
La nueva versión de Mailrelay trae muchas ventajas para gestionar tu email marketing, entre ellas un nuevo editor de newsletters. En este post, te voy a mostrar los beneficios que tiene este nuevo editor.
Así como algunas funcionalidades avanzadas para el envío de newsletters segmentadas.
Desde que empezamos a trabajar en la nueva versión de Mailrelay, el equipo tuvo muy claro que el editor era una de las partes que más queríamos cuidar, para facilitar el trabajo de los usuarios de la herramienta, a la vez que se garantizaba la creación de un código HTML claro, sin errores, que ayude a la entregabilidad de los emails.
Se ha dedicado mucho trabajo y esfuerzo, ahora verás porqué.
- 1 · 1) Editor de newsletters drag and drop
- 2 · 2) Newsletters que se adaptan a los dispositivos (responsive)
- 3 · 3) Trabajo con bloques de elementos
- 4 · 4) El trabajo con las imágenes
- 5 5) Trabajar con imágenes y texto
- 6 6) Grupos de imágenes
- 7 7) Añadir vídeo a la newsletter
- 8 8) Separadores y botones
- 9 9) Compartir y seguir en redes sociales
- 10 · Si aún así quieres utilizar el editor HTML, está disponible
- 11 · Bonus: Funcionalidad avanzada > Newsletters con condicionales basados en variables del suscriptor
- 12 · Un editor de newsletter nuevo, hecho desde cero, con todas las funcionalidades que puedes necesitar
Esta es de las funcionalidades que más se solicitaron en la versión anterior.
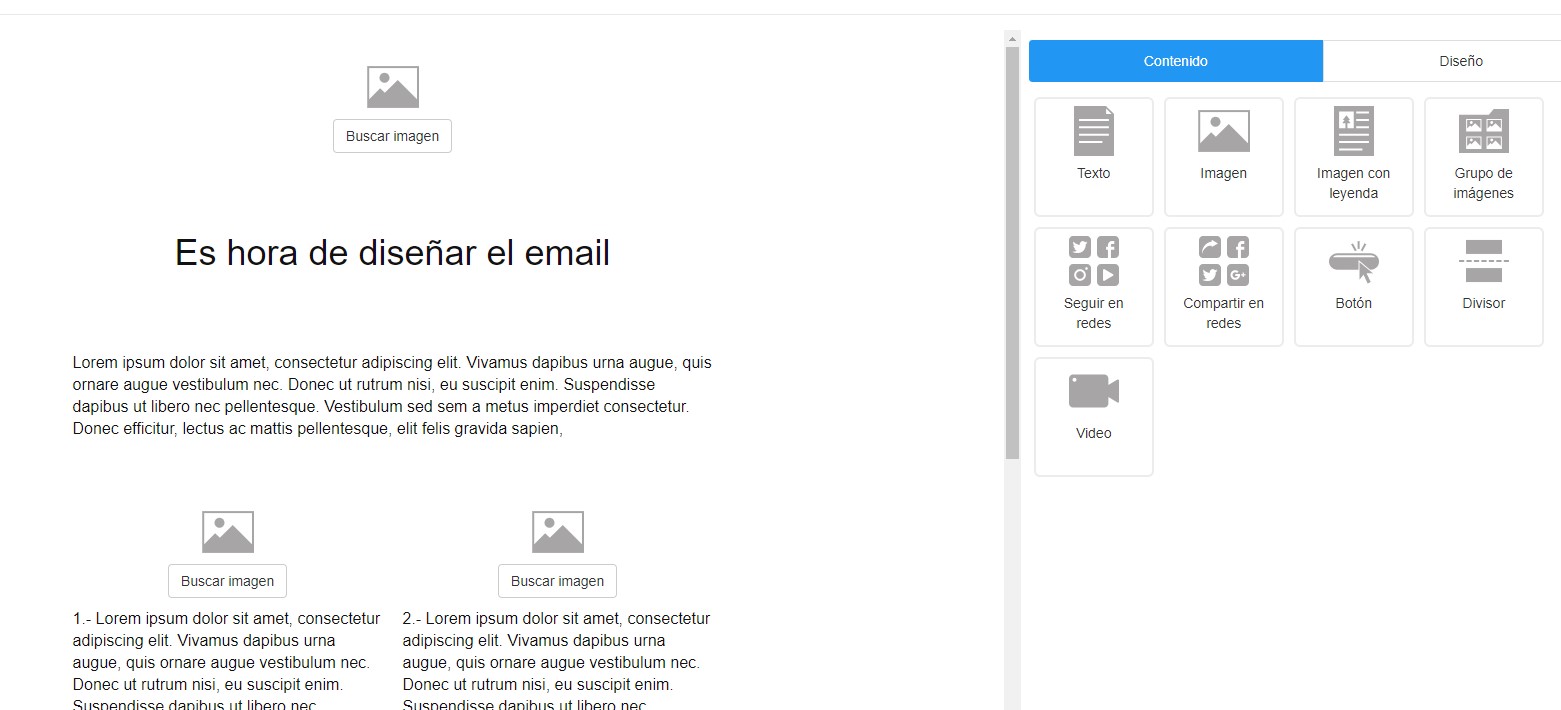
Y así, el nuevo editor es completamente drag & drop:

