
Las páginas de registro son herramientas muy útiles para potenciar tus campañas de marketing online, indispensables para la captación de leads, de nuevos clientes potenciales.
Siempre puedes llevar el tráfico de campañas de Google Ads, de redes, o de newsletters a tu página web, pero allí hay distracciones.
Es muy fácil que esas personas no terminen registrándose. Que se pongan a mirar otras cosas.
A veces puede que eso te interese, pero otras veces lo único que quieres es que se registren.
Para eso es mejor utilizar una página de registro, lo que comúnmente se llama landing page.
Existen muchas herramientas, y muy buenas, para crear páginas de registro. Aunque la mayoría tienen un problema bastante importante:
- No se integran con Mailrelay
Y ese es un problema grave, pues genera muchas limitaciones.
Por eso en Mailrelay hemos creado nuestro propio editor de páginas de registro, muy sencillo de utilizar y completamente integrado en tu cuenta de Mailrelay. Así todos esos nuevos registros que captes, podrán recibir tus newsletters de forma inmediata.
Primero te comentaré un poco sobre la definición conceptos generales de las landings de registro y en el resto de este artículo veremos los primeros pasos necesarios para que puedas crear tu página en un momento:
- 1 ¿Qué es una landing de registro?
- 2 Elementos clave para hacer una landing de registro
- 3 Como hacer una landing con Mailrelay, primeros pasos con el editor de landing pages
- 3.1 Seleccionar el color de fondo
- 3.2 Seleccionar el color de fondo del contenedor principal
- 3.3 La estructura por defecto que tenemos nada más crear la landing es
- 3.4 Arrastrar elementos a la página de registro
- 3.5 Estructurando los contenidos de la landing page
- 3.6 Añadiendo imágenes a la página
- 3.7 Añadiendo un botón a la landing
- 4 En resumen, una herramienta de captación útil
¿Qué es una landing de registro?
Aunque donde más me detendré será en explicar cómo hacer una landing de registro, antes es preciso asentar las bases de este concepto para que, más tarde, entiendas los pasos que componen el proceso.
Aquí lo primero será definir qué es una “landing de registro” o, en español, “página de aterrizaje de registro”. Pues bien, este tipo de páginas son sitios cuyo objetivo es conseguir que el visitante deje sus datos (como su email y nombre).
Dicho de otro modo, su principal cometido es capturar los datos de las personas que llegan hasta esta página. Con ello, estas se convierten en leads o prospectos de la empresa o negocio.
Una landing de registro es la puerta de entrada a tu negocio. De su estructura, elementos y textos dependerá la cantidad de leads o potenciales clientes que puedas tener.
Se caracteriza por ofrecer un diseño limpio, sencillo, sin más enlaces o botones que el que facilita la suscripción. Tampoco muestra menú de navegación y apenas contiene un titular, una sección de beneficios y un formulario.
La forma más sencilla de crearlas es a través de un creador o editor visual como el que ofrece Mailrelay y que más adelante veremos.
Por otro lado, es importante destacar que la oferta que se promueve en este tipo de páginas suele ser de interés para el público al que se dirige y gratuita. De este modo, se logra persuadir y capturar sus datos.
Normalmente, esta oferta gratuita recibe el nombre de lead magnet. Según la naturaleza del negocio, será de un tipo u otro. Algunos ejemplos son:
● Ebooks.
● Cursos.
● Pruebas de software.
● Plantillas.
● Primera sesión gratuita.
● Otros descuentos.
Un lead magnet es un recurso de valor que se regala a cambio del intercambio de datos para, así, conseguir prospectos que serán potenciales clientes.

