asegúrate de que las imágenes tengan el tamaño correcto para su uso en la newsletter. No es necesario utilizar imágenes de alta resolución si van a mostrarse a un tamaño más pequeño. Redimensiona las imágenes al tamaño adecuado antes de subirlas.
► Técnicas de optimización para mejorar la velocidad de carga
- Carga diferida (lazy loading): Implementa la técnica de carga diferida en tus newsletters para cargar las imágenes solo cuando sean visibles en la pantalla del destinatario. Esto ayuda a mejorar la velocidad de carga inicial y reduce el consumo de datos para los usuarios.
- Servir imágenes desde un CDN: Utiliza una red de distribución de contenido (CDN) para servir tus imágenes. Un CDN acelera la carga de imágenes al distribuirlas desde servidores ubicados en diferentes partes del mundo, lo que reduce la latencia y garantiza una entrega más rápida.
- Utilizar el atributo «alt»: Incluye siempre el atributo «alt» en tus etiquetas de imagen para proporcionar una descripción textual de la imagen. Esto mejora la accesibilidad y permite a los usuarios comprender el contenido de la imagen incluso si no se carga correctamente.

9- Incluye siempre un texto legal
Para que tu web sea legal debe contener:
- Una explicación de cómo se han obtenido los correos electrónicos
- Un enlace a tu página de política de protección de datos
- Una declaración de nuestra inequívoca voluntad de respetar las normas de envío de correos comerciales y un medio para solicitar un feedback a los suscriptores que deseen comunicar alguna queja o sugerencia
► Cumplir con las regulaciones y leyes aplicables
- Leyes anti-spam: Asegúrate de cumplir con las leyes anti-spam de los países en los que operas o en los que se encuentran tus suscriptores. Por ejemplo, en EE. UU., la ley CAN-SPAM establece ciertos requisitos para el envío de correos electrónicos comerciales, incluida la inclusión de información de contacto y la opción de cancelar la suscripción.
- Política de privacidad: Es fundamental incluir un enlace a tu política de privacidad en cada newsletter para informar a los suscriptores sobre cómo manejas sus datos personales y para cumplir con las regulaciones de protección de datos, como el Reglamento General de Protección de Datos (GDPR) de la Unión Europea.
- Información de contacto: Proporciona información de contacto clara y accesible en tus newsletters, incluida la dirección física de tu empresa, para cumplir con las leyes aplicables y fomentar la confianza entre tus suscriptores.

10- Asegúrate de testar
Es necesario testar tus newsletter en distintos clientes de correo antes de enviar un mailing.
De esta manera, te aseguras que tus destinatarios las visualicen correctamente en todos los casos. Con Mailrelay puedes hacer envíos de prueba y asegurarte que tus newsletters lleguen sin inconvenientes.
► Pruebas en diferentes dispositivos y clientes de correo
Realizar pruebas en diferentes dispositivos (ordenadores, tablets y smartphones) y clientes de correo (Gmail, Outlook, Yahoo Mail, etc.) te permitirá detectar posibles problemas de diseño, formato o compatibilidad. Algunos aspectos clave a tener en cuenta al realizar pruebas incluyen:
- Compatibilidad con dispositivos móviles: Asegúrate de que la newsletter se vea y funcione correctamente en dispositivos móviles, ya que un gran número de suscriptores leerá tus correos electrónicos en sus smartphones o tablets.
- Verificación de imágenes y enlaces: Comprueba que todas las imágenes se carguen correctamente y que los enlaces funcionen como se espera.
- Revisión de la legibilidad y la experiencia del usuario: Verifica que el texto sea fácil de leer y que la navegación sea intuitiva en todos los dispositivos y clientes de correo.
Existen diversas herramientas y servicios que pueden ayudarte a probar y optimizar tus newsletters antes de enviarlas a tus suscriptores. Algunos ejemplos incluyen:
- Litmus: Litmus es una herramienta de prueba de correo electrónico que te permite ver cómo se verán tus newsletters en diferentes dispositivos y clientes de correo. También ofrece herramientas para optimizar y mejorar la entregabilidad de tus correos electrónicos.
- Email on Acid: Email on Acid es un servicio similar a Litmus que también te permite probar y optimizar tus newsletters en diferentes dispositivos y clientes de correo.
Al realizar pruebas exhaustivas y utilizar herramientas y servicios adecuados, podrás garantizar que tus newsletters lleguen a tus suscriptores con la mejor apariencia y funcionalidad posibles.

La maquetación de una newsletter es un elemento clave para garantizar el éxito de tus campañas de email marketing.
Un diseño bien estructurado, adaptable y atractivo no solo facilita la lectura y la comprensión del contenido por parte de tus suscriptores, sino que también mejora la entregabilidad y la tasa de apertura de tus correos electrónicos.
Al aplicar las claves básicas y las mejores prácticas de maquetación presentadas en este artículo, podrás crear newsletters que se destaquen en la bandeja de entrada de tus suscriptores, ofrezcan una experiencia de usuario agradable y, en última instancia, fomenten la interacción y el compromiso con tu marca.
No olvides mantener siempre una actitud proactiva en la optimización y el perfeccionamiento de tus newsletters.
A medida que cambian las tecnologías y las tendencias, es importante estar al tanto de las novedades en el diseño y la maquetación para garantizar que tus campañas de email marketing sigan siendo efectivas y relevantes para tus suscriptores.
Además, no subestimes la importancia de monitorear y analizar las métricas de tus campañas para identificar oportunidades de mejora y adaptar tus estrategias en consecuencia.

Si te ha parecido útil el artículo ¡Ayúdanos a compartirlo!
Excelente resumen. Sigo todas las indicaciones a excepción de las imágenes partidas que no sabía como solucionar. ¡¡ ahora ya sí !!
Gracias.
¡Me alegro que te sea útil Jose! El tema de las imágenes la verdad que siempre da problemas 🙂
FANTASTICO, como siempre. Ignoraba lo de las imagenes y ha sido de excelente ayuda conocerlo.
Excelente información, encierra todo lo que debemos hacer para no tener contratiempos con nuestro newsletter.
Un saludo!
¡Me alegro de que te sea útil Johanna!
Genial Frank, me alegra que te sea de utilidad 🙂
Gracias chicos de Mailrelay!
Excelente Post!
No se si mencionaron en enlace de desuscripción.
Saludosss!
Saludos amigos de mailrelay, recien estoy viendo las maravillas que hacen en esta web. Los felicito!!
En relación a este artículo, me parece excelente, aunque tengo una duda: Cómo hacer newsletter responsivos utilizando estilos en linea y tablas?
¡Hola Jrivero! Utilizando tablas es bastante sencillo, utiliza anchos con porcentajes (100%, 50%, 80%, etc.) y así la newsletter se adaptará al ancho disponible. Igual con las imágenes. Es una solución bastante sencilla de implementar.
Hola,
Buen post.
Como puedo hacer una newsletter responsive si los estilos tienen que ser en linea. Donde pongo las media queries???
¡Hola Asa!
Pues el tema es que, no todos los clientes de correo soportan las media queries, los que si las soportan las podrán leer en el sitio habitual, dentro de las etiquetas