A la izquierda puedes ver el espacio de edición, y a la derecha los bloques que puedes insertar en el mismo.
Solo necesitamos elegir el bloque, hacer click en el mismo y arrastrarlo a la ubicación deseada.
Tan fácil y rápido como eso.
No es necesario tener ningún conocimiento de HTML ni nada parecido.
El nuevo editor no solo nos permite crear newsletters de forma fácil.
Además el resultado son

· 2) Newsletters que se adaptan a los dispositivos (responsive)
Ya sea que las ves en clientes de correo de escritorio, o en un dispositivo móvil, la newsletter se adaptará para mostrarse de forma optima.
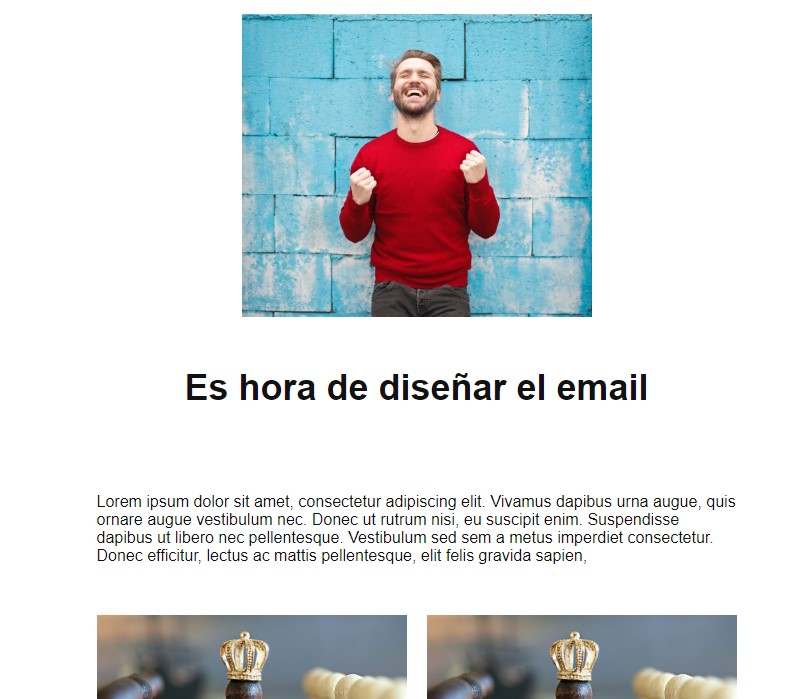
Por ejemplo tenemos esta newsletter:

Así es como se visualiza la newsletter en un cliente de correo de escritorio.
Y de esta forma:

Es como se ve en un dispositivo móvil.
Como se puede apreciar el ancho se ha adaptado al dispositivo, y se mantiene una correcta separación entre los elementos para asegurar la usabilidad y que sea posible hacer click en diferentes elementos de forma segura.