También pueden interesarte estos artículos:
- Cómo Crear la Estrategia del Email Diario Paso a Paso
- Aprende a Vender por Email
- Cuál es la Frecuencia Adecuada para Enviar Correos Masivos
- 10 Claves Básicas para Maquetar Newsletters
Elementos clave para hacer una landing de registro
Cuando hablamos de conversión en una landing de registro, nos estamos refiriendo al % de personas que nos dejaron sus datos o, o que es lo mismo, la tasa de éxito de la misma.
Para que tus visitas se animen a dejar sus datos en el formulario, esta página debe contar con ciertos elementos. A continuación, los describiré todos.
Pero, antes, me gustaría mencionar también que la conversión puede tener objetivos diferentes en función del tipo de oferta y del tipo de negocio. Por ejemplo, podemos hablar de:
● Suscripciones para un evento.
● Registros para una sesión gratuita.
● Descargas de materiales.
● Prueba de software.
● Obtener descuentos y bonos.
Encabezado
A la hora de hacer una landing de registro, debes tener en cuenta que lo primero que el usuario verá es el encabezado. Este debe ser lo suficientemente atractivo como para que continúe leyendo y, al final, complete el formulario de suscripción.
El encabezado está formado por:
Título:
El título se corresponde con la promesa principal de tu oferta o lead magnet. Este debe ser potente, pero a la vez creíble. Para crearlo te recomiendo basarte en el beneficio principal de lo que estás ofreciendo.
Es decir, de la razón número uno por la que tus visitas necesitan tu oferta. Otra recomendación es usar preguntas, por ejemplo “cómo” y “por qué”.
También puedes crear frases que incluyan una objeción. Por ejemplo “Cómo optimizar el rendimiento de tu PC sin saber informática”.
Subtítulo:
A continuación, es posible ampliar la información del titular. Si se tratara de un evento, podrías utilizar el subtítulo para mostrar la información más relevante. En cualquier otro caso, servirá para concretar sobre para quién es el lead magnet.
Botón:
Por último, el encabezado debería incluir un botón que vaya directo al formulario de esta misma página. Es fundamental que resalte del resto de elementos y que tenga un copy alineado con la promesa.
Si estamos ofreciendo la inscripción a un evento gratuito, el botón podría decir algo como “quiero apuntarme”.
Beneficios
Tras el encabezado, el lector necesitará encontrar más motivos para acceder a la descarga, evento o promoción que estás ofreciendo. Por ello, se debe añadir a continuación una sección de beneficios de la oferta.
Lo ideal es mostrar de 3 a 5 beneficios. Si ponemos demasiados, se puede perder la atención de las visitas. En este caso, menos es más y ayuda a aclarar las ventajas de las que podrán disfrutar si completan la acción propuesta.
Por otro lado, se recomienda que se expongan en forma de listados con bulletpoints o con alguna otra disposición que facilite la lectura y sea visualmente atractiva.
Formulario
Si hablamos de hacer una landing de registro, el formulario es la pieza clave y fundamental. A través de él, las visitas se convertirán en leads o prospectos comerciales. Por lo tanto, no nos podemos olvidar de él.
Como consejo principal, te diría que lo mejor es que el formulario sea corto y directo. Así que solicita únicamente los datos realmente necesarios. A priori, con el nombre y el email podría ser suficiente.
Es importante destacar que un formulario con solo dos campos tiene mayor porcentaje de éxito que otro con cinco, siete o diez.
Por muy jugosa y atractiva que sea tu oferta, si el formulario es muy largo y pide demasiada información, los usuarios podrían abandonar el proceso de registro.
Otros aspectos a considerar
Hasta aquí podemos decir que hemos descrito los elementos clave de una landing de registro, pero lo cierto es que existen otros factores que se deberían considerar. Por ejemplo:
● Imágenes. Si vas a añadir imágenes, elige aquellas de buena calidad que estén realmente relacionadas con tu oferta. Es decir, si la imagen aporta valor a su objetivo, sí, añádela. En caso contrario, mejor sin imágenes.
● Carga rápida. Otro factor importante es la velocidad de carga de la página. Recuerda que los usuarios abandonan los sitios de carga lenta.
● Testimonios. Por último, si tienes testimonios que puedas compartir, sería recomendable añadir alguno para sumar otra razón que motive el registro.

Como hacer una landing con Mailrelay, primeros pasos con el editor de landing pages
Ahora vamos a ver los pasos más habituales para crear una sencilla landing page con formulario de registro.
Algo que has de considerar, lo primero de todo, es que el formulario debe estar creado previamente en la sección “Suscriptores” – “Formularios de suscripción”, pues serán esos formularios ya creados los que se inserten en las páginas de aterrizaje.
Si no tienes ningún formulario aún, crea una básico siguiendo los pasos que puedes ver aquí.
Una vez lo tengas, puedes ir al menú «Landing pages» y utilizar el botón «Añadir» para crear una nueva.
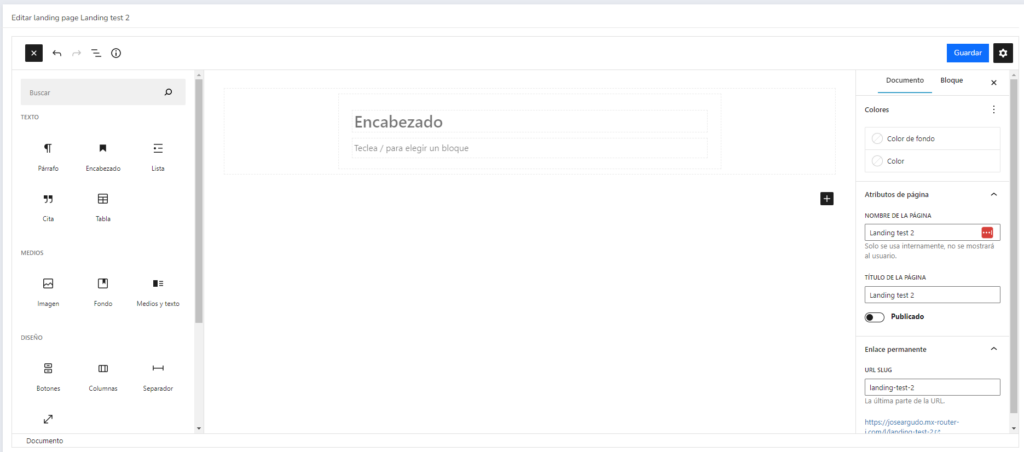
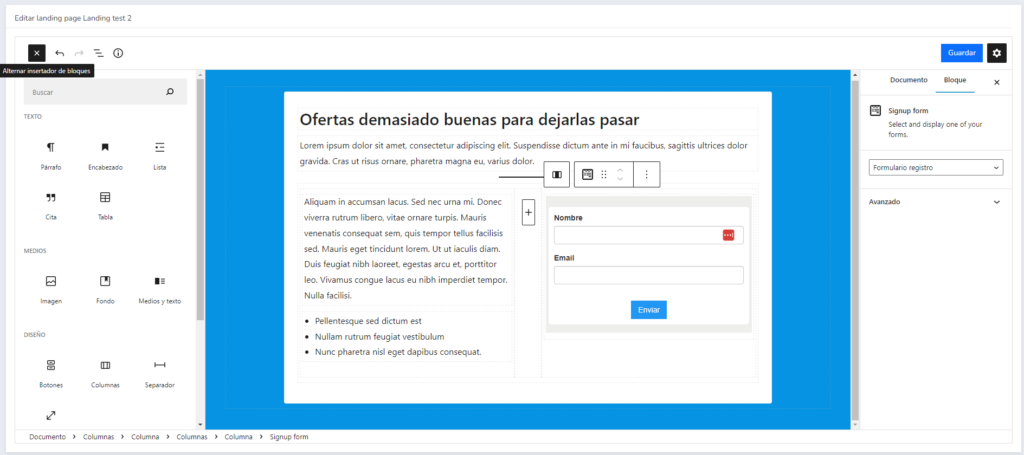
Tras darle nombre llegarás a una pantalla como la siguiente:

Está página está dividida en tres secciones principales, de izquierda a derecha:
- Sección de elementos. Son los diferentes bloques que se pueden ir añadiendo a la landing. Solo necesitas arrastrarlos y soltarlos en la zona central (contenido)
- Contenido. Esto sería una visualización y zona de trabajo donde podemos ir agregando contenido a la landing. Iremos viendo como va quedando.
- Opciones. La columna derecha mostrará las diferentes opciones del elemento seleccionado, o de la página en su conjunto si no hubiera un elemento seleccionado.
Ahora iremos trabajando con estas opciones, paso por paso.
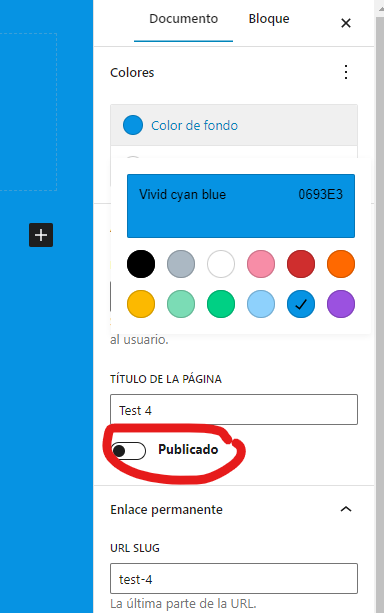
Seleccionar el color de fondo
Una de las primeras opciones que podemos utilizar es la de seleccionar el color de fondo de toda la página de registro.
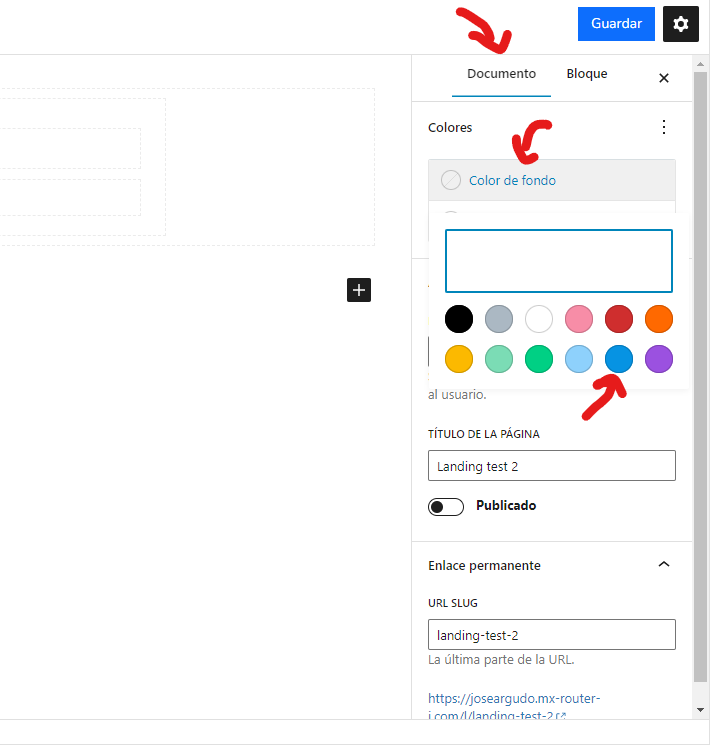
Puedes dejar el color blanco por defecto, pero en ocasiones es interesante utilizar otro color de fondo que encaje más con tu marca. Esto lo haremos desde el bloque de opciones:

En este caso, como te comentaba, iremos a la columna derecha, sección documento y luego eligiendo la opción de “Color de fondo”.
Esa selección hará que todo el fondo de la página sea del color elegido.
Seleccionar el color de fondo del contenedor principal
Para realizar esta tarea vamos vamos a ver otra de las herramientas principales del editor, la vista de lista.
Esta vista de lista es una herramienta muy útil, y es algo que utilizarás constantemente para editar mejor tu landing de registro, así que veamos:

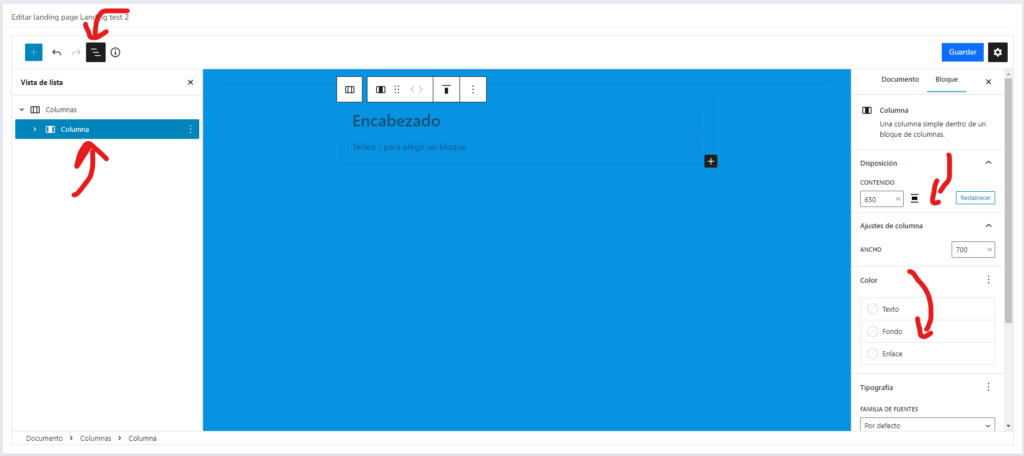
La vista de lista se muestra haciendo click en uno de los iconos de la zona superior izquierda, el cuarto icono. Al hacer click nos mostrará un listado de todos los elementos de la landing organizados de forma jerárquica.
Esto te permitirá ir mostrando las opciones de bloque de cada uno de los elementos, e incluso moverlos para que aparezcan antes o después en el editor. Agruparlos unos dentro de otros, etc.
Una vez seleccionado el elemento, veremos como la columna derecha, muestra las opciones para ese bloque concreto. Por ejemplo podemos seleccionar el color de fondo, o modificar el ancho.
En la imagen anterior puedes ver, a la derecha, como la flecha señala la opción de «fondo».
La estructura por defecto que tenemos nada más crear la landing es
- Una columna principal más grande
- Con otra columna interior menos ancha
¿Por qué se utiliza esta estructura de una columna dentro de otra?
Esto sirve para que la columna interior siempre permanezca centrada en la pantalla. Es posible ver en la columna derecha dos valores:
- Contenido. Este sería el ancho del contenido.
- Ancho. Este sería el ancho máximo de la columna.
De esta forma, estableciendo un ancho del contenido algo menor, tendríamos un margen entre el borde del contenedor y el propio contenido.

A la derecha de la imagen puedes ver como el ancho máximo de la columna se ha establecido a 900px, mientras que el ancho del contenido se ha establecido a 850 px. Dejando de esta forma un pequeño margen.
Arrastrar elementos a la página de registro
Ahora vamos a ver cómo agregar nuevos elementos a la zona de trabajo de forma fácil:

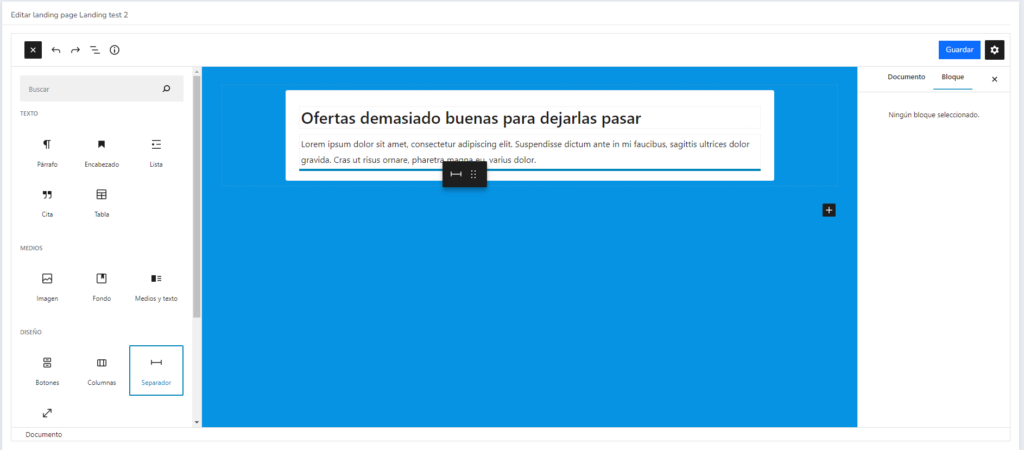
Lo primero es seleccionar el elemento del panel izquierdo, un separador en este caso, y arrastrarlo con el ratón a la ubicación deseada en la zona de contenido.
Al mover el ratón por la zona de contenido, podremos ver una barra azul, indicando la ubicación prevista para el contenido.
Estructurando los contenidos de la landing page
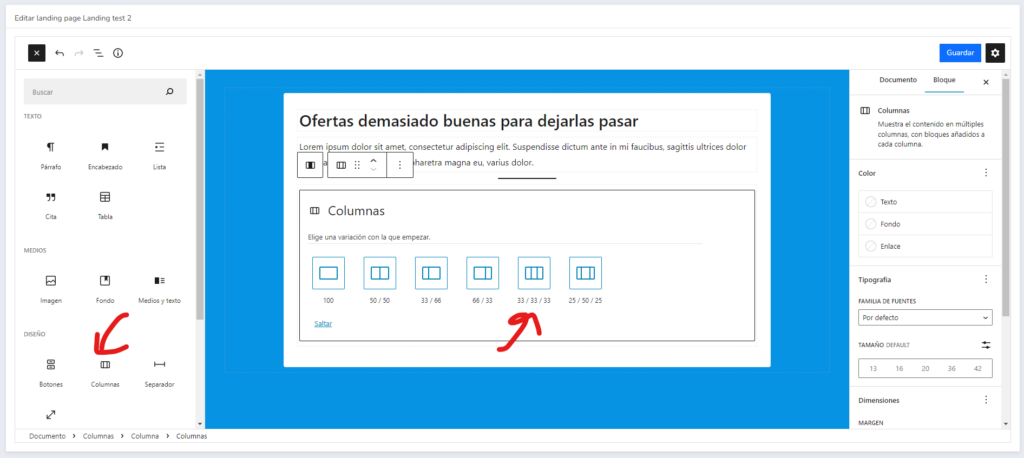
Lo más probable es que, aunque tu página de registro vaya a ser bastante sencilla, quieras añadirle cierta cantidad de contenido. Una de las formas más sencillas de estructurar la landing es a través del uso de columnas:

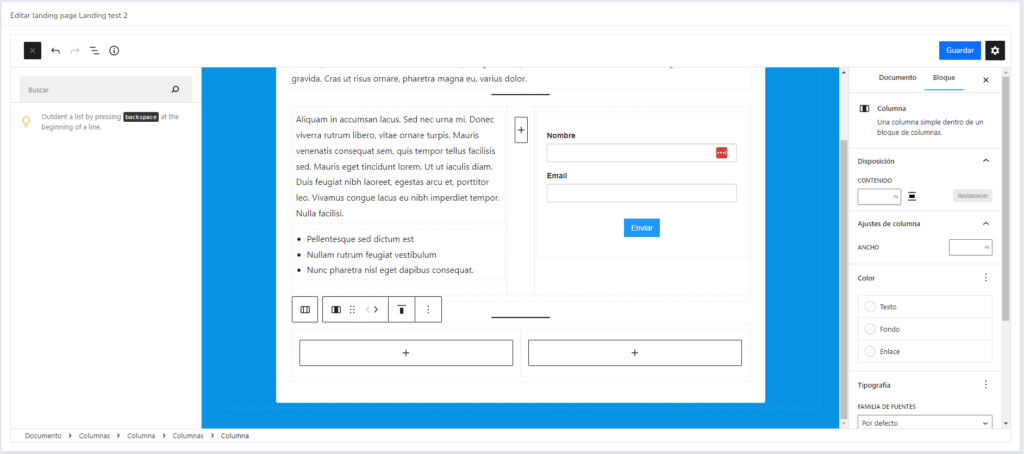
Como puedes ver en la imagen superior hay múltiples opciones de columnas. Una opción muy útil es la de tres columnas, porque nos permitirá utilizar la columna del medio como separador de contenidos.
Ahora vas a ver a lo que me refiero:

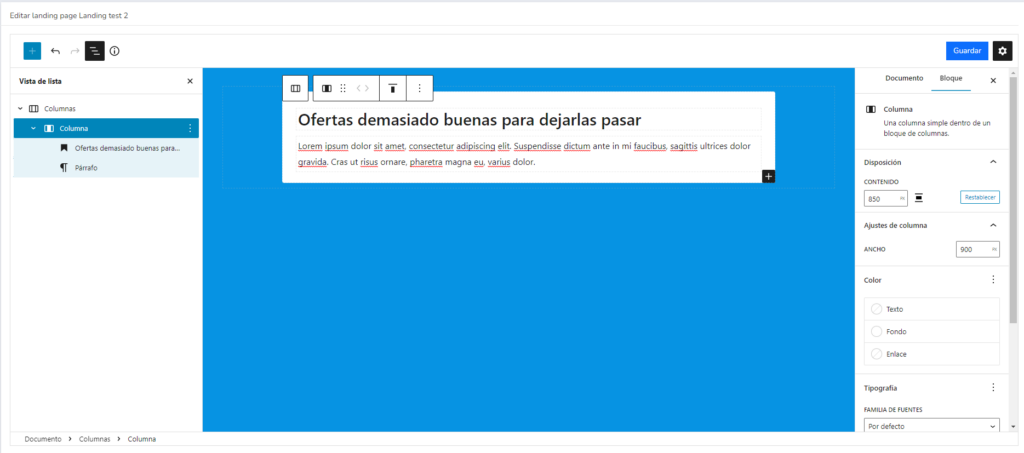
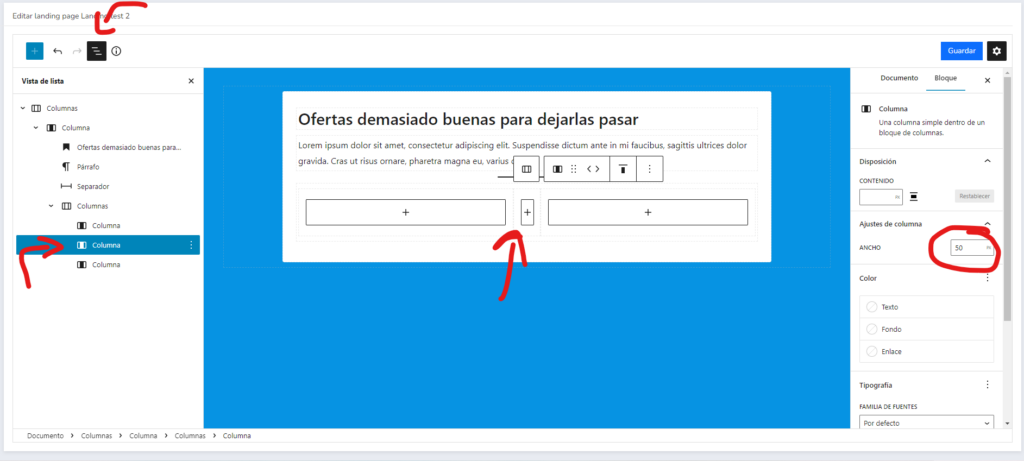
Tras agregar las columnas puedes ir a la “vista de lista” y seleccionar la columna del medio, a la derecha en la columna de bloque tendremos el campo “ancho” vacio. Pero si definimos aquí un ancho de 50px esa columna se reducirá y podrá actuar como un separador.
De esa forma las columnas no se juntarán las columnas, lo que puede dificultar la lectura.
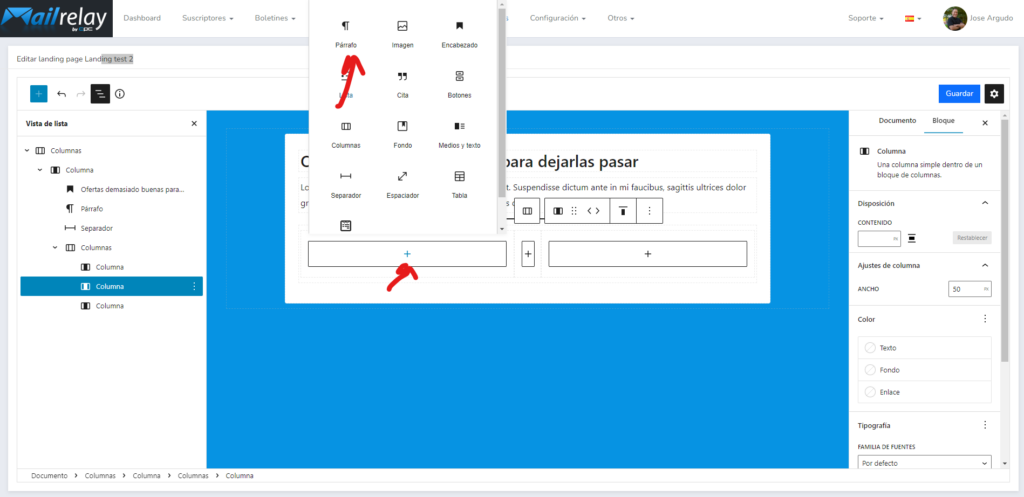
Después solo es necesario hacer click en el símbolo «+» para darles contenido a las columnas.

Fíjate que al hacer click en el símbolo «+» la selección permite elegir entre los bloques disponibles, en este caso por ejemplo un párrafo.
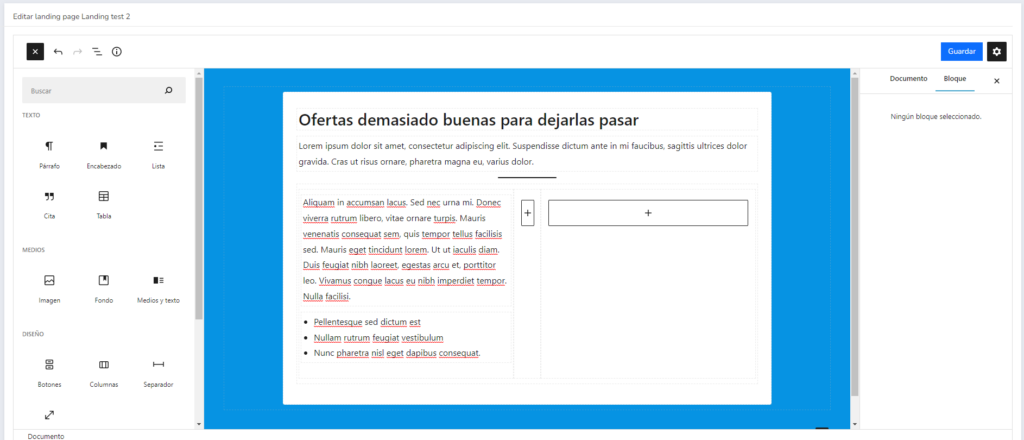
Y si le damos contenido quedaría así:

En el ejemplo también hemos agregado un elemento “Lista” debajo del párrafo. Es posible continuar agregando elementos a esta columna de igual forma. Por ejemplo más párrafos, imágenes, etc.
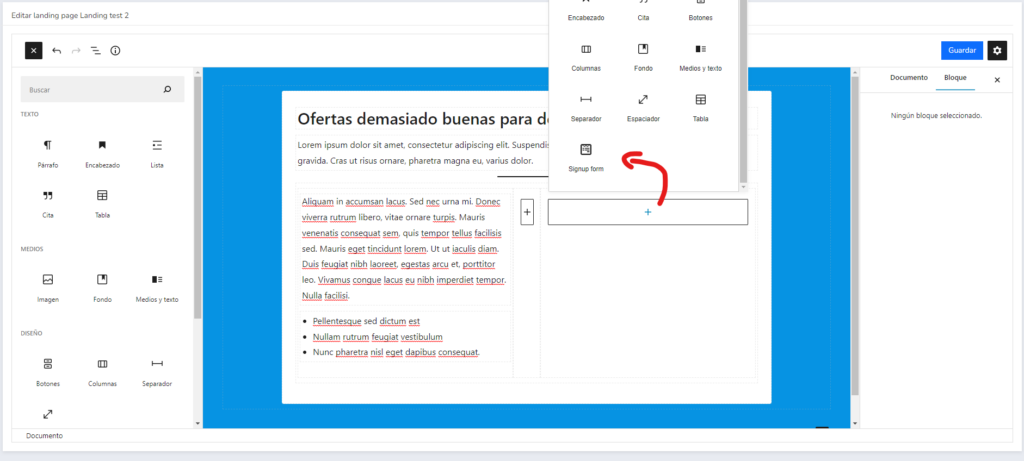
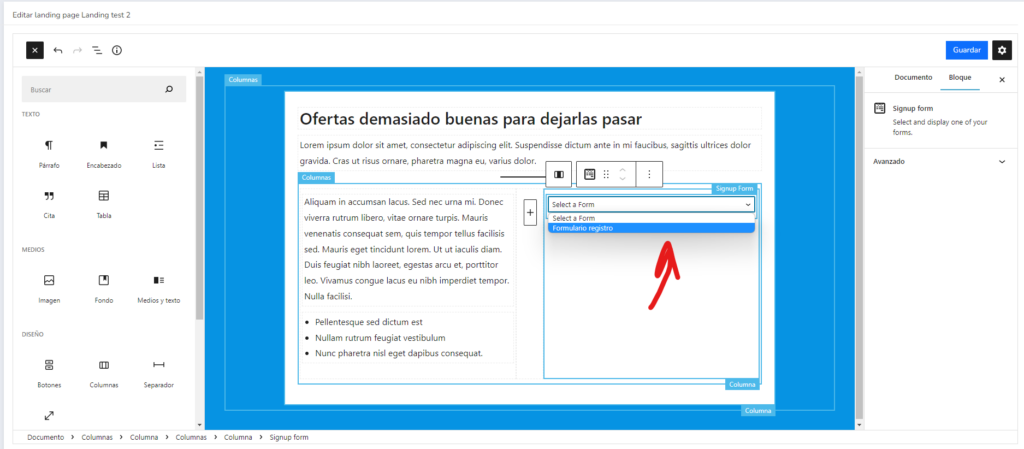
Ahora repetiremos el proceso, pero con un cambio y agregaremos un formulario en la tercera columna:

Como te decía al principio, solo podremos elegir entre los formularios existentes. Por lo que es necesario que previamente hayas creado los formularios que vayas a necesitar:

Una vez seleccionado el formulario quedaría incrustado en tu página de registro de la siguiente manera:

La configuración del color de fondo del formulario, así como del resto de elementos, se realiza en la propia sección de formularios, no pudiendo efectuarse desde la misma landing.
Es decir, el formulario aparecerá en esta sección tal y como lo tengas configurado en origen.
Si en el futuro cambias algo, ten en cuenta que todo cambio que se realice en el formulario, se reflejará en la landing.
Añadiendo imágenes a la página
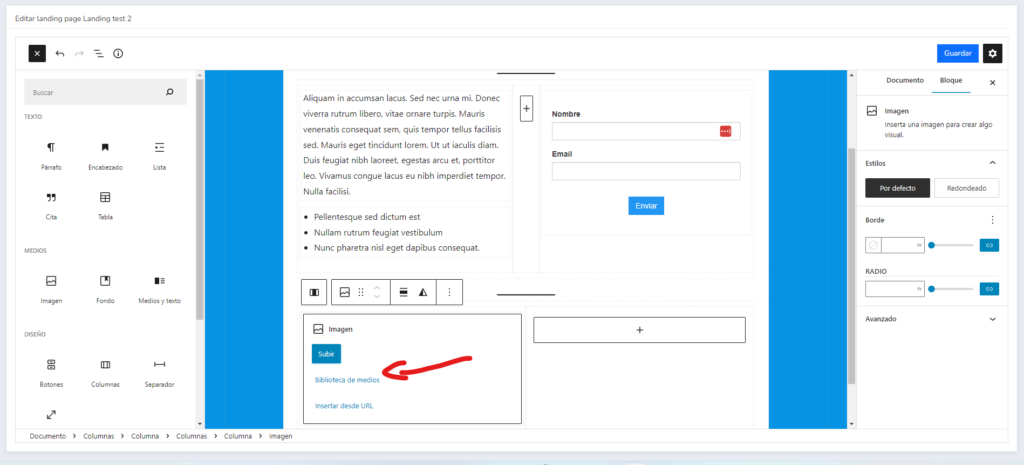
Las imágenes son una parte esencial de cualquier página de venta o registro. Añadirlas es sencillo, ahora vamos a añadir una imagen con un texto al lado. Para hacerlo primero añadiremos dos columnas más, debajo de las anteriores:

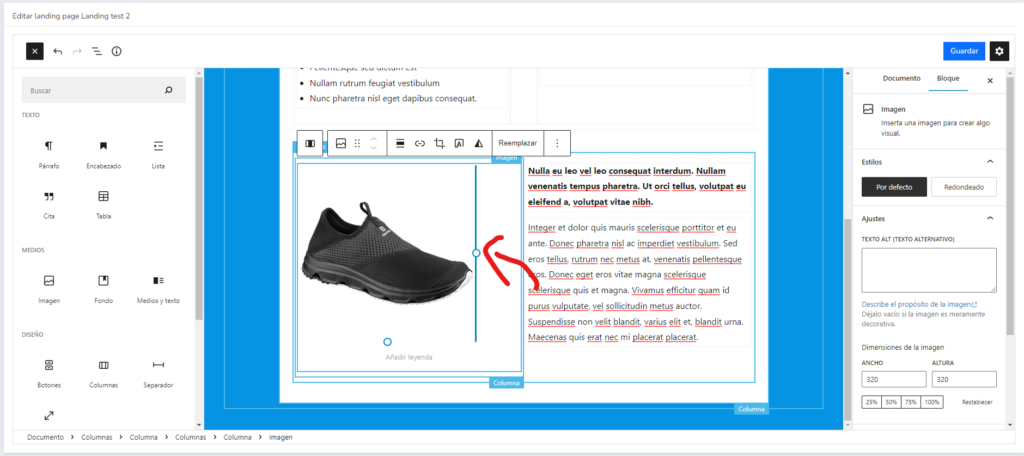
Lo que vamos a hacer es utilizar la columna izquierda para añadir una imagen, y la derecha para agregar un párrafo. De esa forma el contenido quedará estructurado de forma adecuada y legible.

Puedes utilizar alguna imagen que ya tengas subida a Mailrelay, o subir una nueva desde tu equipo.
Eso sí, ten en cuenta que las capacidades de edición del gestor de landings es límitada, por lo que es necesario que subas las imágenes ya preparadas.