· 3) Trabajo con bloques de elementos
La ventaja de trabajar con bloques de elementos es que podemos reorganizarlos en un momento dado, para probar otra estructura, cambiar la legibilidad de la newsletter.
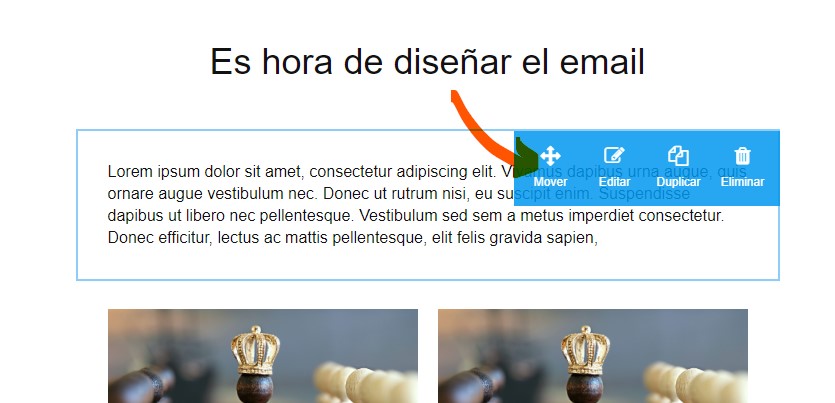
Es tan fácil como arrastrar el elemento haciendo click, y manteniendo, el icono «mover»:

Sin duda es una ventaja muy interesante, pues en un editor normal, si queremos mover contenidos corremos el riesgo de dañar el código HTML, impidiendo que luego se visualice correctamente.
También se ha mejorado mucho

· 4) El trabajo con las imágenes
Con el nuevo editor de newsletters es muy fácil trabajar con imágenes.
Para insertarlas solo tendremos que crear un bloque de imagen y subirla.
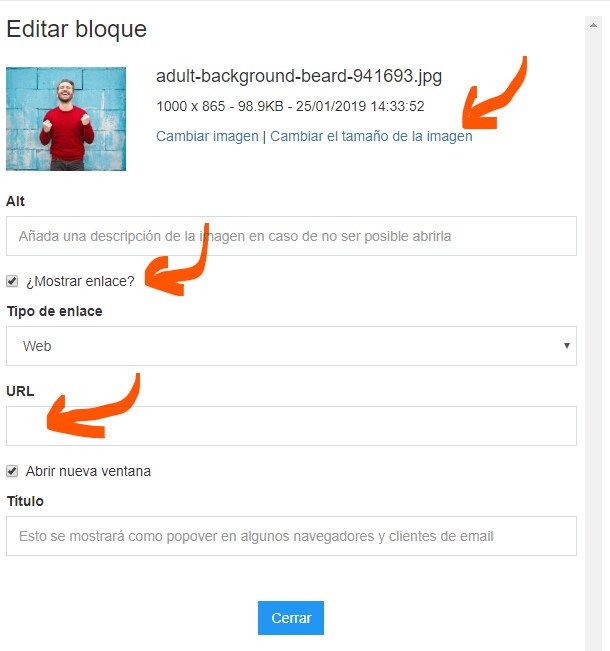
Luego tendremos diversas opciones:

- Cambiar el tamaño de la imagen > esto nos permite reducir o ampliar la imagen. Pero ten en cuenta que el peso será el mismo, por lo que igual quieres utilizar una aplicación para reducir el tamaño de la imagen antes de subirla.
- ¿Mostrar enlace? > nos permite enlazar la imagen, de forma que al pinchar sobre la misma, se cargue una URL
- URL > aquí pondremos la URL que queremos lanzar al pinchar la imagen
Con estas tres opciones podemos editar las imágenes de forma muy fácil.
Y aún hay más opciones.
5) Trabajar con imágenes y texto
Si lo queremos es añadir un par de imágenes, con algo de texto bajo las mismas, podemos utilizar el bloque «imagen con leyenda», configurándolo de este modo:

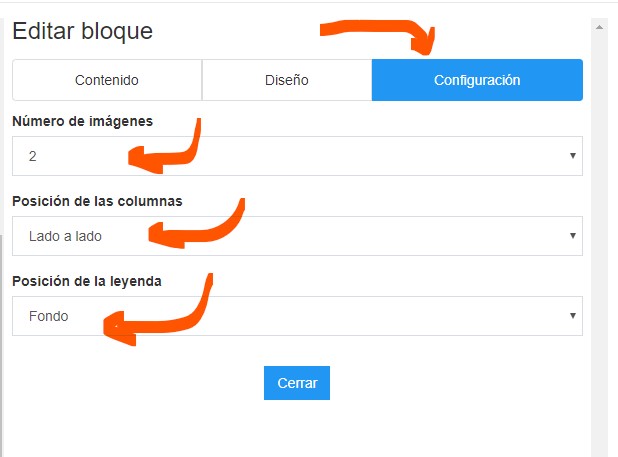
El bloque, puedes configurarlo en la pestaña de «Configuración»:
- Número de imágenes > puedes elegir que el bloque contenga una o dos imágenes
- Posición de las columnas > si queremos que aparezca una encima de la otra, o que aparezcan al lado
- Posición de la leyenda > para situar la leyenda arriba o abajo de la imagen
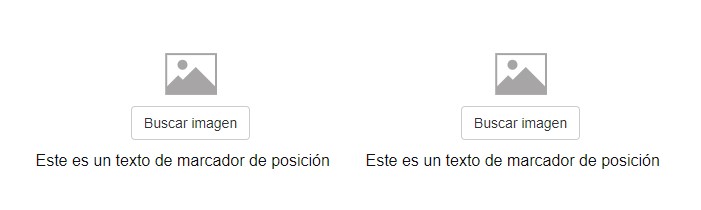
Esta configuración, nos va a generar un bloque con una apariencia similar a esta:

A partir de aquí podemos añadir las imágenes y modificar los textos como queramos.
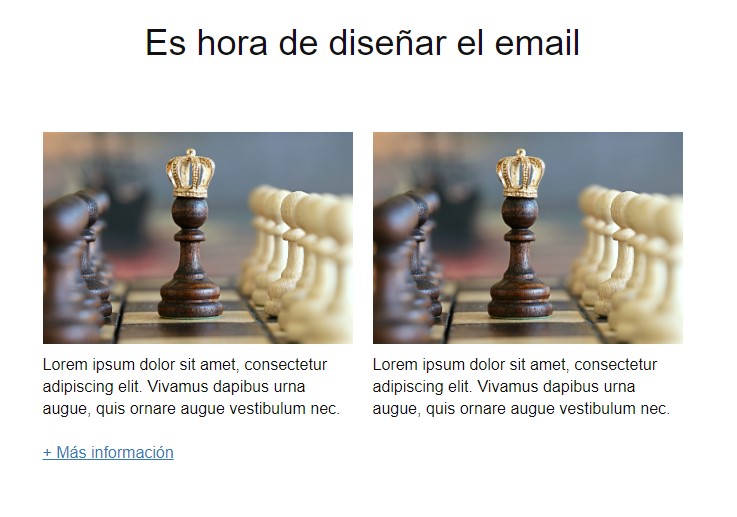
Te voy a mostrar un ejemplo para que veas un posible resultado final:

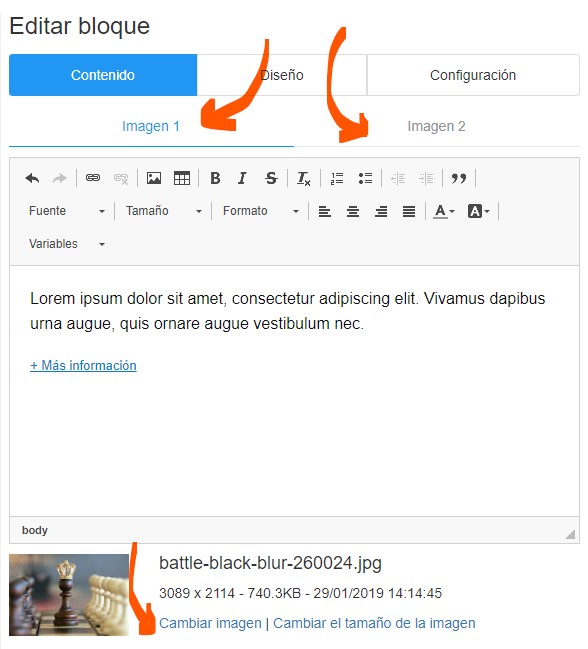
Este contenido se edita en la siguiente pantalla:

Como se puede ver, podemos elegir entre editar una imagen u otra desde las pestañas, eso nos permitirá mantener el contenido diferenciado.
Después tenemos un bloque de texto.
Este es el bloque de texto que va debajo de la imagen, y podemos colocar un texto, enlaces, etc.
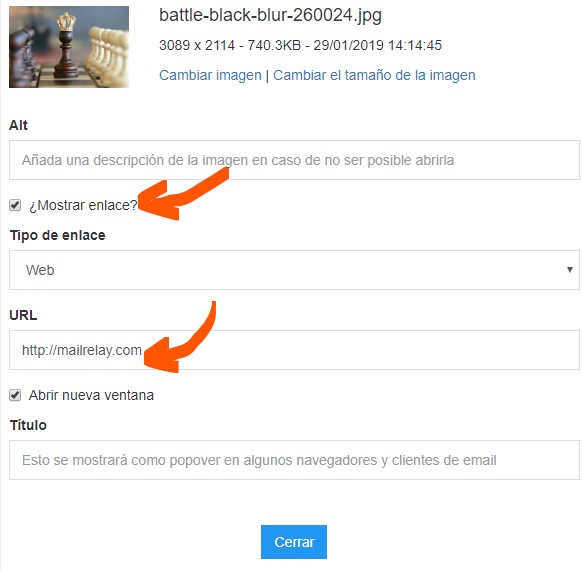
Además podemos enlazar la imagen de esta forma:

- Primero hacemos click en «¿mostrar enlace?»
- Y luego añadimos la URL, así cuando un suscriptor pinche en la imagen será llevado a la URL
En definitiva podemos crear bloques de imágenes y texto que se mostrarán en formato de columna, o uno debajo del otro, de forma muy sencilla. Y asegurándonos de que se verán de forma correcta en diferentes dispositivos.
Otra opción muy interesante que tenemos en el nuevo editor es la de

6) Grupos de imágenes
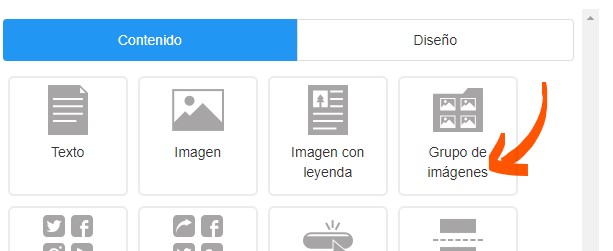
Si queremos mostrar diversos productos o incluir varias imágenes, podemos utilizar el bloque «grupo de imágenes»:

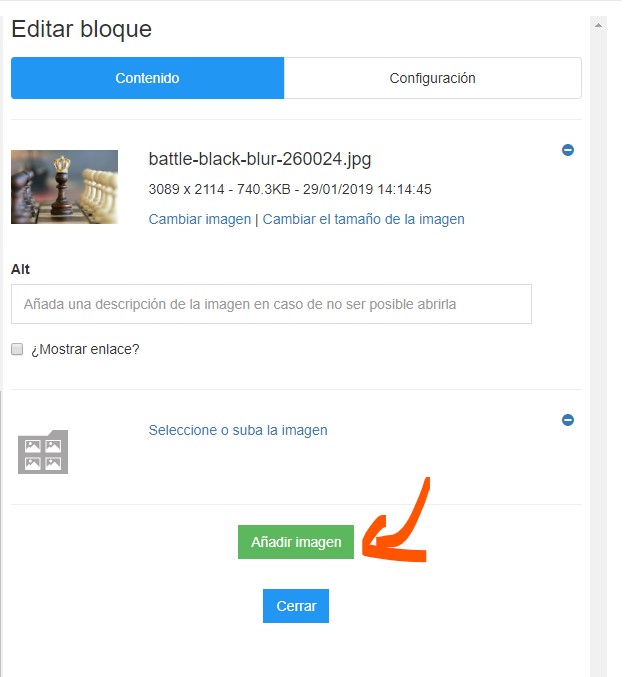
La configuración de este bloque es similar a la de los anteriores bloques de imágenes:

Podemos añadir hasta cinco imagenes.
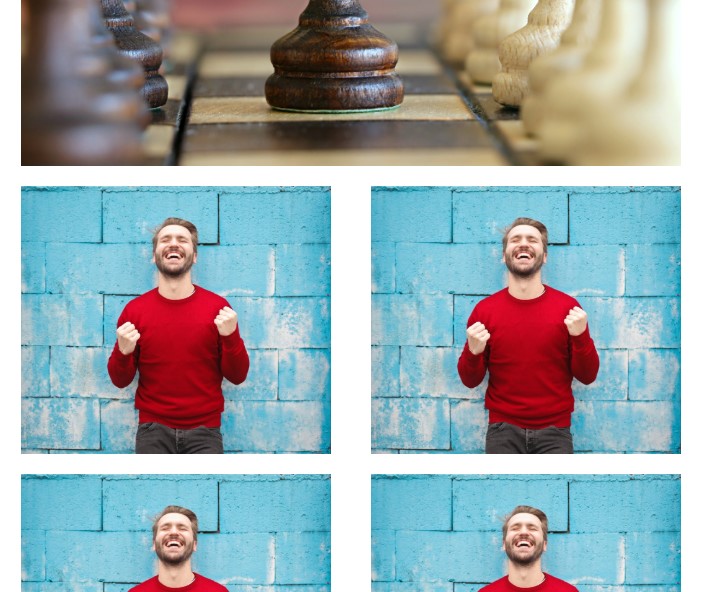
De modo que nos quede una imagen principal y cuatro pequeñas, algo así:

Todas pueden ir enlazadas como hemos visto antes, y por lo tanto esta sería una forma de crear una pequeña galería de productos enlazada con nuestra tienda online.
Sin embargo no todos los beneficios del nuevo editor de newsletter son en relación a las imágenes
El soporte para vídeos en los diferentes clientes de correo es bastante pobre, y por lo tanto, un vídeo insertado en una newsletter no se reproducirá en la mayoría de clientes de correo.
La solución más compatible, a día de hoy, con la mayoría de escenarios es situar una imagen, enlazándola con la URL del vídeo.
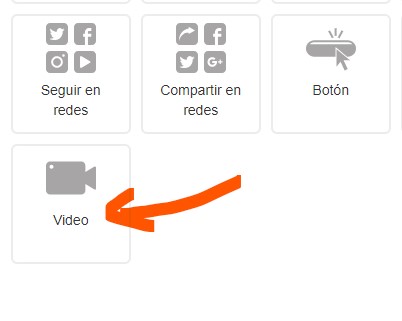
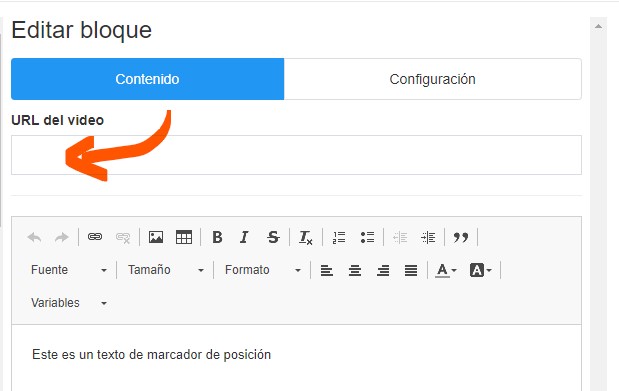
Para hacer esto sin esfuerzo utilizaremos el bloque de vídeo:

Lo único que tenemos que hacer es elegir un vídeo que tengamos en youtube y añadirlo donde pone «URL del vídeo»:

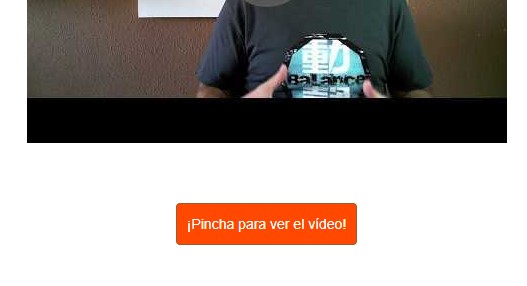
Y el resultado sería el siguiente:

El editor de newsletters automáticamente colocará una imagen, el símbolo de vídeo y quedará enlazada con el vídeo.
De forma que el suscriptor que reciba la newsletter sabrá que es un vídeo, y cuando pinche será llevado al mismo para poder verlo.
Una solución cómoda para compartir vídeos en tus newsletters.
Otras opciones cosméticas para diseñar tus newsletters incluyen
8) Separadores y botones
Estas opciones nos van a permitir crear espacio y llamadas a la acción según necesitemos:
 +
+
Por ejemplo para crear un botón como este:

Nos queda por comentar los bloques de compartir en redes sociales y seguir:

El nuevo editor de newsletter incluye estas dos opciones:

Que nos permiten crear bloques para que los suscriptores se suscriban a nuestras redes sociales y compartan nuestra newsletter.

· Si aún así quieres utilizar el editor HTML, está disponible
Sí, si quieres realizar tus boletines con un editor más enfocado al uso del HTML, también es posible.
Si ya tienes una plantilla, o un equipo de diseño, agencia, etc. Que te envían un diseño concreto, puedes elegir esta opción a la hora de crear tu newsletter:

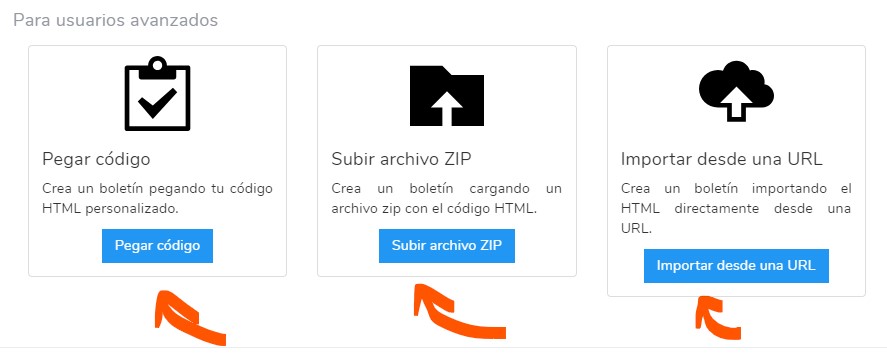
Como ves, existen tres opciones avanzadas:
- Pegar código HTML
- Subir desde un archivo ZIP el diseño
- O importarlo desde una URL
Una cosa es importante, estas opciones se consideran avanzadas, por lo que es mejor si no sabes algo de HTML que utilices el editor drag & drop