Al pinchar sobre la imagen, aparecen dos círculos que nos permiten estirarla para darle el tamaño que queramos. Aunque como te comentaba antes, es una funcionalidad bastante limitada, por lo que es mejor que subas la imagen ya preparada.
A la derecha, en las opciones de bloque, también podemos cambiar el ancho o establecer un atributo de texto alternativo para la imagen.
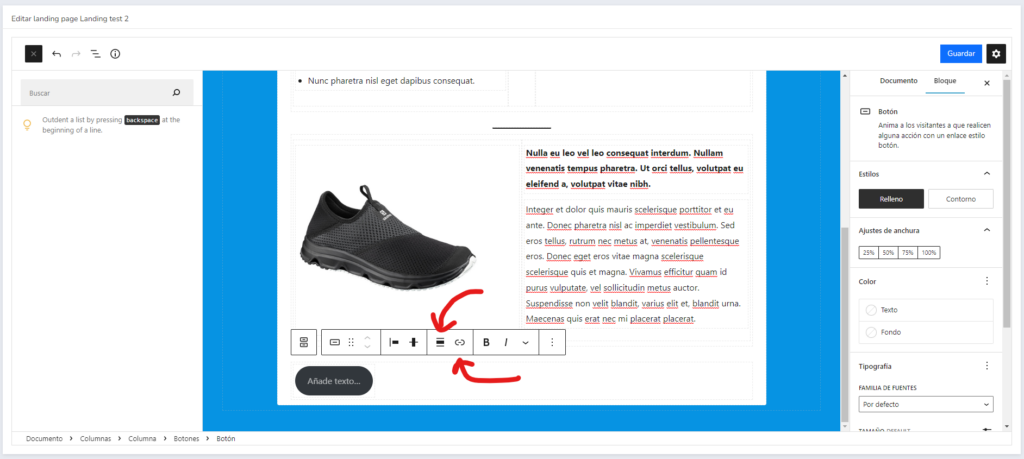
Añadiendo un botón a la landing
Aunque no es recomendable añadir elementos que puedan distraer de la acción principal, como se trata de un artículo de ejemplo, vamos a ver cómo añadir un botón.

En la imagen se han destacado los elementos que permite seleccionar la alineación del botón, para por ejemplo centrarlo, y la opción para agregarle un enlace y que de esa forma pueda realizar una acción.
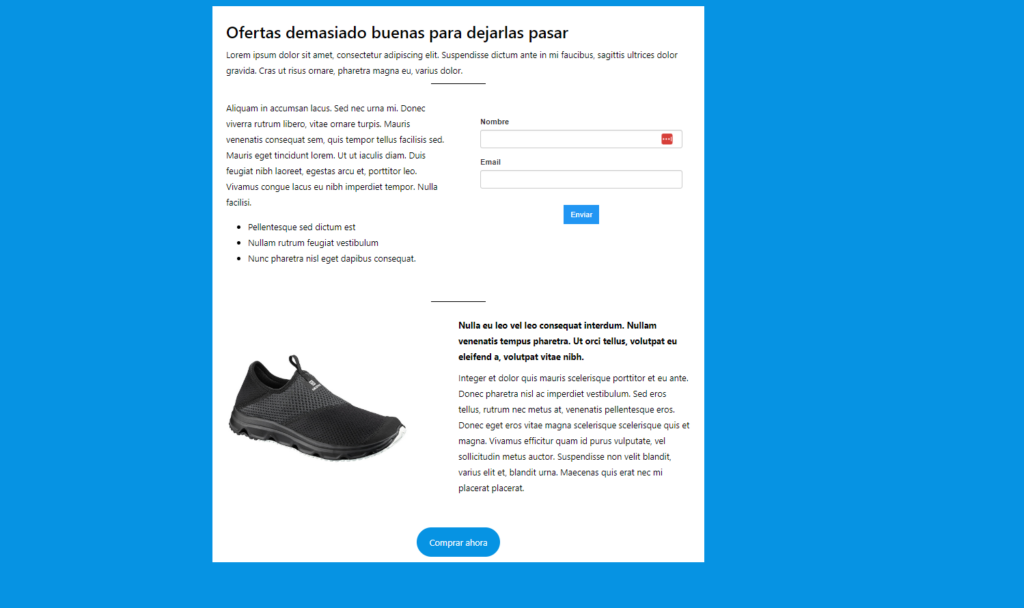
Ahora te voy a mostrar una imagen con el resultado final:

En resumen, una herramienta de captación útil
Hemos creado una página de registro sencilla, pero con los elementos indispensables para que cumpla su función.
Te recomendamos que realices diversas pruebas, no olvides eso sí publicar la página, para que te ofrezca una URL que puedas compartir en tus campañas:

Esperamos que esta funcionalidad te ayude mucho en tu captación de contactos.
¡Conoce en profundidad nuestro servicio de email marketing gratuito!
Hola!
Hice una landing con Mailrelay y funciona correctamente para la registración de correos, pero necesitaría que tras el registro se redirija a una página de Gracias por tu suscripción y que en ella pueda ver un video de premio o descargar un lead magnet. ¿Cómo se hace? No veo la función de redireccionar a otra página luego del registro.
Muchas gracias.
Buenas Daniel, eso lo defines en el propio formulario. En la pestaña de «Configuración» del mismo.
Cree una landing page y llene el formulario con 2 correos diferentes y no se registran, a que se debe?
¿Quizá son correos con los que ya hayas probado y eliminado anteriormente?
¿Es necesario tener hosting y dominio propio para poder usar esta herramienta? Su interfaz es muy parecida a la de WordPress.
Por otra parte ¿Dónde quedan guardados los contactos que se registren? ¿Directamente en la base de datos de mi cuenta en Mailrelay?
Buenos días, en principio para usar Mailrelay ya tienes que tener hosting y dominio. Sobre las landings, se publican en Mailrelay, igual que los datos se guardan ahí.