· Bonus: Funcionalidad avanzada > Newsletters con condicionales basados en variables del suscriptor
Esta es una de las joyas incluidas en el nuevo editor, pero que no está tan a la vista.
Ya vimos en este tutorial cómo crear campos personalizados, y cómo utilizarlos para segmentar nuestra lista de suscriptores.
Pero además, estas variables personalizadas pueden utilizarse dentro de las newsletters para mostrar una información u otra dependiendo del valor de estos campos.
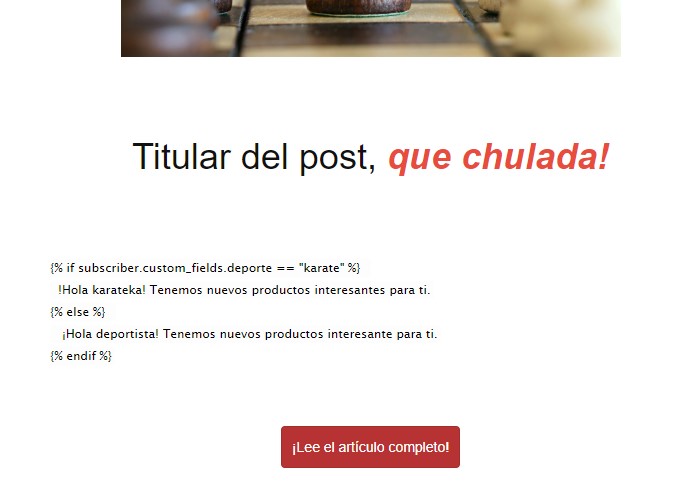
Un ejemplo sencillo, imagina que tienes un campo «deporte» donde tienes guardado el tipo de deporte que practica cada contacto, podrías entonces tener algo así:

De forma que podrías saludar a cada contacto utilizando su deporte favorito.
Y hay más 🙂
Podrías incluso tener otros bloques dentro de la condición, mira:

Podrías enviar unos productos u otros al contacto dependiendo del valor de la variable.
De esta forma, puedes hacer tus envíos más específicos a los gustos y necesidades de tus suscriptores, y sin apenas esfuerzo.
Como todo en esta nueva versión de Mailrelay, ha sido desarrollado desde 0 y de forma propietaria.
Ah, y también hemos incluido plantillas de venta por email, en texto plano, para que puedas añadir las imágenes que desees.
¡Esperamos que te guste! ¡Coméntanos qué es lo que más te ha gustado!



Muy buena adición, facilita mucho todo el proceso para quienes no saben HTML.
¡Gracias! Efectivamente aporta bastante facilidad de uso 🙂 Y tiene novedades interesantes, como los condicionales por campos personalizados.
Hola, no tengo la nueva interfaz por lo cual no encuentro la opción para trabajar en el nuevo editor, ¿por qué pasa esto?
No había visto lo de los condicionales hasta ahora. ¡¡Qué chulada!!
Están muy bien, creo que pueden ser muy útiles la verdad 😀
Tengo una cuenta en Mailrelay desde hace bastante tiempo y la he usado bastante poco por no tener estas novedades de constructor de emails. Me alegra mucho que las hayáis incorporado, sin embargo en mi cuenta no me aperecen. Me siguen apareciendo las mismas funciones de siempre y el editor html no el de drag & drop. ¿A qué se debe esto?
¡Hola David! Estamos realizando la migranción de la versión anterior de forma escalonada, bajo petición de los usuarios, puedes pedir a soporte que te habiliten el migrador.